“隶书”两个字中间没有空格,只是视觉上看着是有空格
HTML文件使用其他浏览器打开也不显示隶书字体
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p{
font-size: 20px;
background-color:red;
}
.p1{
font-family: 隶书;
}
body{
background-image:url(http://img1.sycdn.imooc.com/climg//5ea016c108c1f40603610240.jpg);
background-repeat:no-repeat;
background-color:yellow;
background-position:center bottom;
}
/*p{*/
/* display:inline;*/
/*}*/
</style>
</head>
<body>
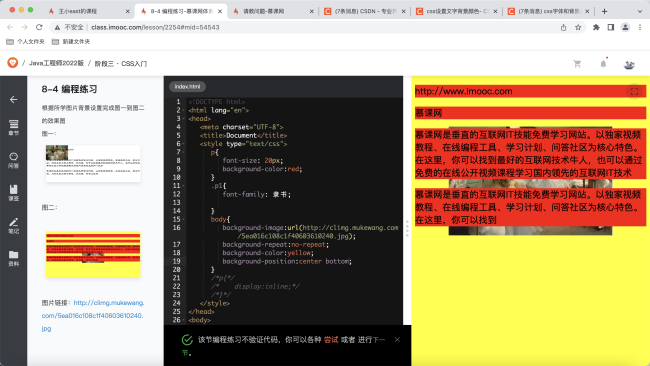
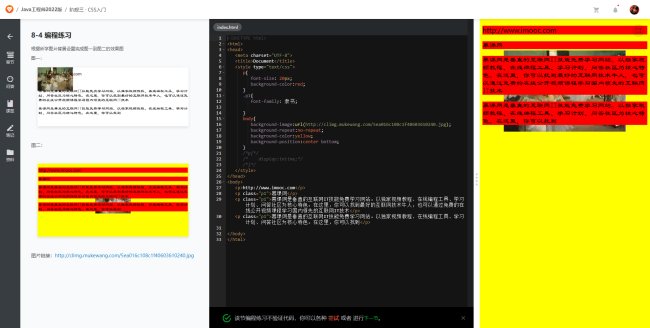
<p>http://www.imooc.com</p>
<p class="p1">慕课网</p>
<p class="p1">慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术</p>
<p class="p1">慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到</p>
</body>
</html>






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星