老师请检查
*{
padding: 0;
margin: 0;
}
/* 头部 */
/* 去掉所有ul&ol的小圆点 */
ul,ol{
list-style: none;
}
/* 去掉所有的超级连接的下滑线 */
a{
text-decoration: none;
}
header{
}
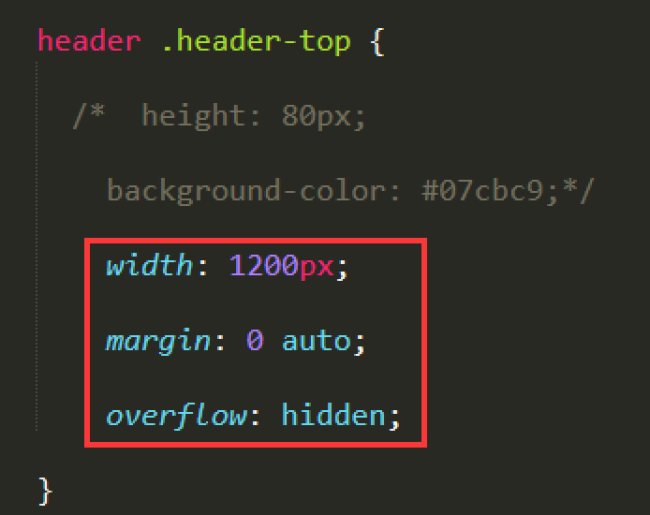
header .header-top{
height: 80px;
background-color: #07cbc9;
}
header .header-top .header_1{
width: 1200px;
margin: 0 auto;
}
header .header-top .logo{
float: left;
padding: 16px;
height: 48px;
width: 260px;
}
header .header-top .nav{
float: right;
font-size: 16px;
}
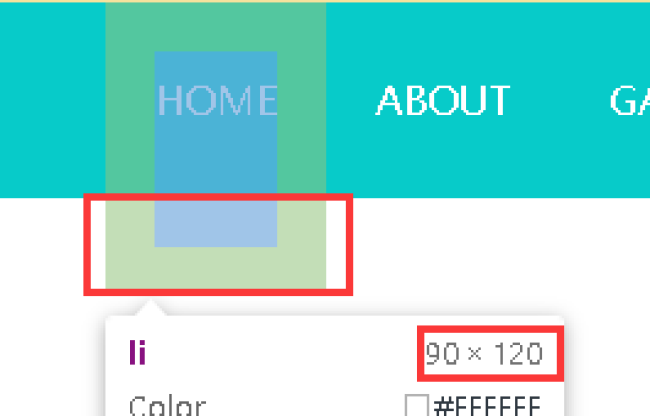
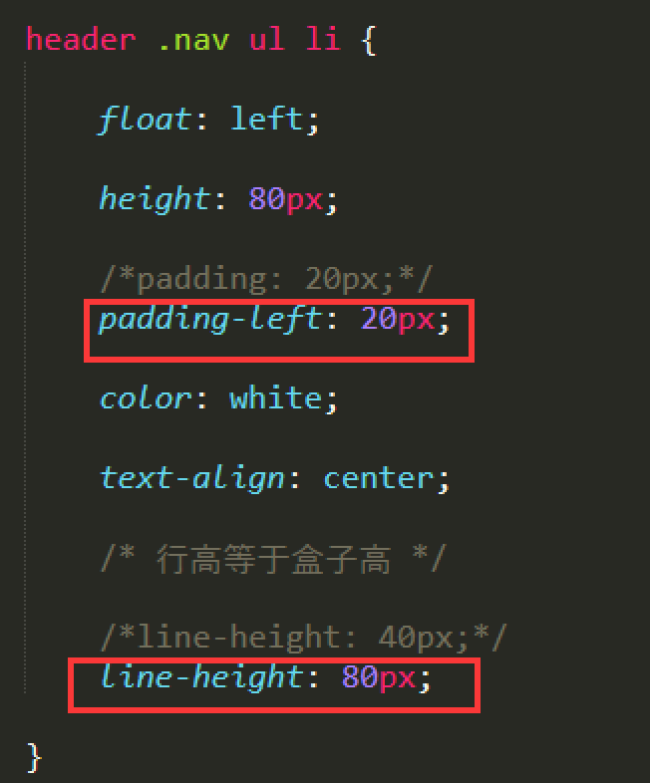
header .nav ul li{
float: left;
height: 80px;
padding: 20px;
color: white;
text-align: center;
/* 行高等于盒子高 */
line-height: 40px;
}
13
收起
正在回答 回答被采纳积分+1
1回答

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星