正在回答
1回答
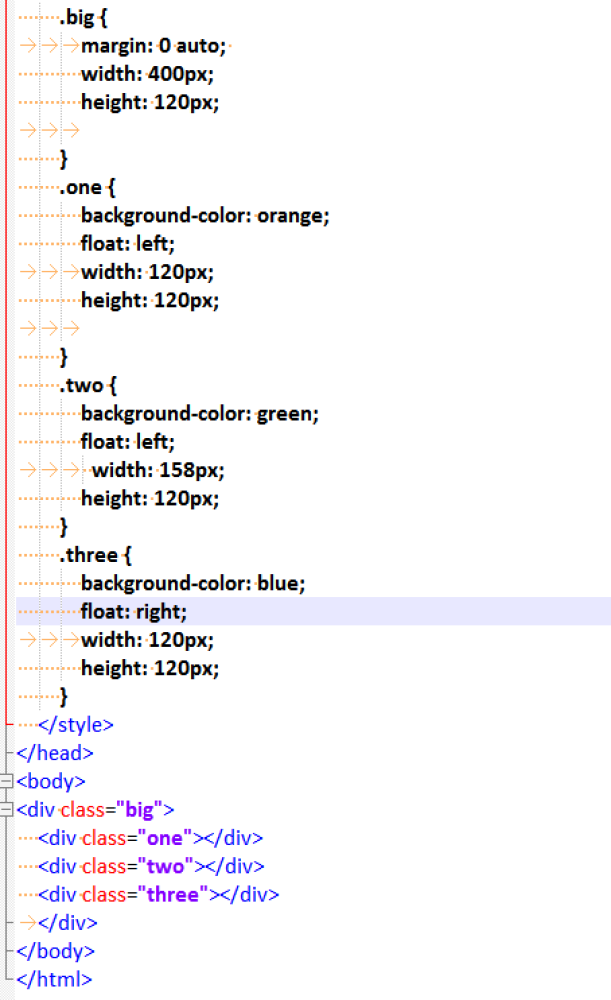
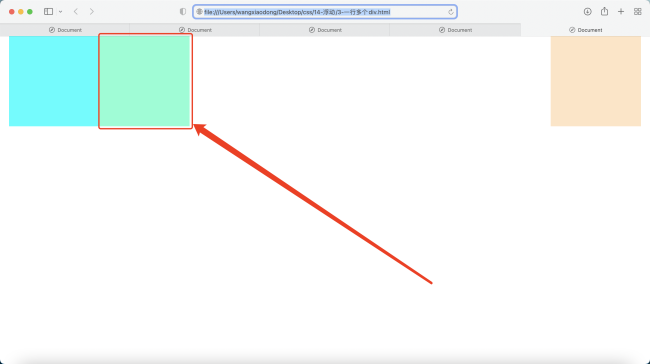
同学你好,将中间盒子居中时两边的盒子也需要做出调整,这里同学可参考如下思路实现:
在三列div盒子布局中,最左边和最右边的div盒子可以通过使用float:left靠左和float:right靠右实现左右布局
中间的div盒子要在其左右中间排版,而float没有居中浮动的样式,只有通过float:left和float:right实现居中布局。
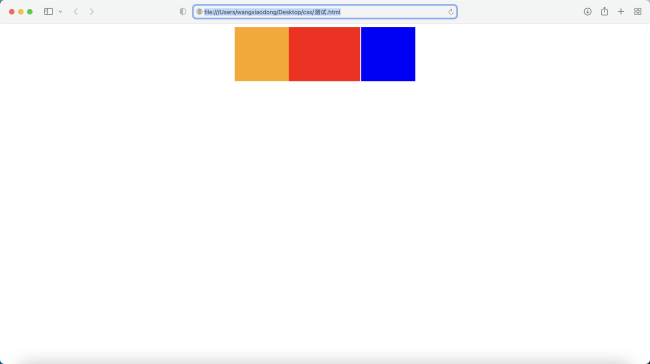
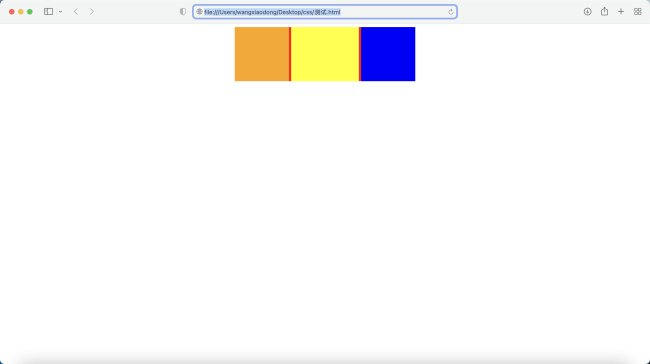
这里对最左和中间的div设置float:left对最右的div设置float:right即可实现并列三列布局
注:三列并列居中首先外层要设置一个div盒子,再到此对象里布局3个盒子实现css并列并排。

祝学习愉快~
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星