margin到底相对于谁?
问题描述:
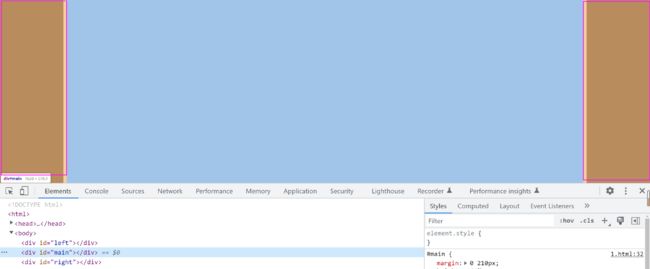
下面这段代码中#left和#right绝对定位到了#main的两边。
#main中的
margin: 0 210px;
为什么这里margin外边距的效果是相对于父元素,而不是相对于#left和#right呢?
相关代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>margin</title>
<style type="text/css">
html,
body {
margin: 0;
height: 100%;
}
#left,
#right {
position: absolute;
top: 0;
width: 200px;
height: 100%;
}
#left {
left: 0;
background: #444444;
}
#right {
right: 0;
background: #444444;
}
#main {
margin: 0 210px;
height: 100%;
}
</style>
</head>
<body>
<div id="left"></div>
<div id="main"></div>
<div id="right"></div>
</body>
</html>7
收起
正在回答 回答被采纳积分+1
1回答




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星