老师好,下面是我完成的作业,这样写是否符合书写规范?是否正确,以及需要改进优化的地方。
老师好,下面是我完成的作业,这样写是否符合书写规范?是否正确,以及需要改进优化的地方。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>慕云游静态项目</title>
<link rel="stylesheet" href="css/style.css">
<style>
/* Logo 字体 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?gfj0z1');
src: url('fonts/icomoon.eot?gfj0z1#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?gfj0z1') format('truetype'),
url('fonts/icomoon.woff?gfj0z1') format('woff'),
url('fonts/icomoon.svg?gfj0z1#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
</style>
</head>
<body>
<!-- 第一部分-头部网页 顶部注册 导航条 搜索条 -->
<header>
<!-- 顶部注册 -->
<div class="head-top">
<!-- 居中块 -->
<div class="top">
<!-- 左侧项 -->
<ul class="head-top-left">
<li> <a href="#">目的地</a></li>
<li> <a href="#">锦囊</a></li>
<li> <a href="#">社区 <i></i></a>
<span>
<a href="#">旅行论坛</a>
<a href="#">旅行专栏</a>
<a href="#">旅行问答</a>
<a href="#">旅行生活分享平台</a>
<a href="#">JNE旅行生活美学</a>
<a href="#">Biu伴(原结伴同游)</a>
<a href="#">负责任的旅行</a>
<a href="#">特别策划</a>
</span>
</li>
<li> <a href="#">行程助手</a></li>
<li> <a href="#">商城 <i></i></a>
<span id="span2">
<a href="#">机酒自由行</a>
<a href="#">当地玩乐</a>
<a href="#">签证</a>
<a href="#">保险</a>
<a href="#">租车自驾</a>
<a href="#">邮轮</a>
<a href="#">河轮</a>
<a href="#">私人定制</a>
<a href="#">欧洲铁路</a>
</span>
</li>
<li> <a href="#">酒店·民宿 <i></i></a>
<span id="span3">
<a href="#">酒店</a>
<a href="#">爱彼迎</a>
<a href="#">华人旅馆</a>
</span>
</li>
<li> <a href="#">特价酒店</a></li>
</ul>
<!-- 右侧项 -->
<div class="head-top-right">
<ul>
<li> <a href="#">注册</a></li>
<li> <a href="#">登录</a></li>
<li> <a href="#"></a></li>
<li> <a href="#"></a></li>
<li> <a href="#"></a></li>
<li> <a href="#">|</a></li>
<li> <a href="#"></a></li>
</ul>
</div>
</div>
</div>
<!-- 导航条 -->
<nav>
<!-- 居中块 -->
<div class="nav-box">
<ul>
<li><a href="#">机酒自由行 </a><em></em>
<span>
<h3>全部</h3>
<a href="#">自由行</a>
<a href="#">优惠机票</a>
<a href="#">酒店</a>
<a href="#">邮轮</a>
<a href="#">定制游</a>
<a href="#">马尔代夫</a>
<a href="#">海岛游</a>
</span>
</li>
<li><a href="#">优惠机票</a></li>
<li><a href="#">跟团游</a><em></em>
<span id="nav-span2">
<h3>全部</h3>
<a href="#">跟团游</a>
<a href="#">半自动游</a>
</span>
</li>
<li><a href="#">酒店</a></li>
<li><a href="#">当地玩乐</a><em></em>
<span id="nav-span3">
<h3>全部</h3>
<a href="#">日游小团</a>
<a href="#">深度体验</a>
<a href="#">门票票券</a>
<a href="#">餐饮美食</a>
<a href="#">WIFI电话卡</a>
<a href="#">购物</a>
<a href="#">交通票券</a>
</span>
</li>
<li><a href="#">签证</a></li>
<li><a href="#">游轮</a></li>
<li><a href="#">河轮</a></li>
<li><a href="#">保险</a></li>
<li><a href="#">租车自驾</a></li>
<li><a href="#">深度旅游</a><em></em>
<span id="nav-span4">
<h3>全部</h3>
<a href="#">Citwalk</a>
<a href="#">特色长线</a>
<a href="#">Q-Home</a>
</span>
</li>
<li><a href="#">私人定制</a></li>
</ul>
</div>
</nav>
<!-- 搜索条 -->
<div class="head-search">
<div class="logo">慕云游商城</div>
<div class="search">
<input type="search" placeholder="查询目的地/酒店/机票/游玩攻略"><span></span>
</div>
</div>
</header>
<!-- 第二部分-版心部分 轮播图-->
<article>
<!-- 轮播图 -->
<img src="./images/banner1.jpg" alt="">
<!-- 侧边栏 -->
<div class="banner">
<div class="siderar">
<ul>
<li>
<div class="img"></div>
<div class="x">
<h3>热门出发地</h3>
<i>北京</i><i>上海</i><i>广深</i><i>西南</i><i>国内其他</i>
</div>
<div class="mask">
<h3>国内各地</h3>
<div class="mask-box">
<a href="#">北京</a>
<a href="#">上海</a>
<a href="#">深圳</a>
<a href="#">广州</a>
<a href="#">郑州迪士尼</a>
<a href="#">海洋公园</a>
<a href="#">双子塔</a>
<a href="#">贵州天地水舞间</a>
<a href="#">商丘豪华自主</a>
<a href="#">西安美食</a>
<a href="#">海洋公园</a>
<a href="#">门塔</a>
<a href="#">水舞间</a>
<a href="#">澳门豪华</a>
<a href="#">台湾视频</a>
</div>
</div>
</li>
<li>
<div class="img2"></div>
<div class="x">
<h3>港澳台 国内</h3>
<i>香港</i><i>澳门</i><i>台湾</i><i>国内其他</i>
</div>
<div class="mask">
<h3>澳港台</h3>
<div class="mask-box">
<a href="#">香港</a>
<a href="#">澳门</a>
<a href="#">台北</a>
<a href="#">高雄</a>
<a href="#">香港迪士尼</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
</div>
</div>
</li>
<li>
<div class="img3"></div>
<div class="x">
<h3>日本 韩国</h3>
<i>东京</i><i>大阪</i><i>冲绳</i><i>北海道</i><i>福冈</i>
</div>
<div class="mask">
<h3>日本</h3>
<div class="mask-box">
<a href="#">东京</a>
<a href="#">北海道</a>
<a href="#">大阪</a>
<a href="#">大阪环球影城</a>
<a href="#">冲绳一日游</a>
<a href="#">西瓜卡</a>
<a href="#">和服体验</a>
<a href="#">京都日游</a>
<a href="#">名古屋</a>
<a href="#">包车服务</a>
<a href="#">札幌</a>
<a href="#">福冈</a>
<a href="#">长崎</a>
<a href="#">米其林餐厅</a>
<a href="#">富士山日游</a>
</div>
<h3>韩国</h3>
<div class="mask-box">
<a href="#">东京</a>
<a href="#">北海道</a>
<a href="#">大阪</a>
<a href="#">大阪环球影城</a>
<a href="#">冲绳一日游</a>
<a href="#">西瓜卡</a>
<a href="#">和服体验</a>
<a href="#">京都日游</a>
<a href="#">名古屋</a>
<a href="#">包车服务</a>
<a href="#">札幌</a>
<a href="#">福冈</a>
<a href="#">长崎</a>
<a href="#">米其林餐厅</a>
<a href="#">富士山日游</a>
</div>
</div>
</li>
<li>
<div class="img4"></div>
<div class="x">
<h3>东南亚 南亚</h3>
<i>泰国</i><i>新加坡</i><i>马来西亚</i><i>马尔代夫</i>
</div>
<div class="mask">
<h3>东南亚</h3>
<div class="mask-box">
<a href="#">普吉岛</a>
<a href="#">清迈</a>
<a href="#">曼谷</a>
<a href="#">苏梅岛</a>
<a href="#">甲米</a>
<a href="#">芭堤雅</a>
<a href="#">澳门塔</a>
<a href="#">泰国丛林飞跃</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">沙巴美人鱼岛</a>
<a href="#">澳门豪华自主</a>
<a href="#">沙巴红树林萤火虫</a>
</div>
<h3>南亚</h3>
<div class="mask-box">
<a href="#">泰国人妖</a>
<a href="#">北海道</a>
<a href="#">大阪</a>
<a href="#">大阪环球影城</a>
<a href="#">巴厘岛</a>
<a href="#">西瓜卡</a>
<a href="#">吴哥窟</a>
<a href="#">岘港</a>
<a href="#">名古屋</a>
<a href="#">西哈努克</a>
<a href="#">札幌</a>
<a href="#">福冈</a>
<a href="#">长崎</a>
<a href="#">薄荷岛</a>
<a href="#">富士山日游</a>
</div>
<h3>西亚</h3>
<div class="mask-box">
<a href="#">泰国人妖</a>
<a href="#">北海道</a>
<a href="#">大阪</a>
<a href="#">大阪环球影城</a>
<a href="#">巴厘岛</a>
<a href="#">西瓜卡</a>
<a href="#">吴哥窟</a>
<a href="#">岘港</a>
<a href="#">名古屋</a>
<a href="#">西哈努克</a>
<a href="#">札幌</a>
<a href="#">福冈</a>
<a href="#">长崎</a>
<a href="#">薄荷岛</a>
<a href="#">富士山日游</a>
</div>
</div>
</li>
<li>
<div class="img5"></div>
<div class="x">
<h3>欧洲 美洲</h3>
<i>英国</i><i>法国</i><i>美国</i><i>加拿大</i>
</div>
<div class="mask">
<h3>欧洲</h3>
<div class="mask-box">
<a href="#">香港</a>
<a href="#">澳门</a>
<a href="#">台北</a>
<a href="#">高雄</a>
<a href="#">香港迪士尼</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
</div>
<h3>美洲</h3>
<div class="mask-box">
<a href="#">香港</a>
<a href="#">澳门</a>
<a href="#">台北</a>
<a href="#">高雄</a>
<a href="#">香港迪士尼</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
</div>
<h3>洲</h3>
<div class="mask-box">
<a href="#">香港</a>
<a href="#">澳门</a>
<a href="#">台北</a>
<a href="#">高雄</a>
<a href="#">香港迪士尼</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
</div>
</div>
</li>
<li>
<div class="img6"></div>
<div class="x">
<h3>澳新 中东非</h3>
<i>澳大利亚</i><i>新西兰</i><i>迪拜</i>
</div>
<div class="mask">
<h3>澳大利亚</h3>
<div class="mask-box">
<a href="#">香港</a>
<a href="#">澳门</a>
<a href="#">台北</a>
<a href="#">高雄</a>
<a href="#">香港迪士尼</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
</div>
<h3>中东非</h3>
<div class="mask-box">
<a href="#">香港</a>
<a href="#">澳门</a>
<a href="#">迪拜</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
</div>
<h3>南太平洋</h3>
<div class="mask-box">
<a href="#">香港</a>
<a href="#">澳门</a>
<a href="#">台北</a>
<a href="#">高雄</a>
<a href="#">香港迪士尼</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
<a href="#">香港海洋公园</a>
<a href="#">澳门塔</a>
<a href="#">天地水舞间</a>
<a href="#">澳门豪华自主</a>
<a href="#">台湾美食</a>
</div>
</div>
</li>
</ul>
</div>
<!-- 左箭头 -->
<div class="ban-left"></div>
<!-- 右箭头 -->
<div class="ban-right"></div>
</div>
<!-- 底栏宣传图 -->
<div class="propa-box">
<div class="propa">
<img src="./images/small01.png" alt="">
<img src="./images/small02.png" alt="">
<img src="./images/small03.png" alt="">
<img src="./images/small04.png" alt="">
</div>
</div>
</article>
<!-- 第三部分-核心部分 -->
<main>
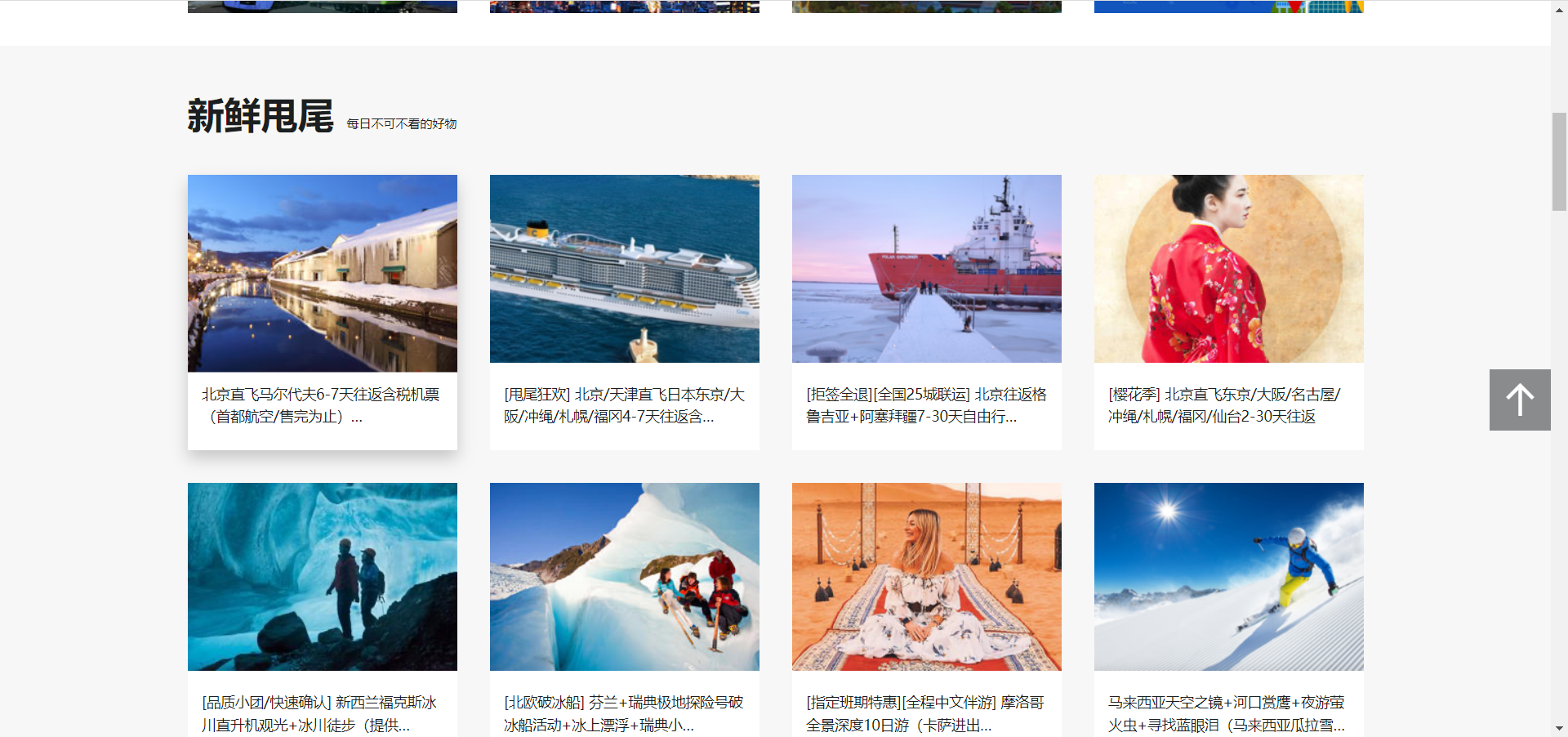
<!-- 新鲜甩尾 -->
<div class="xxsw">
<div class="xxsw-box">
<div class="bt">
<h3>新鲜甩尾</h3>
<p>每日不可不看的好物</p>
</div>
<div class="lb">
<div>
<img src="./images/xxsw1.png" alt="">
<p>北京直飞马尔代夫6-7天往返含税机票(首都航空/售完为止)…</p>
</div>
<div>
<img src="./images/xxsw2.png" alt="">
<p>[甩尾狂欢] 北京/天津直飞日本东京/大阪/冲绳/札幌/福冈4-7天往返含…</p>
</div>
<div>
<img src="./images/xxsw3.png" alt="">
<p>[拒签全退][全国25城联运] 北京往返格鲁吉亚+阿塞拜疆7-30天自由行…</p>
</div>
<div>
<img src="./images/xxsw4.png" alt="">
<p>[樱花季] 北京直飞东京/大阪/名古屋/冲绳/札幌/福冈/仙台2-30天往返</p>
</div>
<div>
<img src="./images/xxsw5.png" alt="">
<p>[品质小团/快速确认] 新西兰福克斯冰川直升机观光+冰川徒步(提供…</p>
</div>
<div>
<img src="./images/xxsw6.png" alt="">
<p>[北欧破冰船] 芬兰+瑞典极地探险号破冰船活动+冰上漂浮+瑞典小…</p>
</div>
<div>
<img src="./images/xxsw7.png" alt="">
<p>[指定班期特惠][全程中文伴游] 摩洛哥全景深度10日游(卡萨进出…</p>
</div>
<div>
<img src="./images/xxsw8.png" alt="">
<p>马来西亚天空之镜+河口赏鹰+夜游萤火虫+寻找蓝眼泪(马来西亚瓜拉雪…</p>
</div>
</div>
</div>
</div>
<!-- 机酒自由行 -->
<div class="jjzyx">
<div class="jjzyx-box">
<div class="bt">
<h3>机酒自由行</h3>
<p>挑选全球机票、酒店、邮轮等旅行产品</p>
<ol>
<a href="#">近期好货</a>
<a href="#">新品汇聚</a>
<a href="#">定制游</a>
<a href="#">国内推荐</a>
<a href="#">优惠机票</a>
<a href="#">热门海岛</a>
<a href="#">热门签证</a>
</ol>
</div>
<div class="lb">
<div>
<img src="./images/jjzyx1.png" alt="">
<div class="one">
<p>[樱花季]天津直飞东京/大阪/名古屋/冲绳/札幌2-30天往返
含税机票【甩尾/多团期】</p>
</div>
<span>机票</span>
</div>
<div>
<img src="./images/jjzyx2.png" alt="">
<p>北京/上海/南京/杭州直飞巴厘岛5-7天往返含税机票(赠送旅游意外险…</p>
<span>跟团游</span>
</div>
<div>
<img src="./images/jjzyx3.png" alt="">
<p>
北京/天津直飞日本东京/大阪/东阪/福冈/名古屋冲绳/北海道4-7天往返…
</p>
<span>机票</span>
</div>
<div>
<img src="./images/jjzyx4.png" alt="">
<p>[樱花季] 北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返…</p>
<span>机票</span>
</div>
<div>
<img src="./images/jjzyx5.png" alt="">
<p>杭州/上海/宁波/义乌直飞越南芽庄/岘港4-6天往返含税机票(20KG行…</p>
<span>机票</span>
</div>
<div>
<img src="./images/jjzyx6.png" alt="">
<p>[赠自由行礼包] 上海/杭州/南京/合肥/宁波/徐州直飞日本东京/大阪…</p>
<span>机票</span>
</div>
<div>
<h6>查看更多 <br> 机酒自由行产品</h6>
<i></i>
<p>机票 | 酒店 | 机+酒 | 邮轮</p>
</div>
</div>
</div>
</div>
<!-- 当地玩乐 -->
<div class="ddwl">
<div class="ddwl-box">
<div class="bt">
<h3>当地玩乐</h3>
<p>像当地人一样,体验本土的吃喝玩乐</p>
<ol>
<a href="#">国内</a>
<a href="#">日本</a>
<a href="#">瑞士</a>
<a href="#">新西兰</a>
<a href="#">澳大利亚</a>
<a href="#">柬埔寨</a>
<a href="#">泰国</a>
</ol>
</div>
<div class="lb">
<div>
<img src="./images/ddwl1.png" alt="">
<div class="two">
<h6>[亲子佳选]泰国清迈夜间动物园/Night Safari(可选接送;导游;长颈鹿餐厅)</h6>
<span>城市玩乐</span> <span id="jg"><i>199</i>元起</span>
</div>
</div>
<div>
<img src="./images/ddwl3.png" alt="">
<p>[网红新选] 泰国清迈黑白蓝庙一日游清莱黑庙 白庙 蓝庙 温泉驿站中文导游+酒店接送+餐赠小…</p>
</div>
<div>
<img src="./images/ddwl6.png" alt="">
<p>[可接急单] 泰国普吉岛西蒙Simon人妖秀门票VIP专座近距离与人妖互动合影…</p>
</div>
<div>
<img src="./images/ddwl4.png" alt="">
<p>[全岛接送+中文导游] 泰国普吉岛+皇帝岛+珊瑚岛一日游双体帆船海钓 [帆船晚会+浮潜]…</p>
</div>
<div>
<img src="./images/ddwl2.png" alt="">
<p>[樱花季] 北京/天津直飞东京/大阪/名古屋/福冈/广岛/北海道/冲绳往返…</p>
</div>
<div>
<img src="./images/ddwl5.png" alt="">
<p>享行之旅|泰国苏梅岛一日游 越野车丛林环岛之旅 骑大象纳蒙瀑布</p>
</div>
<div>
<h6>查看更多 <br> 当地玩乐产品</h6>
<i></i>
<p>WiFi/电话卡 | 交通票券 | 景点门票 | 特色体验</p>
</div>
</div>
</div>
</div>
<!-- 特色当地体验 -->
<div class="tsty">
<div class="tsty-box">
<h2>特色当地体验</h2>
<div class="tslb">
<div>
<img src="./images/tsddty1.png" alt="">
<p><b>香港迪士尼乐园门票(一日 / 两日) - 无需换票扫码入园)</b></p>
<span><i>★4.8</i>(92833评价)2334.69k 人参加过</span>
</div>
<div>
<img src="./images/tsddty2.png" alt="">
<p><b>罗马金宫剧场人妖秀</b></p>
<span><i>★4.6</i>(440条评价)900K+ 人参加过</span>
</div>
<div>
<img src="./images/tsddty3.png" alt="">
<p><b>京都和服体验 - 梦馆</b></p>
<span><i>★4.7</i>(4,293条评价)50K+ 人参加过</span>
</div>
<div>
<img src="./images/tsddty4.png" alt="">
<p><b>英国巨石阵 & 温莎城堡 & 巴斯罗马浴场一日游</b></p>
<span><i>★4.9</i>(2,104条评价)20K+ 人参加过</span>
</div>
</div>
</div>
</div>
<!-- 最世界深度旅行 -->
<div class="zsj">
<div class="zsj-box">
<!-- 标题 右侧导航 -->
<div class="bt">
<h3>最世界·深度旅行</h3>
<p>摆脱千篇一律的旅行,探索属于自己的世界</p>
<ol>
<a href="#">城市CityWalk</a>
</ol>
</div>
<div class="lb">
<div>
<img src="./images/yh.png" alt="">
<div class="zsj-yy">
<div id="up-box">
<div class="up"> <em> 城市 <br> CityWalk </em></div>
</div>
<div id="down-box">
<div class="down">【City Walk】大阪浪花の城——美食、动漫和不为人知的大阪人辛秘生活</div>
</div>
</div>
</div>
<div>
<img src="./images/zsj2.png" alt="">
<p>[City Walk] 京都伏见稻荷大社日本清酒厂巡礼半日游——赏千本鸟居…</p>
</div>
<div>
<img src="./images/zsj3.png" alt="">
<p>
[City Walk] 京都好物—京都达人带你探店、美物、饮茶、艺术、日杂…
</p>
</div>
<div>
<img src="./images/zsj4.png" alt="">
<p>[Citywalk] 一日游禅意京都——千年古都的维新之路…</p>
</div>
<div>
<img src="./images/zsj5.png" alt="">
<p>[City Walk] 日本桥— 穿街走巷看东京,感受大城市的市井人情…</p>
</div>
<div>
<img src="./images/zsj6.png" alt="">
<p>[Citywalk] 将军之道—京都绝景之旅(含米其林午餐)…</p>
</div>
<div>
<h6>查看更多 <br> 深度旅行产品</h6>
<i></i>
<p>日游 | 周末 | 亲子 | 长线</p>
</div>
</div>
</div>
</div>
<!-- 跟团/半自助游 -->
<div class="gty">
<div class="gty-box">
<div class="bt">
<h3>跟团/半自助游</h3>
<p>旅游需要好的选择,踏实省心</p>
<ol>
<a href="#">半自助游</a>
<a href="#">城市CityWalk</a>
</ol>
</div>
<div class="lb">
<div>
<img src="./images/yh.png" alt="">
<div class="zsj-yy">
<div id="up-box">
<div class="up"> <em> 半自 <br> 助游 </em></div>
</div>
<div id="down-box">
<div class="down">天津直飞沙巴5-6天半自助游(自由活动+出海两岛游+市区游+多种星级酒店)</div>
</div>
</div>
</div>
<div>
<img src="./images/gt2.png" alt="">
<p>成都/西安直飞清迈+拜县6-7天半自助游(2-8人纯玩私家小包团+萌妹子…</p>
</div>
<div>
<img src="./images/gt3.png" alt="">
<p>
[一价全含] 北京直飞日本东京+大阪+名古屋+京都6/7天深度游(全程三…
</p>
</div>
<div>
<img src="./images/gt4.png" alt="">
<p>天津直飞芽庄5-7天半自助游(优质越南/越捷航空,12天自由行/赠送京…</p>
</div>
<div>
<img src="./images/gt5.png" alt="">
<p>广州直飞美娜多5-6半自助游(班达尼莫公园+布纳肯浮潜+1-2天自由活动…</p>
</div>
<div>
<img src="./images/gt6.png" alt="">
<p>(免签入境)深圳直飞伊朗德黑兰8天5晚半自助游(含国际往返机票+伊…</p>
</div>
<div>
<h6>查看更多 <br> 精品跟团/半自助游</h6>
<i></i>
<p>跟团游 | 半自助游</p>
</div>
</div>
</div>
</div>
</main>
<!-- 第四部分 页脚部分 -->
<footer>
<div class="ser">
<div class="ser-box">
<ul>
<a href="#">机酒自由行</a> <i>|</i>
<a href="#">当地玩乐</a><i>|</i>
<a href="#">优惠机票</a><i>|</i>
<a href="#">签证</a><i>|</i>
<a href="#">马尔代夫</a><i>|</i>
<a href="#">邮轮</a><i>|</i>
<a href="#">租车自驾</a><i>|</i>
<a href="#">欧洲铁路</a><i>|</i>
<a href="#">新鲜甩尾</a><i>|</i>
<a href="#">深度旅行</a>
</ul>
<div class="txfw">
<div class="img7"></div>
<h4>贴心服务</h4>
<p>我们收集慕云游者的真实诉求,找寻特色旅行目的地,让慕云游者放心出行</p>
</div>
<div class="ccsx">
<div class="img8"></div>
<h4>层层筛选</h4>
<p>对旅游产品供应商严格筛选,资质层层把关
为慕云游者挑选符合需求的旅行产品</p>
</div>
<div class="axph">
<div class="img9"></div>
<h4>安心陪护</h4>
<p>对慕云游者的购买进行跟踪服务以及质量监控,生效投诉先行赔付,出现问题及时解决</p>
</div>
</div>
</div>
<div class="top"><a href="#"></a> </div>
<div class="sum">
<div class="sum-box">
<h2>慕云游商城</h2>
<ul>
<a href="#">关于慕云游商城</a><i>|</i>
<a href="#">服务与隐私</a><i>|</i>
<a href="#">联系我们</a><i>|</i>
<a href="#">旅游度假资质</a><i>|</i>
<a href="#">营业执照</a><i>|</i>
<a href="#">投诉建议</a>
</ul>
<p>@2020 imooc.com 京ICP备 12003892号-11 京公网安备11010802030151号 营业执照</p>
</div>
</div>
</footer>
</body>
</html>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
color: #fff;
}
i , em {
font-style: normal;
}
/* 第一部分 头部 顶部注册 导航条 搜索栏 */
header {
width: 100%;
height: 150px;
}
/* 顶部注册条 */
header .head-top {
width: 100%;
height: 32px;
background-color: #2A2A2A;
}
header .head-top .top {
margin: 0 auto;
width: 1152px;
height: 32px;
}
/* 顶部注册条左侧 */
header .head-top .top .head-top-left {
position: relative;
font-family: 'icomoon';
float: left;
width: 600px;
height: 32px;
}
/* 顶部注册左侧导航项 */
header .head-top .top .head-top-left li {
position: relative;
display: inline-block;
padding: 7px 0;
height: 18px;
line-height: 18px;
font-size: 13.5px;
margin-right: 18px;
}
/* 设置文字后下角标 */
header .head-top .top .head-top-left li i {
width: 12px;
height: 12px;
color: #fff;
display:inline-block;
font-style: normal;
position: relative;
top: 2px;
transition: transform .3s linear 0s;
}
/* 鼠标触碰li标签 下角旋转180度 */
header .head-top .top .head-top-left li:hover i {
transform: rotate(180deg);
color: #20BD9A ;
}
/* 鼠标触碰li标签 字体变色 */
header .head-top .top .head-top-left a:hover {
color:#20BD9A ;
}
/* 最后一个没有右外边距 */
header .head-top .top .head-top-left li:last-child {
margin-right: 0;
}
/* 左侧下拉页 */
header .head-top .top .head-top-left span {
position: absolute;
top:32px;
left: -2px;
display: none;
width: 123px;
height: 175px;
background-color: #fff;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.20);
z-index: 9;
}
/* 设置左侧下拉内容 */
header .head-top .top .head-top-left span a {
display: block;
font-size: 12px;
line-height: 18px;
color: #1C1F21;
padding-left: 6px;
padding-top: 3px;
}
/* 鼠标触碰取消隐藏 */
header .head-top .top .head-top-left li:hover span {
display: block;
}
/* 第二个span微调 */
header .head-top .top .head-top-left li #span2 {
width: 76px;
height: 190px;
}
/* 第三个span微调 */
header .head-top .top .head-top-left li #span3 {
width: 64px;
height: 66px;
}
/* 顶部注册右侧注册登录项 */
header .head-top .top .head-top-right {
float: right;
width: 500px;
height: 32px;
}
/* 设置注册登录项 */
header .head-top .top .head-top-right ul li {
float: right;
margin: 6px 0;
font-family: 'icomoon';
margin-left: 18px;
font-size: 13.5px;
line-height: 20px;
}
/* nav导航条 */
nav {
width: 100%;
height: 40px;
background-color: #20BD9A;
}
/* 设置版心 */
nav .nav-box {
margin: 0 auto;
width: 1153px;
height: 40px;
}
nav .nav-box ul {
height: 40px;
}
/* li标签转为行内块元素 增加右外边距 */
nav .nav-box ul li {
position: relative;
display: inline-block;
margin-right: 18px;
}
/* a标签 浮动设置大小 */
nav .nav-box ul li a {
float: left;
font-size: 16px;
line-height: 18px;
padding: 11px 0;
}
/* 设置标签后面的三角 */
nav .nav-box ul li em {
float: left;
position: relative;
top: 19px;
left: 5px;
width: 0;
height: 0;
border: 5px transparent solid;
border-top-color: #fff;
transition: all .3s linear 0s;
}
/* 鼠标触碰旋转180度 并调整位置 */
nav .nav-box ul li:hover em {
transform: rotate(180deg);
top: 14px;
}
/* 导航条下拉页 */
nav .nav-box ul li span {
position: absolute;
top: 40px;
left: 0;
width: 160px;
height: 72px;
color: #1C1F21;
background-color: #fff;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.20);
display: none;
}
/* 标题 全部 */
nav .nav-box ul li span h3 {
margin: 5px ;
font-weight: 600;
font-size: 14px;
line-height: 22px;
}
nav .nav-box ul li span a {
padding: 0;
padding-left: 5px;
color: #1C1F21;
font-size: 12px;
line-height: 18px;
}
/* 鼠标触碰出现 */
nav .nav-box ul li:hover span {
display: block;
}
/* a标签鼠标触碰字体变色 */
nav .nav-box ul li span a:hover {
color: #20BD9A;
}
/* nav第二个span调整大小 */
nav .nav-box ul li #nav-span2 {
width: 106px;
height: 54px;
}
/* nav第三个span调整大小 */
nav .nav-box ul li #nav-span3 {
width: 172px;
height: 91px;
}
/* nav第四个span调整大小 */
nav .nav-box ul li #nav-span4 {
width: 118px;
height: 72px;
}
/* logo 和 搜索条 */
header .head-search {
margin: 0 auto;
width: 1152px;
height: 78px;
}
/* 文字 logo */
header .head-search .logo {
float: left;
font-size: 24px;
color: #20BD9A ;
margin: 21px 20px 21px 0;
line-height: 36px;
}
/* 搜索条 */
header .head-search .search {
float: left;
margin: 24px 0;
width: 405px;
height: 28px;
border: 1px rgba(32, 189, 154 , .3) solid;
border-radius: 4px;
}
/* 搜索栏 */
header .head-search .search input {
width: 372px;
height: 28px;
border: none;
outline: none;
border-radius: 4px 0 0 4px;
}
/* 搜索图标 */
header .head-search .search span {
float: right;
font-family: 'icomoon';
color: #fff;
font-size: 20px;
width: 32px;
height: 28px;
line-height: 28px;
text-align: center;
background-color: #20BD9A;
border-radius: 0 4px 4px 0;
}
header .head-search .search input::placeholder {
padding-left: 10px;
}
/* 第二部分 版心 轮播图 */
article {
width: 100%;
}
/* 轮播图 */
article .banner {
position: relative;
width: 1152px;
height: 420px;
margin: 0 auto;
}
article img {
width: 100%;
height: 420px;
float: left;
}
/* 左箭头 */
article .banner .ban-left {
position: absolute;
top: 50%;
margin-top: -22px;
left: -38px;
width: 32px;
height: 44px;
background-image: url(../images/icons.png);
background-position: -21px -94px;
}
/* 右箭头 */
article .banner .ban-right {
position: absolute;
top: 50%;
margin-top: -22px;
right: -38px;
width: 32px;
height: 44px;
background-image: url(../images/icons.png);
background-position: -21px -29px;
}
/* 左右箭头 鼠标触碰 颜色透明 */
article .banner .ban-left:hover ,
article .banner .ban-right:hover {
opacity: .7;
}
/* 侧边栏 */
article .banner .siderar {
position: absolute;
top: 0;
width: 296px;
height: 420px;
background-color: rgba(28,31,33,.5);
}
article .banner .siderar ul {
position: relative;
}
/* 侧边栏每一格 */
article .banner .siderar ul li {
display: block;
width: 296px;
height: 69px;
border-bottom: 1px rgba(255, 255, 255, .2) solid;
}
/* 每格前图标 */
article .banner .siderar ul li .img , .img2 , .img3 , .img4 , .img5 , .img6{
float: left;
margin: 22.5px 6px 22.5px 10px;
width: 24px;
height: 24px;
background-image: url(../images/icons.png);
background-position: -30px -399px;
}
article .banner .siderar ul li .img2 {
background-position: -28px -217px;
}
article .banner .siderar ul li .img3 {
background-position: -26px -172px;
}
article .banner .siderar ul li .img4 {
background-position: -28px -263px;
}
article .banner .siderar ul li .img5 {
background-position: -29px -351px;
}
article .banner .siderar ul li .img6 {
background-position: -28px -306px;
}
/* 文本框 */
article .banner .siderar ul li .x {
position: relative;
float: left;
margin: 11px 0;
width: 220px;
height: 48px;
color: #fff;
}
/* 旅游标题 */
article .banner .siderar ul li .x h3 {
font-size: 18px;
line-height: 26px;
font-weight: 400;
}
/* 旅游地点 */
article .banner .siderar ul li .x i {
padding-right: 6px;
line-height: 22px;
font-style: normal;
font-size: 14px;
}
/* 右箭头 */
article .banner .siderar ul li .x::after {
position: absolute;
top: 50%;
margin-top: -12px;
right: -20px;
content: '';
font-family:'icomoon';
transform: rotate(-90deg);
float: right;
width: 24px;
height: 24px;
font-size: 24px;
line-height: 24px;
text-align: center;
}
/* 鼠标触碰时背景颜色变色 */
article .banner .siderar ul li:hover {
background-color: rgba(28,31,33 ,.4);
}
/* 侧边栏隐藏栏 */
article .banner .siderar ul li .mask {
position: absolute;
top: 0;
left: 296px;
display: none;
width: 356px;
height: 420px;
color: #fff;
background-color: rgba(28,31,33 ,.7);;
}
/* 鼠标触碰 隐藏栏出现 */
article .banner .siderar ul li:hover .mask {
display: block;
}
/* 隐藏栏文字设置 */
article .banner .siderar ul li .mask h3 {
margin: 16px 0 4px 16px;
font-size: 16px;
line-height: 24px;
}
/* 隐藏栏文字设置 */
article .banner .siderar ul li .mask .mask-box {
margin: 0 16px;
width: 324px;
}
/* 隐藏栏文字设置 */
article .banner .siderar ul li .mask .mask-box a {
display: inline-block;
padding-right: 6px;
font-size: 13px;
line-height: 22px;
}
/* 隐藏栏文字设置 */
article .banner .siderar ul li .mask a:hover {
color: #20BD9A;
}
/* 底部宣传图 */
article .propa-box {
margin: 32px auto;
width: 1152px;
height: 110px;
}
/* 插入宣传图 */
article .propa-box .propa img {
margin-right: 32px;
width: 264px;
height: 110px;
}
/* 最后一张图右外边距为0 */
article .propa-box .propa img:last-child {
margin-right: 0;
}
/* 第三部分 核心部分 */
/* 新鲜甩尾 */
main .xxsw ,
main .ddwl ,
main .zsj ,
footer .ser{
width: 100%;
background-color: #f7f7f7;
}
/* 新鲜甩尾 机酒自由行 最世界 跟团游 版心 */
main .xxsw .xxsw-box ,
.jjzyx .jjzyx-box ,
.zsj .zsj-box ,
.gty .gty-box {
margin: 0 auto;
width: 1152px;
height: 738px;
color: #1C1F21;
}
/* 新鲜甩尾 机酒自由行 当地玩乐 最世界 跟团游 标题项 */
main .xxsw .xxsw-box .bt h3 ,
.jjzyx .jjzyx-box .bt h3 ,
.ddwl .ddwl-box .bt h3,
.zsj .zsj-box .bt h3,
.gty .gty-box .bt h3 {
float: left;
font-size: 36px;
line-height: 54px;
margin-top: 40px;
}
/* 新鲜甩尾 机酒自由行 当地玩乐 最世界 跟团游 标题小项 */
main .xxsw .xxsw-box .bt p ,
.jjzyx .jjzyx-box .bt p ,
.ddwl .ddwl-box .bt p,
.zsj .zsj-box .bt p,
.gty .gty-box .bt p {
float: left;
margin-left: 12px;
margin-top: 67px;
font-size: 12px;
line-height: 18px;
}
/* 新鲜甩尾 机酒自由行 最世界 列表项 */
main .xxsw .xxsw-box .lb ,
main .jjzyx .jjzyx-box .lb ,
main .zsj .zsj-box .lb ,
main .gty .gty-box .lb {
float: left;
margin:32px 0 8px 0 ;
width: 1152px;
height: 604px;
}
/* 新鲜甩尾 机酒自由行 最世界 overflow图片变大 隐藏超出div部分 */
main .xxsw .xxsw-box .lb div ,
main .jjzyx .jjzyx-box .lb div ,
main .ddwl .ddwl-box .lb div ,
main .zsj .zsj-box .lb div ,
main .gty .gty-box .lb div {
float: left;
margin-right: 32px;
margin-bottom: 32px;
width: 264px;
height: 270px;
overflow: hidden;
}
/* 新鲜甩尾 机酒自由行 最世界 vertical-align 清除图片底部空白 */
main .xxsw .xxsw-box .lb div img ,
main .jjzyx .jjzyx-box .lb div img ,
main .zsj .zsj-box .lb div img ,
main .gty .gty-box .lb div img {
vertical-align: bottom;
width: 264px;
height: 184px;
transition: transform .5s linear 0s;
}
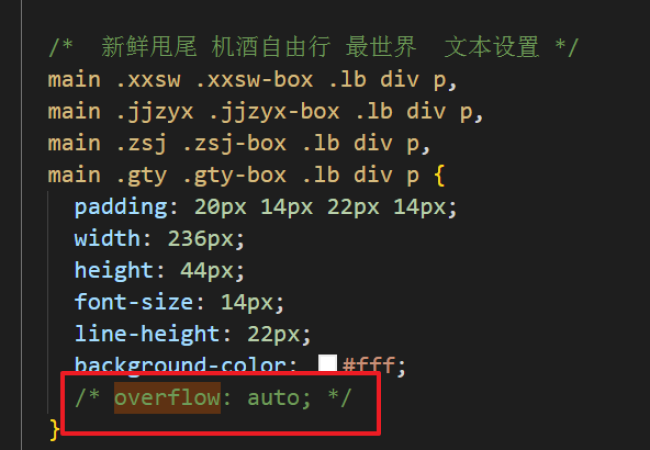
/* 新鲜甩尾 机酒自由行 最世界 文本设置 */
main .xxsw .xxsw-box .lb div p ,
main .jjzyx .jjzyx-box .lb div p ,
main .zsj .zsj-box .lb div p ,
main .gty .gty-box .lb div p {
padding: 20px 14px 22px 14px;
width: 236px;
height: 44px;
font-size: 14px;
line-height: 22px;
background-color: #fff;
overflow: auto;
}
/* 新鲜甩尾 机酒自由行 当地玩乐 特色体验 最世界 取消右外边距 */
main .xxsw .xxsw-box .lb div:nth-child(4) ,
main .xxsw .xxsw-box .lb div:nth-child(8) ,
main .jjzyx .jjzyx-box .lb div:nth-child(3) ,
main .jjzyx .jjzyx-box .lb div:nth-child(7) ,
main .ddwl .ddwl-box .lb div:nth-child(3) ,
main .ddwl .ddwl-box .lb div:nth-child(7) ,
.tsty .tsty-box .tslb div:last-child ,
main .zsj .zsj-box .lb div:nth-child(3) ,
main .zsj .zsj-box .lb div:nth-child(7) ,
main .gty .gty-box .lb div:nth-child(3) ,
main .gty .gty-box .lb div:nth-child(7) {
margin-right: 0;
}
/* 新鲜甩尾 机酒自由行 当地玩乐 特色玩乐 最世界 鼠标触碰时 div出现阴影 */
main .xxsw .xxsw-box .lb div:hover ,
main .jjzyx .jjzyx-box .lb div:hover ,
main .ddwl .ddwl-box .lb div:hover ,
main .tsty .tsty-box .tslb div:hover ,
main .zsj .zsj-box .lb div:hover ,
main .gty .gty-box .lb div:hover {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.20);
}
/* 新鲜甩尾 机酒自由行 当地玩乐 特色玩乐 最世界 鼠标触碰时 图片变大 */
main .xxsw .xxsw-box .lb div:hover img ,
main .jjzyx .jjzyx-box .lb div:hover img ,
main .ddwl .ddwl-box .lb div:hover img ,
main .tsty .tsty-box .tslb div:hover img ,
main .zsj .zsj-box .lb div:hover img ,
main .gty .gty-box .lb div:hover img {
transform: scale(1.1);
}
/* 机酒自由行 当地自由行 最世界 */
/* 导航标题 */
main .jjzyx .jjzyx-box .bt ol ,
main .ddwl .ddwl-box .bt ol ,
main .zsj .zsj-box .bt ol ,
main .gty .gty-box .bt ol {
float: right;
margin-top: 52px;
/* width: 492px; */
}
/* 导航标题文字 */
main .jjzyx .jjzyx-box .bt ol a ,
main .ddwl .ddwl-box .bt ol a ,
main .zsj .zsj-box .bt ol a ,
main .gty .gty-box .bt ol a {
display: inline-block;
margin-left: 14px;
font-size: 14px;
line-height: 22px;
color: #000;
}
/* 第一个取消左外边距 */
main .jjzyx .jjzyx-box .bt ol a:nth-child(1) ,
main .ddwl .ddwl-box .bt ol a:nth-child(1) {
margin-left: 0;
}
/* 鼠标触碰出现下边框 文本变色 */
main .jjzyx .jjzyx-box .bt ol a:hover ,
main .ddwl .ddwl-box .bt ol a:hover ,
main .zsj .zsj-box .bt ol a:hover ,
main .gty .gty-box .bt ol a:hover {
border-bottom: 4px #20BD9A solid;
color: #20BD9A;
}
/* 机酒自由行 最世界 列表项 */
/* 第一个单独设置大小 */
main .jjzyx .jjzyx-box .lb div:first-child ,
main .zsj .zsj-box .lb div:first-child ,
main .gty .gty-box .lb div:first-child {
width: 560px;
height: 270px;
}
/* 第一张图片单独设置大小 子选择器 div的子标签p */
main .jjzyx .jjzyx-box .lb div:first-child>img ,
main .zsj .zsj-box .lb div:first-child>img ,
main .gty .gty-box .lb div:first-child>img {
width: 560px;
height: 270px;
}
/* 第一个图片内部阴影块 */
main .jjzyx .jjzyx-box .lb div .one {
position: absolute;
bottom: -32px;
width: 560px;
height: 103px;
background-color: rgba(28,31,33,.55);
}
/* 第一个阴影块文字 */
main .jjzyx .jjzyx-box .lb div .one p {
padding: 30px 26px 29px;
display: block;
width: 508px;
height: 44px;
color: #fff;
background: none;
}
/* 所有块添加外边框阴影 */
main .jjzyx .jjzyx-box .lb div ,
main .ddwl .ddwl-box .lb div ,
main .tsty .tsty-box .tslb div ,
main .zsj .zsj-box .lb div ,
main .gty .gty-box .lb div {
position: relative;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.08);
}
/* 图片内部小标题 */
main .jjzyx .jjzyx-box .lb span {
position: absolute;
top: 144px;
left: 0;
width: 74px;
height: 40px;
color: #fff;
line-height: 40px;
text-align: center;
background-color: rgba(28,31,33,.6);
}
/* 通用兄弟选择器 同级后面的所有span标签 */
main .jjzyx .jjzyx-box .lb .one~span {
top: 127px;
}
/* 最后一个块 单独设置 还可以写成度数 180deg*/
main .jjzyx .jjzyx-box .lb div:last-child {
background-image: linear-gradient(to bottom, #34E3BC 0%, #15AF7A 98%);
color: #fff;
}
/* 最后一块文字 */
main .jjzyx .jjzyx-box .lb div:last-child h6 ,
main .ddwl .ddwl-box .lb div:nth-child(7) h6 ,
main .zsj .zsj-box .lb div:last-child h6 ,
main .gty .gty-box .lb div:last-child h6 {
margin: 46px 14px 0;
width: 236px;
height: 44px;
font-weight: 400;
line-height: 22px;
text-align: center;
}
/* 最后一块 右箭头 */
main .jjzyx .jjzyx-box .lb div:last-child i ,
main .ddwl .ddwl-box .lb div:nth-child(7) i ,
main .zsj .zsj-box .lb div:last-child i ,
main .gty .gty-box .lb div:last-child i {
position: relative;
float: left;
margin: 28px 108px 36px;
font-family: 'icomoon';
font-style: normal;
font-size: 48px;
transform: rotate(90deg);
}
/* 最后一块底部文字 */
main .jjzyx .jjzyx-box .lb div:last-child p ,
main .ddwl .ddwl-box .lb div:nth-child(7) p ,
main .zsj .zsj-box .lb div:last-child p ,
main .gty .gty-box .lb div:last-child p {
padding: 0;
width: 236px;
height: 22px;
background: none;
text-align: center;
margin: 0 14px;
background: 0;
}
/* 机酒自由行 当地玩乐 最世界 鼠标触碰时 箭头晃动 */
main .jjzyx .jjzyx-box .lb div:last-child:hover i ,
main .ddwl .ddwl-box .lb div:nth-child(7):hover i ,
main .zsj .zsj-box .lb div:last-child:hover i ,
main .gty .gty-box .lb div:last-child:hover i {
animation: r .5s linear 0s infinite alternate;
}
/* 箭头晃动动画 */
@keyframes r {
100% { transform:rotate(90deg) translate(15px);}
}
/* 当地玩乐 */
/* 版心居中块 */
.ddwl .ddwl-box {
margin: 0 auto;
width: 1152px;
height: 586px;
}
/* 调整右侧导航标题栏大小
main .ddwl .ddwl-box .bt ol {
width: 365px;
} */
/* 调整列表块大小 */
main .ddwl .ddwl-box .lb {
float: left;
margin: 32px 0 10px 0;
width: 1152px;
height: 450px;
}
/* 调整每个列表小块 */
main .ddwl .ddwl-box .lb div {
position: relative;
float: left;
margin: 0 30px 30px 0;
width: 364px;
height: 120px;
background-color: #fff;
}
/* 第一个和最后一个 单独设置高度 */
main .ddwl .ddwl-box .lb div:first-child ,
main .ddwl .ddwl-box .lb div:last-child {
height: 270px;
}
/* 最后一个设置相对定位 微调位置 */
main .ddwl .ddwl-box .lb div:last-child {
position: relative;
top: -150px;
}
/* 第一块阴影块内容 */
main .ddwl .ddwl-box .lb div .two {
position: absolute;
top: 166px;
left: 0;
width: 364px;
height: 104px;
font-size: 14px;
line-height: 22px;
color: #fff;
background-color: rgba(28,31,33 ,.5);
}
/* 阴影块文字 */
main .ddwl .ddwl-box .lb div .two h6 {
padding: 17px 21px 4px;
width: 322px;
height: 44px;
font-weight: 400;
font-size: 14px;
}
/* 位置微调 */
main .ddwl .ddwl-box .lb div .two span {
padding-left: 21px;
}
/* 位置微调 */
main .ddwl .ddwl-box .lb div .two #jg {
float: right;
padding-right: 21px;
}
/* 阴影块价格文字颜色 */
main .ddwl .ddwl-box .lb div .two span i{
color: #36DFBA;
font-style: normal;
}
/* 设置img块大小 */
main .ddwl .ddwl-box .lb div img {
width: 120px;
height: 120px;
vertical-align: right;
transition: transform .5s linear 0s;
}
/* 单独设置第一张img块大小 */
main .ddwl .ddwl-box .lb div:first-child>img {
width: 364px;
height: 270px;
}
/* 块文字设置 */
main .ddwl .ddwl-box .lb div p {
float: right;
padding: 27px 18px;
width: 208px;
height: 66px;
}
/* 最后一块右箭头 */
main .ddwl .ddwl-box .lb div:nth-child(7) {
color: #fff;
background-image: linear-gradient(180deg, #FF6374 1%, #FF7368 98%);
}
/* 微调位置 */
main .ddwl .ddwl-box .lb div:nth-child(7) h6 {
margin: 46px 64px 0;
}
/* 微调位置 */
main .ddwl .ddwl-box .lb div:nth-child(7) i {
margin: 28px 158px 36px;
}
/* 微调位置 */
main .ddwl .ddwl-box .lb div:nth-child(7) p {
width: 323px;
margin: 0 20px;
}
/* 特色当地体验 */
/* 中心板块 */
.tsty .tsty-box {
margin: 0 auto;
width: 1152px;
height: 456px;
}
/* 标题设置 */
.tsty .tsty-box h2 {
padding-top: 40px;
font-size: 36px;
line-height: 54px;
color: #1C1F21;
text-align: center;
}
/* 列表大块设置 */
.tsty .tsty-box .tslb {
margin: 32px 0 40px 0;
width: 1152px;
height: 290px;
}
/* 列表每个小块 */
.tsty .tsty-box .tslb div {
position: relative;
float: left;
margin-right: 32px;
width: 264px;
height: 290px;
overflow: hidden;
}
/* 设置图片块大小 添加过渡 */
.tsty .tsty-box .tslb div img {
width: 264px;
height: 184px;
transition: transform .5s linear 0s;
}
/* 列表块文字 */
.tsty .tsty-box .tslb div p {
padding: 16px 11px 8px;
font-size: 16px;
line-height: 24px;
color: #000;
font-weight: 500;
}
/* 列表底部文字 */
.tsty .tsty-box .tslb div span {
bottom: 0;
position:absolute;
padding: 0 11px 16px 11px;
font-size: 12px;
line-height: 18px;
}
/* 评论前五角星 */
.tsty .tsty-box .tslb div span i {
color:#FA6400;
font-style: normal;
}
/* 最世界 深度旅行 */
/* 第一块鼠标触碰 上拉 下拉 */
/* 第一块图片 鼠标触碰图片不放大 */
main .zsj .zsj-box .lb div:nth-child(1):hover img ,
main .gty .gty-box .lb div:nth-child(1):hover img {
transform: scale(1);
}
/* 鼠标触碰 文字下拉 */
main .zsj .zsj-box .lb div:hover .zsj-yy #up-box ,
main .gty .gty-box .lb div:hover .zsj-yy #up-box {
top: 0;
}
/* 鼠标触碰 文字上拉 */
main .zsj .zsj-box .lb div:hover .zsj-yy #down-box ,
main .gty .gty-box .lb div:hover .zsj-yy #down-box {
bottom: 0;
}
/* 固定位置 */
main .zsj .zsj-box .lb div .zsj-yy ,
main .gty .gty-box .lb div .zsj-yy{
position: absolute;
top: 0;
width: 560px;
height: 270px;
}
/* 背景层 */
main .zsj .zsj-box .lb div .zsj-yy #up-box ,
main .gty .gty-box .lb div .zsj-yy #up-box {
position: absolute;
top:-172px;
margin: 0;
width: 560px;
height: 172px;
background-color:rgba( 28,31,33,.7);
transition: all .7s linear 0s;
}
/* 内容层 */
main .zsj .zsj-box .lb div .zsj-yy .up ,
main .gty .gty-box .lb div .zsj-yy .up {
margin: 62px 227px 0;
width: 106px;
height: 106px;
border-radius: 53px;
border: 1px #fff solid ;
box-shadow: none;
color: #fff;
line-height: 22px;
}
/* 内容内部文字 */
main .zsj .zsj-box .lb div .zsj-yy .up em {
position: absolute;
top: 50%;
margin-top: -22px;
left: 50%;
margin-left: -33px;
text-align: center;
font-style: normal;
}
/* 下拉层 */
main .zsj .zsj-box .lb div .zsj-yy #down-box ,
main .gty .gty-box .lb div .zsj-yy #down-box {
position: absolute;
bottom: -102px;
margin: 0;
width: 560px;
height: 98px;
background-color:rgba( 28,31,33,.7);
transition: all .7s linear 0s;
}
/* 下拉文字 */
main .zsj .zsj-box .lb div .zsj-yy .down ,
main .gty .gty-box .lb div .zsj-yy .down {
margin: 50px 22px 0;
width: 517px;
height: 22px;
color: #fff;
box-shadow: none;
}
/* 最世界最后一块背景颜色渐变 */
main .zsj .zsj-box .lb div:nth-child(7) {
background-image: linear-gradient(180deg, #BD5EE8 0%, #832ABB 98%);
color: #fff;
}
/* 跟团游半自助游 */
/* 跟团游最后一块背景颜色渐变 */
main .gty .gty-box .lb div:nth-child(7) {
background-image: linear-gradient(180deg, #41D8E9 0%, #3685EA 98%);
color: #fff;
}
/* 单独设置文字 */
main .gty .gty-box .lb div .zsj-yy .up em {
position: absolute;
top: 50%;
margin-top: -22px;
left: 50%;
margin-left: -16px;
text-align: center;
font-style: normal;
}
/* 页脚 */
/* 顶部页脚 */
/* 跳转顶部 */
footer .top {
position: fixed;
top: 50%;
margin-left: -30px;
right: 0;
font-family: 'icomoon';
width: 60px;
height: 60px;
background-color: rgba(28,31,33,0.50);
font-size: 32px;
text-align: center;
line-height: 60px;
}
footer .ser .ser-box {
margin: 0 auto;
width: 1152px;
height: 220px;
}
/* 固定位置 */
footer .ser .ser-box ul {
padding-top: 36px;
padding-bottom: 40px;
width: 1152px;
height: 28px;
}
/* 设置链接 */
footer .ser .ser-box ul a {
padding: 0 22px;
font-size: 18px;
line-height: 28px;
color: #000;
}
/* 设置竖杠 */
footer .ser .ser-box ul i {
font-size: 17px;
line-height: 22px;
}
/* 第一个左内边距取消 */
footer .ser .ser-box ul a:first-child ,
footer .sum .sum-box ul a:first-child {
padding-left: 0;
}
/* 最后一个右外边距取消 */
footer .ser .ser-box ul a:last-child {
padding-right: 0;
}
/* 触碰变色 */
footer .ser .ser-box ul a:hover ,
footer .sum .sum-box ul a:hover {
color: #20BD9A;
}
/* 贴心服务 层层筛选 安心陪护*/
footer .ser .ser-box .txfw , .ccsx , .axph {
float: left;
margin-right: 30px;
width: 364px;
height: 76px;
}
/* 安心陪护取消右边距 */
footer .ser .ser-box .axph {
margin-right: 0;
}
/* 贴心服务 层层筛选 安心陪护 插入图片 各自调整位置 */
footer .ser .ser-box .txfw .img7 ,
.ccsx .img8 ,
.axph .img9 {
float: left;
margin-right: 15px;
width: 60px;
height: 60px;
background-image: url(../images/icons.png);
}
footer .ser .ser-box .txfw .img7 {
background-position:-150px -178px ;
}
footer .ser .ser-box .ccsx .img8 {
background-position:-150px -104px ;
}
footer .ser .ser-box .axph .img9 {
background-position:-150px -31px ;
}
/* 贴心服务 层层筛选 安心陪护 标题 */
footer .ser .ser-box .txfw h4 ,
.ccsx h4 ,
.axph h4 {
margin-bottom: 8px;
font-size: 16px;
line-height: 24px;
}
/* 贴心服务 层层筛选 安心陪护 文字 */
footer .ser .ser-box .txfw p ,
.ccsx p ,
.axph p {
float: left;
width: 289px;
height: 44px;
font-size: 14px;
line-height: 22px;
color: #000;
}
/* 底部页脚 */
footer .sum {
width: 100%;
background-color: #1C1F21;
}
/* 页脚块 */
footer .sum .sum-box {
margin: 0 auto;
width: 1152px;
height: 225px;
}
/* 标题 */
footer .sum .sum-box h2 {
padding: 48px 0 31px 0;
font-size: 46px;
line-height: 46px;
color: #fff;
font-weight: 400;
}
/* 标题后文字 伪元素 */
footer .sum .sum-box h2::after {
content: '从一张机票、一家酒店的订购,到一次暖心的接机服务、一张轻松融入当地的交通卡让我们带你探索这个世界';
margin-left: 21px;
display: inline-block;
width: 532px;
height: 44px;
font-size: 14px;
line-height: 22px;
vertical-align: top;
}
footer .sum .sum-box ul ,
p {
font-size: 14px;
line-height: 22px;
}
footer .sum .sum-box ul a {
padding: 0 10px;
}
footer .sum .sum-box ul i {
color: #fff;
}
footer .sum .sum-box p {
margin-top: 8px;
color: #fff;
}
相关截图:
9
收起
正在回答 回答被采纳积分+1
1回答
























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星