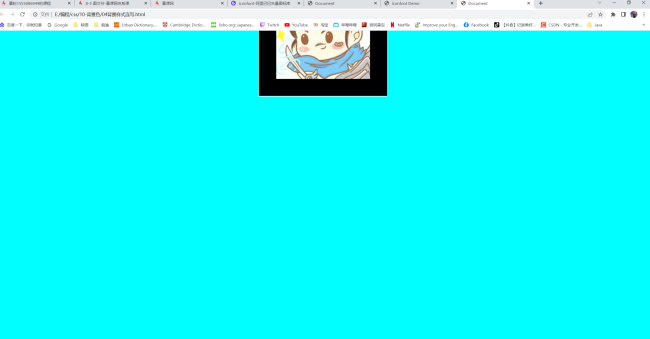
我设置的图片为什么只有一半?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
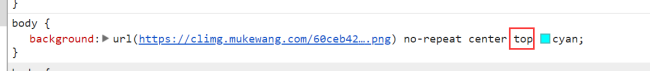
background: url(https://img1.sycdn.imooc.com/climg//60ceb4230943d2bb04010403.png) no-repeat center center cyan;
}
</style>
</head>
<body>
</body>
</html>
源自:CSS入门
8-5 背景样式连写
8
收起
正在回答
1回答
同学你好,center表示居中,从而导致图片只展示了一半。建议将第二个center修改为top,表示背景图片靠对象紧贴顶部开始显示。

祝学习愉快!
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星