老师footer写了css但是没得效果
* {
margin: 0;
padding: 0;
}
/*去掉ul li的小圆点*/
ul,ol {
list-style: none;
}
/*去掉所有超级链接的下划线*/
a {
text-decoration: none;
}
/*根据继承性,给body标签设置字体属性*/
body {
font: normal 14px/25px '微软雅黑';
}
header {
}
header .header-top {
width: 1199px;
margin: 0 auto;
overflow: hidden;
}
header .header-top .logo {
padding-top: 27px;
width: 192px;
height: 63px;
float: left;
color: #00978E;
font-size: 20px;
}
header .header-top .logo h1 {
width: 192px;
height: 63px;
}
header .header-top .tool {
float: right;
width: 266px;
}
header .header-top .tool .r1 {
margin-top: 20px;
margin-bottom: 20px;
}
header .header-top .tool .r1 .tel{
width: 32px;
height: 25px;
}
header .header-top .tool .r1 .telnumber{
font-size: 20px;
color: #00978E;
display: inline-block;
width: 158px;
height: 26px;
text-align: center;
}
header .header-top .tool .r1 .icon{
width: 27px;
height: 27px;
}
header .header-top .tool .r2{
width: 264px;
height: 28px;
border: 1px solid black;
}
header .header-top .tool .r2 input{
float: left;
width: 220px;
height: 28px;
border: none;
padding-left: 20px;
outline: none;
}
header .header-top .tool .r2 button{
float: left;
width: 20px;
height: 20px;
/*去掉背景*/
background: none;
border:none;
outline: none;
/*设置鼠标触碰指针的样式*/
cursor: pointer;
/*相对定位微调位置*/
position: relative;
top: 3px;
right: 3px;
}
header .main-nav {
/*不用写宽度 自动撑满*/
height: 60px;
background-color: #00978E;
margin-top: 20px;
}
header .main-nav ul{
width: 1200px;
height: 60px;
margin: 0 auto;
}
header .main-nav ul li{
float: left;
width: 150px;
text-align: center;
/*行高的等于盒子高*/
line-height: 60px;
}
header .main-nav ul li.cur{
background-color: #015E58;
}
header .main-nav ul li a{
/*转为块级元素*/
display: block;
width: 150px;
height: 60px;
font: 16px;
color:white;
}
header .main-nav ul li a:hover{
background-color: orange;
}
/*banner区域样式*/
.banner{
width: 100%;
position: relative;
}
.banner-img{
width: 100%;
}
.banner .center{
position: absolute;
width: 1200px;
height: 300px;
/*background-color:orange;*/
top: 50%;
left: 50%;
/*水平居中,拉回width的一半*/
margin-top: -150px;
margin-left: -600px;
}
.banner .center .left-btn{
position: absolute;
left: 0;
top: 50%;
/*水平居中,拉回width的一半*/
margin-top: -37px;
width: 56px;
height: 74px;
background-color: rgba(0,0,0,.3);
}
.banner .center .right-btn{
position: absolute;
right: 0;
top: 50%;
/*水平居中,拉回width的一半*/
margin-top: -37px;
width: 56px;
height: 74px;
background-color: rgba(0,0,0,.3);
}
.banner .center h2{
position: absolute;
width: 504px;
height: 79px;
font-size: 60px;
color: #015E58;
font-weight: normal;
top:50% ;
/*水平居中,拉回width的一半*/
margin-top: -40px;
left: 114px;
}
.banner ol{
position: absolute;
width: 120px;
height: 12px;
background-color: red;
bottom: 20px;
left: 50%;
/*水平居中,拉回width的一半*/
margin-left: -60px;
}
.banner ol li{
float: left;
width: 20px;
height: 12px;
background-color: white;
margin-right: 10px;
}
/*最后一个没有margin*/
.banner ol li:last-child{
margin-right: 0;
}
.banner ol li .cur{
width: 30px;
background-color: #00978E;
}
/*内容部分*/
.content{
padding: 71px;
}
.content .useful-links{
width: 904px;
height: 151px;
margin: 0 auto;
/* background-color: orange;*/
}
.content .useful-links ul{
/*清除浮动*/
overflow: hidden;
}
.content .useful-links ul li{
float: left;
width: 104px;
margin-right: 56px;
}
.content .useful-links ul li span{
/*转块 不设置宽度 相当于属性为100%了 此时就可以text-aligh居中了 */
display: block;
text-align: center;
color: #333333;
font-size: 20px;
line-height: 40px;
}
.content .useful-links ul li:last-child{
margin-right: 0;
}
.content .news-and-notice{
width: 1200px;
height: 420px;
/*background-color: red;*/
margin: 0 auto;
margin-top: 56px;
}
.content .news-and-notice .news{
float: left;
width: 877px;
height: 376px;
/* background-color: blue;*/
}
.content .news-and-notice .notice{
float: left;
width: 323px;
height: 376px;
/*background-color: rgb(0, 255, 94);*/
}
.content .news-and-notice .news h3{
height: 33px;
margin-bottom: 10px;
}
.content .news-and-notice .news .news-content .hot-news{
float: left;
width: 422px;
height: 328px;
margin-right: 20px;
position: relative;
}
.content .news-and-notice .news .news-content .hot-news .info{
position: absolute;
width: 100%;
height: 40px;
bottom: 0;
left: 0;
background-color: rgba(0,0,0,.3);
text-align: center;
color: white;
line-height: 40px;
}
.content .news-and-notice .news .news-content ul{
float: left;
width: 400px;
height: 328px;
}
.content .news-and-notice .news .news-content ul li{
line-height: 41px;
}
.content .news-and-notice .news .news-content ul li a{
float: left;
color: #666666;
}
.content .news-and-notice .news .news-content ul li span{
float: right;
}
.content .news-and-notice .news .news-content ul li.spec a{
color: #00978E;
font-weight: bold;
}
.content .news-and-notice .notice h3{
height: 33px;
margin-top: 10px;
margin-bottom: 14px;
}
.content .news-and-notice .notice ol li {
overflow: hidden;
margin-bottom: 14px;
}
.content .news-and-notice .notice ol li .number{
float: left;
width: 53px;
height: 57px;
background-color: #00978E;
font-size: 30px;
color: white;
text-align: center;
line-height: 57px;
margin-right: 9px;
}
.content .news-and-notice .notice ol li dl dt a{
color: #666;
}
.content .news-and-notice .notice ol li dd a{
color: #999;
}
.content .ad-images{
width: 1200px;
margin: 0 auto;
}
.content .dep-info{
height: 400px;
background-color: #fafafa;
}
.content .dep-info .center{
width: 1200px;
margin: 0 auto;
overflow: hidden;
padding-top: 37px;
position: relative;
}
.content .dep-info .center .more{
position: absolute;
top: 37px;
right: 0;
color: #999999;
}
.content .dep-info .center .col{
float: left;
width: 270px;
padding-left: 30px;
}
.content .dep-info .center .col h4{
text-align: center;
margin-bottom: 18px;
margin-top: 20px;
position: relative;
}
.content .dep-info .center .col h4::before{
content:'' ;
position: absolute;
left: 72px;
top: 10px;
width: 40px;
height: 2px;
background-color: #00978E;
}
.content .dep-info .center .col h4::after{
content:'' ;
position: absolute;
left: 157px;
top: 10px;
width: 40px;
height: 2px;
background-color: #00978E;
}
.content .dep-info .center .col li{
float: left;
width: 119px;
height: 34px;
border: 1px solid black;
text-align: center;
line-height: 34px;
margin-right: 17px;
margin-bottom: 16px;
}
.content .dep-info .center .col li a{
color: #333333;
}
.content .dep-info .center .col li:nth-child(2n){
/*margin: 0;*/
margin-right: 0;
}
.content .dep-info .center .col li.spec a{
color: #00978E;
font-weight: bold;
}
.content .exp-info{
width: 1200px;
padding-top: 24px;
margin: 0 auto;
position: relative;
}
.content .exp-info .more{
position: absolute;
right: 0;
top: 37px;
color: #999999;
}
.content .exp-info ul{
overflow: hidden;
padding-top: 20px;
}
.content .exp-info ul li{
float: left;
width: 400px;
height: 240px;
}
.content .exp-info ul li .picbox{
float: left;
width: 152px;
}
.content .exp-info ul li .texbox{
float: left;
width: 230px;
padding-left: 10px;
color: #333;
line-height: 29px;
}
.content .exp-info ul li .picbox img{
width: 152px;
}
/*页脚*/
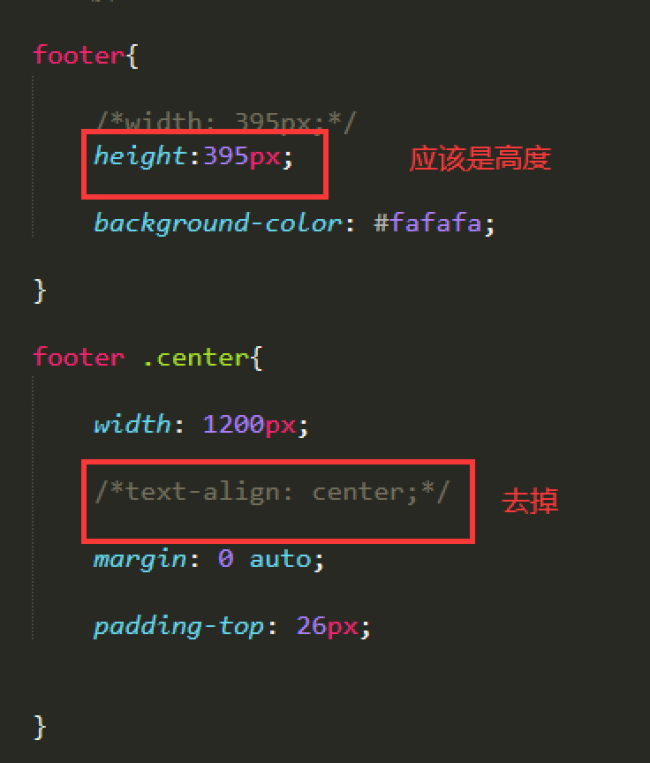
footer{
width: 395px;
background-color: #fafafa;
}
footer .center{
width: 1200px;
text-align: center;
margin: 0 auto;
padding-top: 26px;
}
footer .center h3{
font-size: 20px;
color: #333333;
}
footer .center .friend-links li ul{
overflow: hidden;
padding-top: 20px;
}
footer .center .friend-links li{
float: left;
padding: 0 50px;
}
footer .center .friend-links li a{
color: #333333;
font-size: 16px;
}
footer .center address{
font-style: normal;
padding-top: 30px;
}
footer .center address ul{
width: 730px;
padding-top: 20px;
}
footer .center address ul li{
float: left;
width: 207px;
margin-bottom: 20px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="Description" content="小慕医生是一家专业的医院,理念是责任 品质 关爱">
<meta name="Keyword" content="美容,减脂,内科,外科">
<title>小慕医生-责任 品质 关爱</title>
<link rel="stylesheet" href="css/css.css">
</head>
<body>
<!-- 页面头部 -->
<header>
<!-- logo -->
<div class="header-top">
<div class="logo">
<h1>小慕医生</h1>
</div>
<!-- 网页的功能区 -->
<div class="tool">
<div class="r1">
<img class="tel" src="image/tel.png" alt="">
<span class="telnumber">088-88888888</span>
<a href=""><img class="chinese_icon icon" src="image/chinese_icon.png" alt=""> </a>
<a><img class="english_icon icon" src="image/english_icon.png" alt=""></a>
</div>
<div class="r2">
<input type="text" placeholder="找医生/科室">
<button>
<img src="image/search.png" alt="">
</button>
</div>
</div>
</div>
<!-- 网页的导航条 -->
<nav class="main-nav">
<ul>
<li class="cur"><a href="">首页</a></li>
<li><a href="">医院概况</a></li>
<li><a href="">医院动态</a></li>
<li><a href="">专家学科</a></li>
<li><a href="">服务指南</a></li>
<li><a href="">医院文化</a></li>
<li><a href="">信息公开</a></li>
<li><a href="">互动交流</a></li>
</ul>
</nav>
</header>
</div>
<!-- 网页的banner -->
<section class="banner">
<img class="banner-img" src="image/banner.png" width="100%" alt="">
<div class="center">
<h2>责任 科学 严谨</h2>
<a href="" class="left-btn"></a>
<a href="" class="right-btn"></a>
</div>
<!-- 小圆点 ol是绝对的 但是li在里面浮动的 -->
<ol>
<li class="cur"></li>
<li></li>
<li></li>
<li></li>
</ol>
</section>
<!-- 网页的主要内容 -->
<section class="content">
<!-- 常用的链接 -->
<div class="useful-links">
<ul>
<li>
<a href="">
<img src="image/icon_jzxz.png" alt="">
<span>就诊须知</span>
</a>
</li>
<li>
<a href="">
<img src="image/icon_jylc.png" alt="">
<span>就医流程</span>
</a>
</li>
<li>
<img src="image/icon_zjjs.png" alt="">
<span>专家介绍</span>
</li>
<li>
<a href="">
<img src="image/icon_ksjs.png" alt="">
<span>科室介绍</span>
</a>
</li>
<li>
<a href="">
<img src="image/icon_ybjy.png" alt="">
<span>医保就医</span>
</a>
</li>
<li>
<a href="">
<img src="image/icon_jktj.png" alt="">
<span>健康体检</span>
</a>
</li>
</ul>
</div>
<!-- 医院动态和医院公告区域 -->
<div class="news-and-notice">
<!--医院动态 -->
<div class="news">
<h3>医院动态</h3>
<!-- 图片新闻 -->
<div class="news-content">
<div class="hot-news">
<a href="">
<img src="image/news_pic.png" alt="">
<div class="info">
“全国首届健康预防与商业医疗保险论坛”在北京医院举办
</div>
</a>
</div>
<!-- 新闻列表 -->
<ul>
<li><a href="">年度医疗机构用血自查评分表和科室基本信息</a><span>03-30</span></li>
<li><a href="">关于上报北京市医疗机构临床用血信息的通知</a><span>03-30</span></li>
<li><a href="">北京医院输血科通过验收并获批开展“临床基…</a><span>03-30</span></li>
<li class="spec"><a href="">国家药品监督管理局关于修订都梁软胶囊非处…</a><span>03-30</span></li>
<li><a href="">关于将多拉司琼注射剂等药品纳入本市基本医…</a><span>03-30</span></li>
<li><a href="">关于调整完善本市基本医疗保险门诊特殊疾病…</a><span>03-30</span></li>
<li><a href="">广东省药学会:关于印发《超药品说明书用药…</a><span>03-30</span></li>
<li><a href="">人力资源社会保障部关于将36种药品纳入国家…</a><span>03-30</span></li>
</ul>
</div>
</div>
<!-- 医院公告 -->
<div class="notice">
<h3>医院公告</h3>
<ol>
<li>
<div class="number">01</div>
<dl>
<dt><a href="">《养生堂》</a></dt>
<dd><a href="">特殊时期糖尿病的新冠</a></dd>
</dl>
</li>
<li>
<div class="number">02</div>
<dl>
<dt><a href="">《养生堂》</a></dt>
<dd><a href="">王少为主任 新型冠状病毒防控指引十八…</a></dd>
</dl>
</li>
<li>
<div class="number">03</div>
<dl>
<dt><a href="">《我要当医生》</a></dt>
<dd><a href="">谭玲副主任 李同舟 姚晨蕊药师</a></dd>
</dl>
</li>
<li>
<div class="number">04</div>
<dl>
<dt><a href="">《全民健康学院》</a></dt>
<dd><a href="">王建业院长 “医”路有你 健康同行</a></dd>
</dl>
</li>
<li>
<div class="number">05</div>
<dl>
<dt><a href="">《健康北京》</a></dt>
<dd><a href="">王建业院长 莫把衰老当病治</a></dd>
</dl>
</li>
</ol>
</div>
</div>
<!-- 广告图片 -->
<aside class="ad-images">
<a href="">
<img src="image/xuanchuan.png" width=100% alt="">
</a>
</aside>
<!-- 科室介绍 -->
<div class="dep-info">
<div class="center">
<h3>科室介绍</h3>
<a href="" class="more">查看更多>></a>
<div class="dep-content">
<div class="col">
<h4>内科</h4>
<ul>
<li class="spec"><a href="">消化科</a></li>
<li class="spec"><a href="">内分泌科</a></li>
<li><a href="">神经科</a></li>
<li><a href="">心血管内科</a></li>
<li><a href="">呼吸内科</a></li>
<li><a href="">肾内科</a></li>
<li><a href="">血液科</a></li>
<li><a href="">免疫科</a></li>
</ul>
</div>
<div class="col">
<h4>肿瘤科</h4>
<ul>
<li class="spec"><a href="">肿瘤内科</a></li>
<li class="spec"><a href="">肿瘤外科</a></li>
<li><a href="">肿瘤妇科</a></li>
<li><a href="">骨肿瘤科</a></li>
<li><a href="">放疗科</a></li>
<li><a href="">肿瘤康复科</a></li>
<li><a href="">肿瘤综合科</a></li>
</ul>
</div>
<div class="col">
<h4>外科</h4>
<ul>
<li class="spec"><a href="">普通外科</a></li>
<li class="spec"><a href="">神经外科</a></li>
<li><a href="">心胸外科</a></li>
<li><a href="">泌尿外科</a></li>
<li><a href="">肝胆外科</a></li>
<li><a href="">肛肠外科</a></li>
<li><a href="">心血管外科</a></li>
<li><a href="">烧伤科</a></li>
<li><a href="">骨外科</a></li>
<li><a href="">乳腺外科</a></li>
</ul>
</div>
<div class="col">
<h4>儿科</h4>
<ul>
<li class="spec"><a href="">儿科综合</a></li>
<li class="spec"><a href="">小儿内科</a></li>
<li><a href="">小儿外科</a></li>
<li><a href="">新生儿科</a></li>
<li><a href="">儿童营养科</a></li>
<li><a href="">消化内科</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- 专家介绍 -->
<div class="exp-info">
<h3>专家介绍</h3>
<a href="" class="more">查看更多>></a>
<ul>
<li>
<div class="picbox">
<a href="">
<img src="image/Mask group1.png" alt="">
</a>
</div>
<div class="texbox">
<p>姓名:李琳</p>
<p>科室:肿瘤内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院肿瘤内科科室主任,党支部书记,副教授,硕士研究生导师,中国老年肿瘤专业委员会肺癌分委会常务委员,北京医学……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="image/Mask group2.png" alt="">
</a>
</div>
<div class="texbox">
<p>姓名:毛永辉</p>
<p>科室:肾脏内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院肾内科主任,主任医师,硕士研究生导师。1989年毕业于华西医科大学临床医学院,后在北京医院内科、肾内科工作……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="image/Mask group3.png" alt="">
</a>
</div>
<div class="texbox">
<p>姓名:黄慈波</p>
<p>科室:风湿免疫科</p>
<p>职称:主任医师</p>
<p>介绍:教授主任医师研究生导师卫生部北京医院风湿免疫科主任,北京大学医学部风湿免疫系副主任;海峡两岸医师交流协会风湿免疫……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="image/Mask group4.png" alt="">
</a>
</div>
<div class="texbox">
<p>姓名:曹素艳</p>
<p>科室:特需医疗部</p>
<p>职称:主任医师</p>
<p>介绍:北京医院特需医疗部(健康管理中心)/全科医疗部主任,老年与全科医学中心副主任,主任医师,医学硕士。北京大学医学部硕士……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="image/Mask group5.png" alt="">
</a>
</div>
<div class="texbox">
<p>姓名:Jack</p>
<p>科室:普通外科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院普通外科主任,胃肠外科主任,北京大学医学部硕士研究生导师,1985年毕业于白求恩医科大学,从事普外科临床工……</p>
</div>
</li>
<li>
<div class="picbox">
<a href="">
<img src="image/Mask group6.png" alt="">
</a>
</div>
<div class="texbox">
<p>姓名:陈海波</p>
<p>科室:神经内科</p>
<p>职称:主任医师</p>
<p>介绍:北京医院神经内科主任,主任医师,北京大学医学部神经病学系副主任、教授。中国医师协会神经内科医师分会副会长兼帕金……</p>
</div>
</li>
</ul>
</div>
</section>
<!-- 页面页脚 -->
<div class="footer">
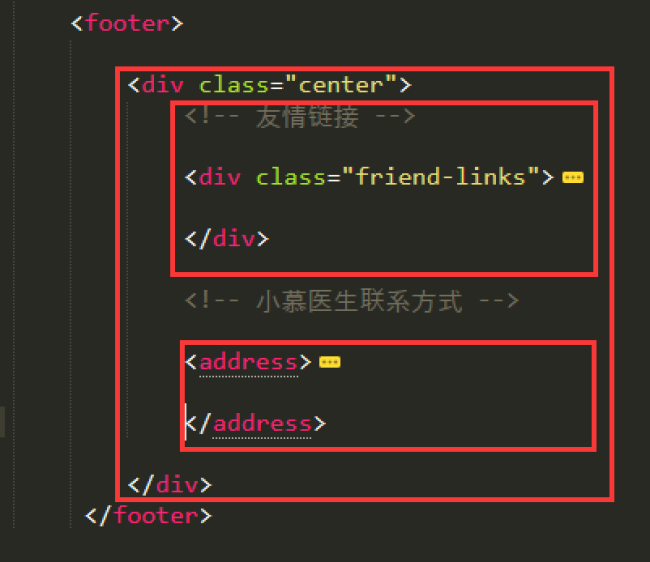
<div class="center">
<!-- 小慕医生联系方式 -->
<address>
<h3>小慕医生</h3>
<ul>
<li>地址:北理工国防大厦111号</li>
<li>电话:088-88888888</li>
<li>邮箱:kefu@imooc.com</li>
<li>邮编:666666</li>
<li>网址:<a href="">http://imooc.com</a></li>
<li>举报热线:088-88888888</li>
</ul>
</address>
</div>
<!-- 友情链接 -->
<div class="friend-links">
<h3>友情链接</h3>
<ul>
<li><a href="">院长信箱</a></li>
<li><a href="">投诉信箱</a></li>
<li><a href="">在线调查</a></li>
<li><a href="">地理位置</a></li>
<li><a href="">网站地图</a></li>
<li><a href="">网站帮助</a></li>
<li><a href="">隐私声明</a></li>
</ul>
</div>
</div>
</body>
</html>

正在回答
同学你好,footer标签书写错误,修改参考如下:

祝学习愉快~

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星