老师 我想请问下div的问题
我想请问下类名为one的那个大盒子的大小现在是 602*602 还是602*202呀 请问当我设置成600成200的时候 我有三个div的子盒子 不会被撑开的吗 谢谢老师
<style>
.one {
width: 600px;
height: 200px;
border: 1px solid #000;
}
.two {
width: 200px;
height: 200px;
background-color: aqua;
}
.three {
width: 200px;
height: 200px;
background-color: red;
}
.four {
width: 300px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div class="one">
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</div>
</body>
正在回答
同学你好,解答如下:
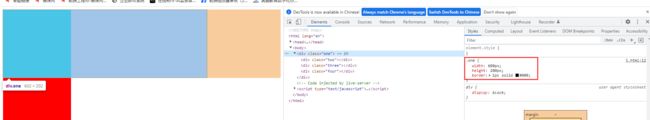
1、类名为one的盒子宽度是602,高度是200.如下图:

宽度设置为600但是加上左右边框,那么one盒子整体宽度则是602px。
2、因为one是父级盒子当它被设定了宽度,那么它子盒子宽度不会将one盒子撑开。
祝学习愉快!



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星