正在回答 回答被采纳积分+1
1回答
imooc_慕慕
2022-07-03 09:50:32
同学你好,这种编程题没有标准答案,实现效果即可,根据题目要求,我们可以这样去理解:参考思路如下:
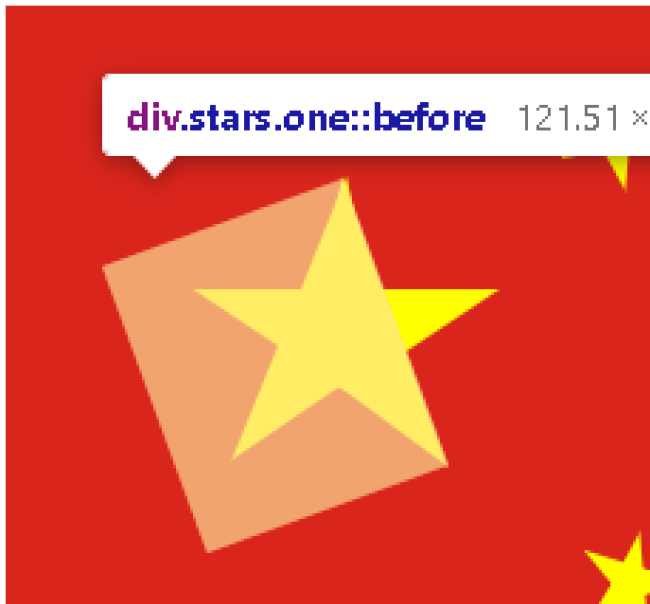
绘制五角星:
一个五角星可以由三个三角形拼接而来,这样就需要由三个元素来制作三个三角形,此时::before和::after伪元素可以代替两个真实元素来制作三角形,代码看起来更清晰;然后给所有的五角星调整位置和大小;
参考代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>2-3</title>
<style type="text/css">
/* 国旗背景 */
.vn-flag {
width: 600px;
height: 400px;
background-color: rgb(218, 37, 29);
position: relative;
margin: 0 auto;
}
/* 绘制第一个三角形 */
.vn-flag .stars {
position: absolute;
left: 90px;
top: 120px;
border: 30px solid transparent;
border-top: 20px solid yellow;
}
/* 绘制第二个三角形,并调整位置 */
.vn-flag .stars::before {
content: "";
position: absolute;
left: -44px;
top: -30px;
border: 30px solid transparent;
border-top: 20px solid yellow;
transform: rotate(70deg);
}
/* 绘制第三个三角形,并调整位置,与其它两个三角形正好拼接成一个五角星 */
.vn-flag .stars::after {
content: "";
position: absolute;
left: -18px;
top: -30px;
border: 30px solid transparent;
border-top: 20px solid yellow;
transform: rotate(292deg);
}
/* 调整第一个五角星的位置和大小 */
.vn-flag .one{
transform: scale(1.8);
}
/* 调整第二个五角星的位置和大小 */
.vn-flag .two{
left: 180px;
top: 30px;
transform: rotate(25deg) scale(0.6);
}
/* 调整第三个五角星的位置和大小 */
.vn-flag .three{
left: 220px;
top: 80px;
transform: rotate(45deg) scale(0.6);
}
/* 调整第四个五角星的位置和大小 */
.vn-flag .four{
left: 220px;
top: 130px;
transform: rotate(65deg) scale(0.6);
}
/* 调整第五个五角星的位置和大小 */
.vn-flag .five{
left: 180px;
top: 180px;
transform: rotate(85deg) scale(0.6);
}
</style>
</head>
<body>
<div class="vn-flag">
<!-- 大五角星 -->
<div class="stars one"></div>
<!-- 四个小五角星 -->
<div class="stars two"></div>
<div class="stars three"></div>
<div class="stars four"></div>
<div class="stars five"></div>
</div>
</body>
</html>同学可以试着理解理解;
祝学习愉快~






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星