为什么这个hover没有生效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>慕云游商城</title> <meta name="Keywords" content="慕云游,旅游,出行,酒店。"> <meta name="Description" content="慕云游——十年旅游经验,为您提供优质省心的服务。"> <link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <header class="site-header"> <div class="top-bar"> <div class="center-wrap"> <nav class="shortcut-links"> <ul> <li><a href="#">目的地</a></li> <li><a href="#">锦囊</a></li> <li class="have-menu"> <a href="#">社区</a> <em class="arrow"> <i></i> <b></b> </em> <div class="menu sqmenu"> <ul> <li><a href="#">旅行论坛</a></li> <li><a href="#">旅行专栏</a></li> <li><a href="#">旅行问答</a></li> <li><a href="#">旅行生活分享平台</a></li> <li><a href="#">JNE旅行生活美学</a></li> <li><a href="#">Biu伴(原结伴同游)</a></li> <li><a href="#">负责任的旅行</a></li> <li><a href="#">特别策划</a></li> </ul> </div> </li> <li><a href="#">行程助手</a></li> <li class="have-menu"> <a href="#">商城</a> <em class="arrow"> <i></i> <b></b> </em> <div class="menu scmenu"> <ul> <li><a href="#">机酒自由行</a></li> <li><a href="#">当地玩乐</a></li> <li><a href="#">签证</a></li> <li><a href="#">保险</a></li> <li><a href="#">租车自驾</a></li> <li><a href="#">邮轮</a></li> <li><a href="#">河轮</a></li> <li><a href="#">私人定制</a></li> <li><a href="#">欧洲铁路</a></li> </ul> </div> </li> <li class="have-menu"> <a href="#">酒店·民宿</a> <em class="arrow"> <i></i> <b></b> </em> <div class="menu jdmenu"> <ul> <li><a href="#">酒店</a></li> <li><a href="#">爱彼迎</a></li> <li><a href="#">华人旅馆</a></li> </ul> </div> </li> <li><a href="#">特价酒店</a></li> </ul> </nav> <div class="topbar-r"> <a href="#" class="iconfont"></a> <span>|</span> <a href="#" class="iconfont"></a> <a href="#" class="iconfont"></a> <a href="#" class="iconfont"></a> <a href="#">登录</a> <a href="#">注册</a> </div> </div> </div> <nav class="main-nav"> <div class="center-wrap"> <ul> <li class="have-menu"> <a href="#">机酒自由行</a> <div class="menu jjzyxmenu"> <dl> <dt>全部</dt> <dd> <a href="#">自由行</a> <a href="#">优惠机票</a> <a href="#">酒店</a> <a href="#">邮轮</a> <a href="#">定制游</a> <a href="#">马尔代夫</a> <a href="#">海岛游</a> </dd> </dl> </div> </li> <li><a href="#">优惠机票</a></li> <li class="have-menu"> <a href="#">跟团游</a> <div class="menu gtymenu"> <dl> <dt>全部</dt> <dd> <a href="#">跟团游</a> <a href="#">半自助游</a> </dd> </dl> </div> </li> <li><a href="#">酒店</a></li> <li class="have-menu"> <a href="#">当地玩乐</a> <div class="menu ddwlmenu"> <dl> <dt>全部</dt> <dd> <a href="#">日游小团</a> <a href="#">深度体验</a> <a href="#">门票票券</a> <a href="#">餐饮美食</a> <a href="#">WIFI电话卡</a> <a href="#">购物</a> <a href="#">交通票券</a></dd> </dl> </div> </li> <li><a href="#">签证</a></li> <li><a href="#">游轮</a></li> <li><a href="#">河轮</a></li> <li><a href="#">保险</a></li> <li><a href="#">租车自驾</a></li> <li class="have-menu"> <a href="#">深度旅游</a> <div class="menu sdlymenu"> <dl> <dt>全部</dt> <dd> <a href="#">CityWalk</a> <a href="#">特色长线</a> <a href="#">Q-Home</a> </dd> </dl> </div> </li> <li><a href="#">深度旅游私人定制</a></li> </ul> </div> </nav> <div class="header-con"> <div class="center-wrap"> <h1 class="logo">慕云游商城</h1> <div class="soso-box"> <input type="text" name="" id="" placeholder="酒店、旅游、出行"> <a href="#" class="btn iconfont"></a> </div> </div> </div> </header> <!-- banner --> <section class="banner"> <img src="images/banner1.jpg" alt=""> <div class="center-wrap"> <a href="#" class="left-btn btn"></a> <a href="#" class="right-btn btn"></a> <div class="banner-nav"> <ul class="banner-nav-inner"> <li class="hot"> <dl> <dt>热门出发地</dt> <dd> <em>北京</em> <em>上海</em> <em>广深</em> <em>西南</em> <em>国内其他</em> </dd> </dl> </li> <li class="hk"> <dl> <dt>港澳台 国内</dt> <dd> <em>香港</em> <em>澳门</em> <em>台湾</em> <em>台湾国内其他</em> </dd> </dl> </li> <li class="jp"> <dl> <dt>日本 韩国</dt> <dd> <em>东京</em> <em>大版</em> <em>冲绳</em> <em>北海道</em> <em>福冈</em> </dd> </dl> </li> <li class="sa"> <dl> <dt>东南亚 南亚</dt> <dd> <em>泰国</em> <em>新加坡</em> <em>马来西亚</em> <em>马尔代夫</em> </dd> </dl> </li> <li class="eo"> <dl> <dt>欧洲 美洲</dt> <dd> <em>英国</em> <em>法国</em> <em>美国</em> <em>加拿大</em> </dd> </dl> </li> <li class="ao"> <dl> <dt>澳新 中东非</dt> <dd> <em>澳大利亚</em> <em>新西兰</em> <em>迪拜</em> </dd> </dl> </li> </ul> <div class="menus-box"> <div class="menu hkmenu"> <dl> <dt>港澳台</dt> <dd> <a href="">香港</a> <a href="">澳门</a> <a href="">台北</a> <a href="">高雄</a> <a href="">香港迪士尼</a> <a href="">香港海洋公园</a> <a href="">交通接驳</a> <a href="">澳门塔</a> <a href="">新濠天地水舞间</a> <a href="">澳门豪华自助</a> <a href="">台北101</a> <a href="">台湾美食</a> </dd> </dl> </div> <div class="menu jpmenu"> <dl> <dt>日本</dt> <dd> <a href="">东京</a> <a href="">大阪</a> <a href="">冲绳</a> <a href="">北海道</a> <a href="">札幌</a> <a href="">京都</a> <a href="">名古屋</a> <a href="">福冈</a> <a href="">长崎</a> <a href="">鹿儿岛</a> <a href="">JR Pass</a> <a href="">米其林餐厅</a> <a href="">东京迪士尼</a> <a href="">大阪环球影城</a> <a href="">冲绳一日游</a> <a href="">City Walk</a> <a href="">西瓜卡</a> <a href="">京都日游</a> <a href="">包车服务</a> <a href="">富士山日游</a> </dd> </dl> </div> <div class="menu samenu"> <dl> <dt>泰新马</dt> <dd> <a href="">普吉岛</a> <a href="">清迈</a> <a href="">曼谷</a> <a href="">苏梅岛</a> <a href="">甲米</a> <a href="">芭堤雅</a> <a href="">拜县</a> <a href="">新加坡</a> <a href="">马来西亚</a> <a href="">沙巴</a> <a href="">吉隆坡</a> <a href="">皇帝岛</a> <a href="">泰国人妖</a> <a href="">泰国丛林飞跃</a> <a href="">泰国spa按摩</a> <a href="">清迈夜间动物园</a> <a href="">泰拳表演清莱一日游</a> <a href="">新加坡环球影城</a> <a href="">新加坡日游</a> <a href="">新加坡滨海湾花园</a> <a href="">沙巴美人鱼岛</a> <a href="">沙巴红树林萤火虫</a> </dd> </dl> <dl> <dt>东南亚</dt> <dd> <a href="">巴厘岛</a> <a href="">长滩岛</a> <a href="">马尼拉</a> <a href="">薄荷岛</a> <a href="">美娜多芽庄</a> <a href="">岘港</a> <a href="">富国岛</a> <a href="">柬埔寨</a> <a href="">缅甸</a> <a href="">老挝</a> <a href="">文莱</a> <a href="">蓝梦岛</a> <a href="">巴厘岛SPA</a> <a href="">网红漂浮下午茶</a> <a href="">珍珠岛游乐园</a> <a href="">富国岛浮潜海钓</a> <a href="">吴哥窟</a> <a href="">西哈努克</a> </dd> </dl> <dl> <dt>南亚 西亚</dt> <dd> <a href="">马尔代夫</a> <a href="">斯里兰卡</a> <a href="">印度</a> <a href="">尼泊尔</a> <a href="">格鲁吉亚阿塞拜疆</a> <a href="">亚美尼亚</a> </dd> </dl> </div> <div class="menu eomenu"> <dl> <dt>欧洲</dt> <dd> <a href="">法国</a> <a href="">意大利</a> <a href="">土耳其</a> <a href="">俄罗斯</a> <a href="">西班牙</a> <a href="">瑞士</a> <a href="">英国</a> <a href="">希腊</a> <a href="">荷兰</a> <a href="">德国</a> <a href="">捷克</a> <a href="">葡萄牙</a> <a href="">奥地利</a> <a href="">瑞典</a> <a href="">丹麦</a> <a href="">挪威</a> <a href="">冰岛</a> <a href="">芬兰</a> <a href="">罗瓦涅米</a> <a href="">奥斯陆</a> <a href="">雷克雅未克</a> <a href="">因特拉肯</a> <a href="">巴塞罗那</a> <a href="">伦敦</a> <a href="">巴黎</a> <a href="">塞纳河</a> <a href="">慕尼黑</a> <a href="">普罗旺斯</a> <a href="">温莎日游</a> <a href="">巴黎迪斯尼</a> <a href="">伊斯坦布</a> <a href="">尔阿尔罕布拉宫</a> <a href="">唐顿庄园</a> <a href="">埃菲尔铁塔</a> <a href="">凡尔赛宫</a> <a href="">北欧破冰船</a> <a href="">极光之旅</a> <a href="">英国天空岛</a> </dd> </dl> <dl> <dt>美洲</dt> <dd> <a href="">美国</a> <a href="">加拿大</a> <a href="">墨西哥</a> <a href="">巴西</a> <a href="">阿根廷</a> <a href="">智利</a> <a href="">秘鲁</a> <a href="">玻利维亚</a> <a href="">洛杉矶</a> <a href="">纽约</a> <a href="">拉斯维加斯</a> <a href="">旧金山</a> <a href="">圣地亚哥芝加哥</a> <a href="">西雅图</a> <a href="">华盛顿</a> <a href="">奥兰多</a> <a href="">夏威夷</a> <a href="">塞班岛</a> <a href="">关岛</a> <a href="">环球影城</a> <a href="">迪士尼</a> <a href="">演出票</a> <a href="">尼亚加拉大瀑布</a> <a href="">帝国大厦</a> <a href="">奥特莱斯</a> <a href="">黄石国家公园</a> <a href="">纽约大都会博物馆</a> <a href="">美国大峡谷西峡</a> <a href="">拉斯维加斯摩天轮</a> <a href="">羚羊峡谷+马蹄湾</a> </dd> </dl> </div> <div class="menu aomenu"> <dl> <dt> 澳新 南太平洋 </dt> <dd> <a href="">迪拜</a> <a href="">摩洛哥</a> <a href="">毛里求斯</a> <a href="">埃及</a> <a href="">塞舌尔</a> <a href="">马达加斯加</a> <a href="">以色列</a> <a href="">肯尼亚</a> <a href="">南非</a> <a href="">伊朗</a> <a href="">约旦</a> <a href="">突尼斯</a> <a href="">迪拜</a> <a href="">塔法拉利主题公园</a> <a href="">迪拜七星帆船酒店用餐</a> <a href="">夜游迪拜河</a> <a href="">亚特兰蒂斯水上乐园</a> <a href="">动物大迁徙</a> <a href="">撒哈拉沙漠</a> <a href="">金字塔</a> <a href="">纳米比亚</a> </dd> </dl> <dl> <dt>中东非</dt> <dd> <a href="">迪拜</a> <a href="">摩洛哥</a> <a href="">毛里求斯</a> <a href="">埃及</a> <a href="">塞舌尔</a> <a href="">马达加斯加</a> <a href="">以色列</a> <a href="">肯尼亚</a> <a href="">南非</a> <a href="">伊朗</a> <a href="">约旦</a> <a href="">突尼斯</a> <a href="">迪拜</a> <a href="">塔法拉利主题公园</a> <a href="">迪拜七星帆船酒店用餐</a> <a href="">夜游迪拜河</a> <a href="">亚特兰蒂斯水上乐园</a> <a href="">动物大迁徙</a> <a href="">撒哈拉沙漠</a> <a href="">金字塔</a> <a href="">纳米比亚</a> </dd> </dl> </div> </div> </div> </div> </div> </div> </nav> </section> </body> </html>
/* 头部部分 */
.site-header {
height: 150px;
min-width: 1152px;
}
.site-header .top-bar {
height: 32px;
background-color: #2A2A2A;
line-height: 32px;
}
.site-header .top-bar .center-wrap .shortcut-links {
float: left;
height: 32px;
}
.site-header .top-bar .center-wrap .shortcut-links>ul {
height: 32px;
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li {
float: left;
margin-right: 18px;
font-size: 14px;
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li:hover a {
color: #20BD9A;
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li.have-menu {
padding-right: 14px;
position: relative;
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li.have-menu .arrow {
width: 12px;
height: 12px;
position: absolute;
top: 10px;
right: -2px;
transition: transform 0.2s ease 0s;
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li.have-menu:hover .arrow {
transform: rotate(180deg);
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li.have-menu .arrow i {
position: absolute;
width: 6px;
height: 6px;
background-color: #fff;
top: 3px;
left: 3px;
transform: rotate(45deg);
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li.have-menu .arrow b {
position: absolute;
width: 6px;
height: 6px;
background-color: #2a2a2a;
top: 1.5px;
left: 3px;
transform: rotate(45deg);
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li.have-menu .menu {
position: absolute;
top: 30px;
left: 0;
background-color: #fff;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.20);
padding: 8px;
display: none;
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li.have-menu:hover .menu {
display: block;
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li.have-menu .menu>ul>li {
height: 18px;
line-height: 18px;
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li.have-menu .menu>ul>li a {
font-size: 12px;
color: #1C1F21;
line-height: 18px;
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li.have-menu .sqmenu {
width: 105px;
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li.have-menu .scmenu {
width: 76px;
}
.site-header .top-bar .center-wrap .shortcut-links>ul>li.have-menu .jdmenu {
width: 64px;
}
.site-header .top-bar .center-wrap .topbar-r {
float: right;
width: 225px;
}
.site-header .top-bar .center-wrap .topbar-r a,
.site-header .top-bar .center-wrap .topbar-r span {
margin-right: 11px;
font-size: 15px;
}
.site-header .top-bar .center-wrap .topbar-r span {
color: #fff;
}
.site-header .top-bar .center-wrap .topbar-r a:last-child {
margin-right: 0;
}
.site-header .main-nav {
height: 40px;
background-color: #20BD9A;
}
.site-header .main-nav .center-wrap>ul>li {
float: left;
margin-right: 18px;
}
.site-header .main-nav ul li a {
line-height: 40px;
}
.site-header .main-nav .center-wrap>ul>li.have-menu {
padding-right: 16px;
position: relative;
}
.site-header .main-nav .center-wrap>ul>li.have-menu .menu {
position: absolute;
top: 36px;
left: 0;
background-color: white;
padding: 8px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.20);
display: none;
}
.site-header .main-nav .center-wrap>ul>li.have-menu:hover .menu {
display: block;
}
.site-header .main-nav .center-wrap>ul>li.have-menu .jjzyxmenu {
width: 144px;
}
.site-header .main-nav .center-wrap>ul>li.have-menu .gtymenu {
width: 106px;
}
.site-header .main-nav .center-wrap>ul>li.have-menu .ddwlmenu {
width: 172px;
}
.site-header .main-nav .center-wrap>ul>li.have-menu .sdlymenu {
width: 118px;
}
.site-header .main-nav .center-wrap>ul>li.have-menu .menu dl dt {
font-size: 14px;
color: #1C1F21;
/* line-height: 22px; */
font-weight: bold;
}
.site-header .main-nav .center-wrap>ul>li.have-menu .menu dl dd a {
font-size: 12px;
color: #1C1F21;
line-height: 20px;
}
.site-header .main-nav .center-wrap>ul>li.have-menu::after {
position: absolute;
content: '';
width: 0;
height: 0;
border: 3px solid transparent;
border-top-color: #fff;
border-bottom: none;
/* 如果不去掉border-bottom三角形的旋转就会变得很丑陋,去掉border-bottom就会改变这个三角形的旋转中心 */
top: 50%;
margin-top: -1px;
right: 3px;
transition: transform 0.2s ease 0s;
}
.site-header .main-nav .center-wrap>ul>li.have-menu:hover::after {
transform: rotate(180deg);
}
.site-header .header-con {
height: 36px;
padding: 21px 0;
}
.site-header .header-con .logo {
float: left;
width: 120px;
height: 36px;
font-size: 24px;
color: #20BD9A;
font-weight: bold;
line-height: 36px;
margin-right: 20px;
}
.site-header .header-con .soso-box {
float: left;
width: 405px;
height: 34px;
padding-top: 2px;
}
.site-header .header-con .soso-box input {
float: left;
width: 351px;
height: 28px;
border: 1px solid #20BD9A;
outline: none;
padding-left: 10px;
border-radius: 4px 0 0 4px;
}
.site-header .header-con .soso-box .btn {
float: left;
width: 32px;
height: 30px;
background-color: #20BD9A;
border-radius: 0 4px 4px 0;
text-align: center;
line-height: 30px;
}
/* banner部分 */
.banner {
position: relative;
}
.banner img {
width: 100%;
min-width: 1152px;
vertical-align: middle;
}
.banner .center-wrap {
/* 只要有压盖,第一时间就要想到绝对定位 */
position: absolute;
top: 0;
left: 50%;
min-width: 1152px;
margin-left: -576px;
height: 100%;
}
.banner .center-wrap .banner-nav {
height: 100%;
}
.banner .center-wrap .banner-nav>ul {
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li {
width: 296px;
height: 16.66%;
background-color: rgba(0, 0, 0, .40);
border-bottom: 1px solid #9e9e9e;
box-sizing: border-box;
position: relative;
}
.banner .center-wrap .banner-nav>ul>li:hover {
background-color: rgba(0, 0, 0, .63);
}
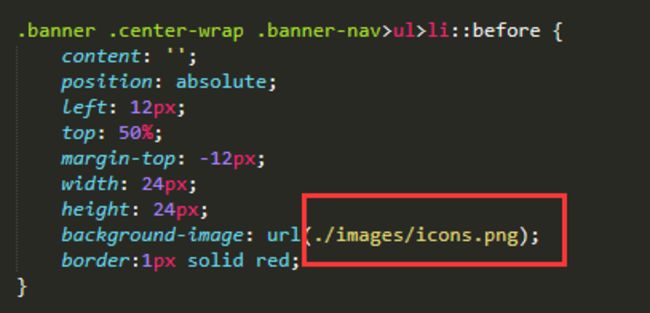
.banner .center-wrap .banner-nav>ul>li::before {
content: '';
position: absolute;
left: 12px;
top: 50%;
margin-top: -12px;
width: 24px;
height: 24px;
background-image: url(../images/icons.png);
}
.banner .center-wrap .banner-nav>ul>li.hot::before {
background-position: -29px -399px;
}
.banner .center-wrap .banner-nav>ul>li.hk::before {
background-position: -26px -217px;
}
.banner .center-wrap .banner-nav>ul>li.jp::before {
background-position: -25px -172px;
}
.banner .center-wrap .banner-nav>ul>li.sa::before {
background-position: -27px -263px;
}
.banner .center-wrap .banner-nav>ul>li.eo::before {
background-position: -29px -350px;
}
.banner .center-wrap .banner-nav>ul>li.ao::before {
background-position: -29px -306px;
}
.banner .center-wrap .btn {
width: 32px;
height: 44px;
position: absolute;
top: 50%;
margin-top: -22px;
}
.banner .center-wrap .right-btn {
right: -42px;
background: url(../images/icons.png) no-repeat -21px -29px;
}
.banner .center-wrap .left-btn {
left: -42px;
background: url(../images/icons.png) no-repeat -21px -94px;
}
.banner .center-wrap .btn:hover {
opacity: 0.8;
}
.banner .center-wrap .banner-nav>ul>li>dl {
height: 48px;
position: absolute;
top: 50%;
left: 40px;
margin-top: -24px;
color: #fff;
}
.banner .center-wrap .banner-nav>ul>li>dl dt {
height: 26px;
line-height: 26px;
font-size: 18px;
}
.banner .center-wrap .banner-nav>ul>li>dl dd {
height: 22px;
line-height: 22px;
font-size: 14px;
}
.banner .center-wrap .banner-nav .menus-box .menu {
position: absolute;
left: 296px;
top: 0;
width: 356px;
height: 100%;
background-color: rgba(0, 0, 0, .63);
padding: 16px;
box-sizing: border-box;
}
.banner .center-wrap .banner-nav .menus-box .menu dl {
margin-bottom: 25px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dt {
font-size: 16px;
color: #fff;
line-height: 24px;
margin-bottom: 4px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dd {
line-height: 22px;
}
.banner .center-wrap .banner-nav .menus-box .menu dl dd a {
font-size: 14px;
margin-right: 10px;
}
.banner .center-wrap .banner-nav .menus-box .menu {
display: none;
}
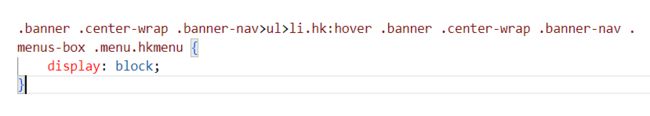
.banner .center-wrap .banner-nav>ul>li.hk:hover .banner .center-wrap .banner-nav .menus-box .menu.hkmenu {
display: block;
}
为啥这个hover没有生效。
16
收起
正在回答
1回答
同学你好,这里不需要写hover效果;没有出现小图标,是因为图片的路径写错了;修改参考如下:

祝学习愉快~





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星