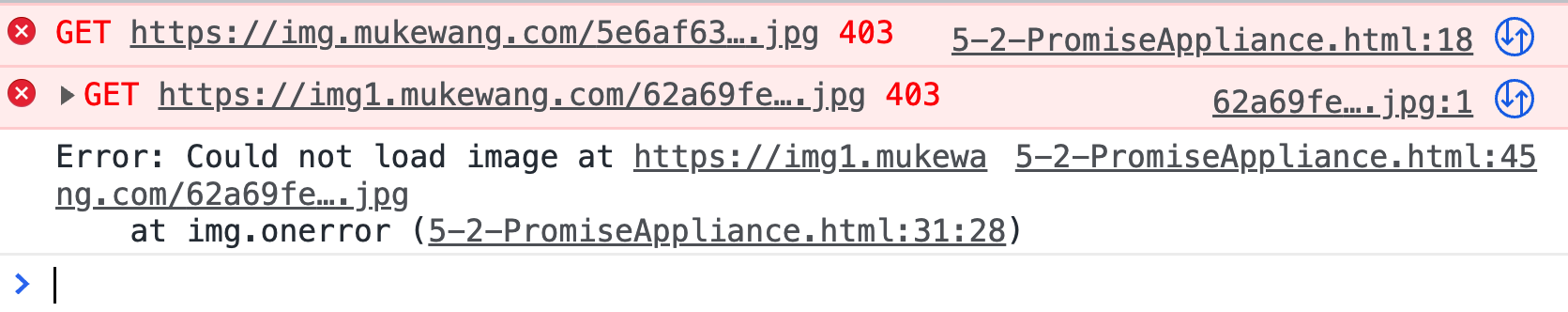
为什么报 403 错误
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#img {
width: 80%;
padding: 10%;
}
</style>
</head>
<body>
<img src="https://img1.sycdn.imooc.com//5e6af63d00011da318720764.jpg" alt="" id="img" />
<script>
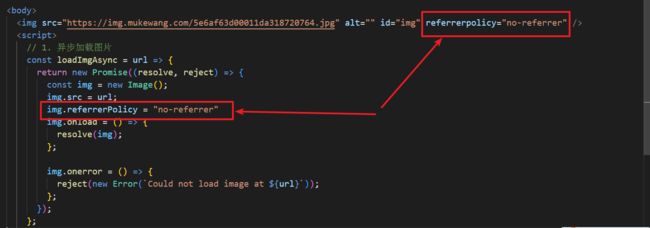
// 1. 异步加载图片
const loadImgAsync = url => {
return new Promise((resolve, reject) => {
const img = new Image();
img.src = url;
img.onload = () => {
resolve(img);
};
img.onerror = () => {
reject(new Error(`Could not load image at ${url}`));
};
});
};
const imgDOM = document.getElementById('img');
loadImgAsync('https://img1.sycdn.imooc.com//62a69fe10001f48917920764.jpg')
.then(img => {
console.log(img.src);
setTimeout(() => {
imgDOM.src = img.src;
}, 1000);
})
.catch(err => {
console.log(err);
});
</script>
</body>
</html>
浏览器报错
16
收起























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星