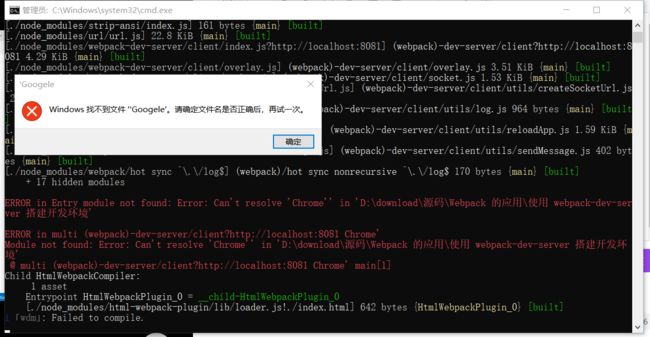
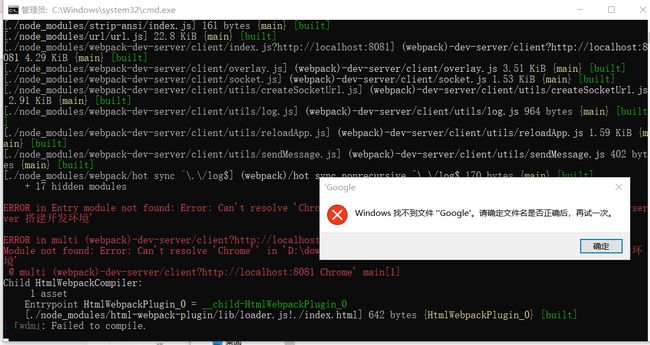
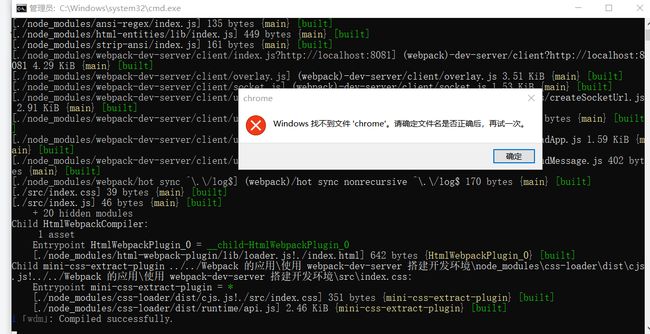
打不开浏览器

使用老师的源码,
"dev": "webpack-dev-server --open 'Googele Chrome'"
或"dev": "webpack-dev-server --open chrome"
依然还是报这个错
22
收起
正在回答 回答被采纳积分+1
1回答
樱桃小胖子
2022-06-06 18:31:47
同学你好,首先修改的代码有错误,Googele单词拼写错误,正确的是Google Chrome。另外,老师测试源码,即使用
"dev": "webpack-dev-server --open chrome"
是可以正常运行项目的,同学可以尝试在非管理员模式下打开dots窗口。具体方法如下:
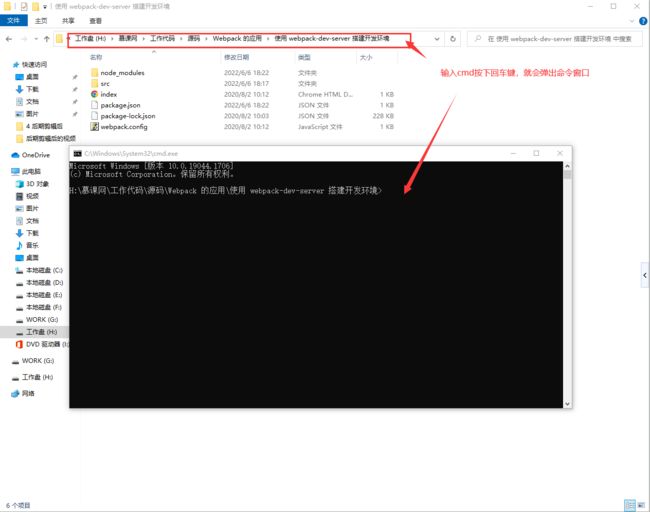
1、打开要运行的项目文件夹(即:使用 webpack-dev-server 搭建开发环境)

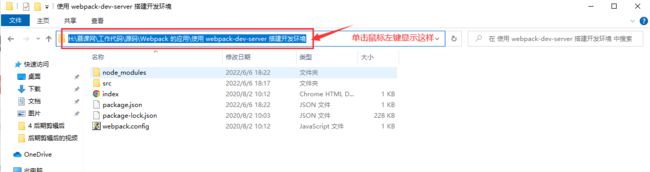
2、在画红框的位置点击鼠标左键,输入cmd并且按下回车键



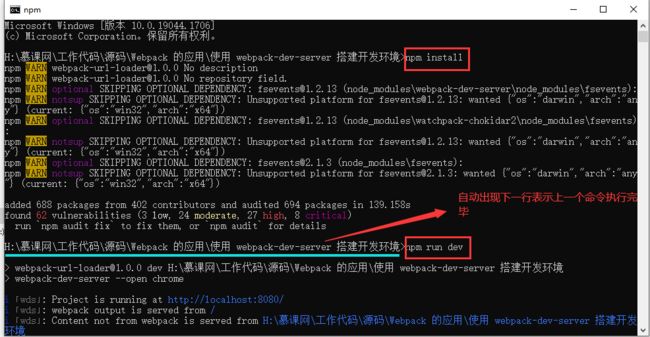
3、在弹出的命令窗口中,输入npm install 安装依赖,即生成node_modules文件夹(必须使用npm install 安装依赖)

4、等待安装完成,输入npm run dev运行项目
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星