正在回答
1回答
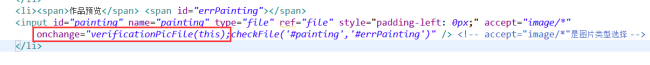
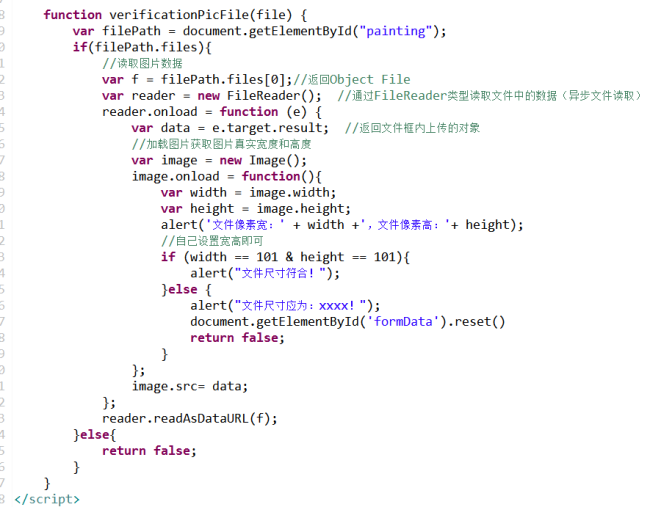
同学你好,可以通过js来限制上传图片的大小,参考代码如下所示:



function verificationPicFile(file) {
var filePath = document.getElementById("painting");
if(filePath.files){
//读取图片数据
var f = filePath.files[0];//返回Object File
var reader = new FileReader(); //通过FileReader类型读取文件中的数据(异步文件读取)
reader.onload = function (e) {
var data = e.target.result; //返回文件框内上传的对象
//加载图片获取图片真实宽度和高度
var image = new Image();
image.onload = function(){
var width = image.width;
var height = image.height;
alert('文件像素宽:' + width +',文件像素高:'+ height);
//自己设置宽高即可
if (width == 101 & height == 101){
alert("文件尺寸符合!");
}else {
alert("文件尺寸应为:xxxx!");
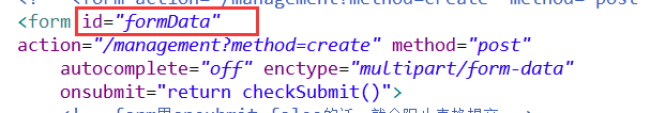
document.getElementById('formData').reset()
return false;
}
};
image.src= data;
};
reader.readAsDataURL(f);
}else{
return false;
}
}祝学习愉快~
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星