正在回答
1回答
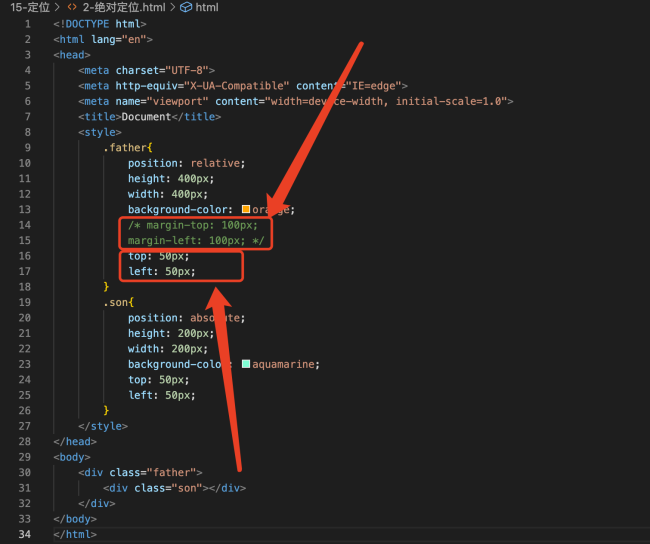
同学你好,两种虽都可以设置元素的位置,但实现方式是不一样的。
margin表示的是外边距,margin-top、margin-left设置的元素上、左外边距离。而使用top、left设置元素位置时,必须设置元素的position,例如relative、absolute,否则top、left不会产生任何效果。
祝学习愉快~
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星