老师,如果我想用同步的方法,为什么不会动呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
#box {
width: 100px;
height: 100px;
background-color: red;
transition: all 0.5s;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
const boxElem = document.getElementById('box');
const move = (elem, {x = 0, y = 0} = {}) => {
console.log('in move()');
elem.style.transform = `translate3d(${x}px, ${y}px, 0)`;
}
document.addEventListener(
'click',
() => {
move(boxElem, {x: 100});
move(boxElem, {x: 100, y: 100});
move(boxElem, {x: 0, y: 100});
move(boxElem, {x: 0, y: 0});
},
false
)
</script>
</body>
</html>
12
收起
正在回答
1回答
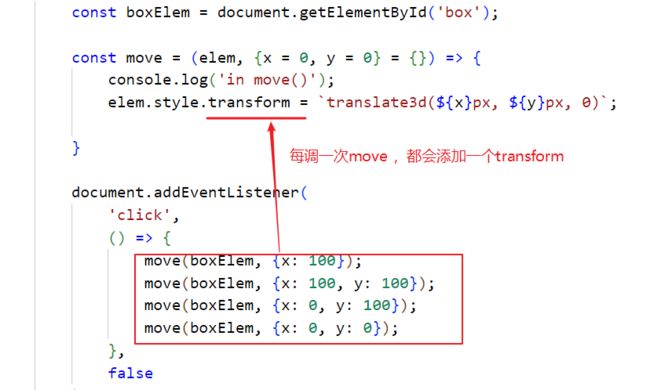
同学你好,同步调用move方法,就相当于极短时间内给元素添加了多个transform属性:

transform改变元素位置是异步的,即元素位置不会立即改变,会等待一会。等待期间,元素被加了多个transform,transform发生了覆盖,因此元素最终只会执行最后一个transform。最后的transform,让元素x是0、y是0,就相当于位置不动,所以元素不动。
祝学习愉快!





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星