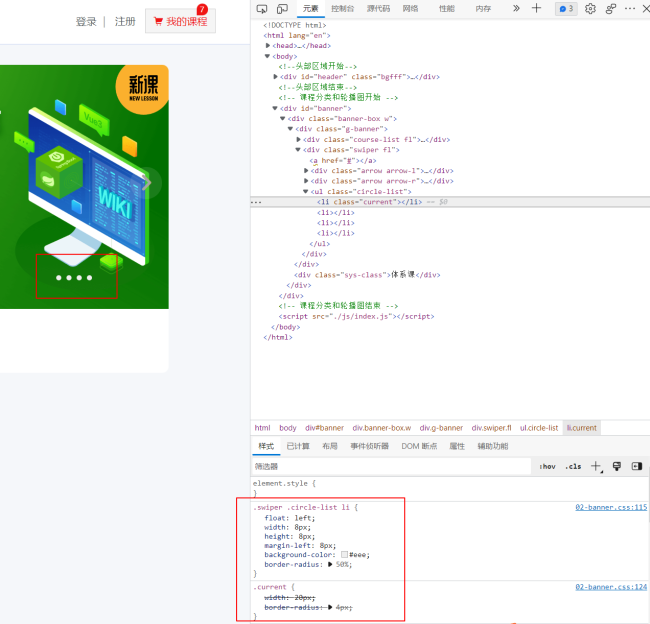
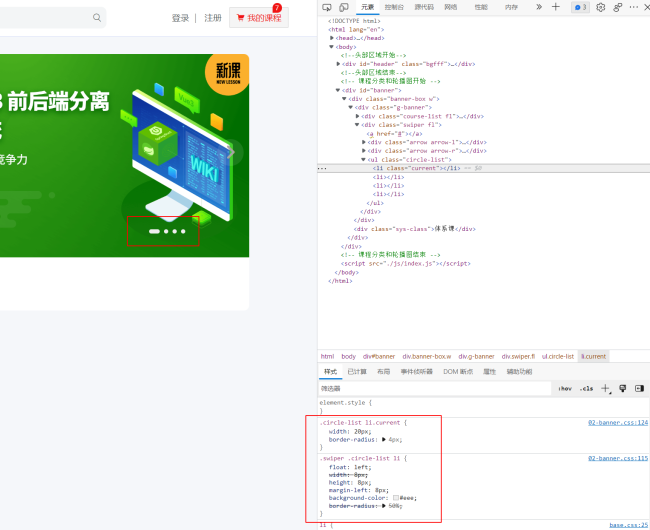
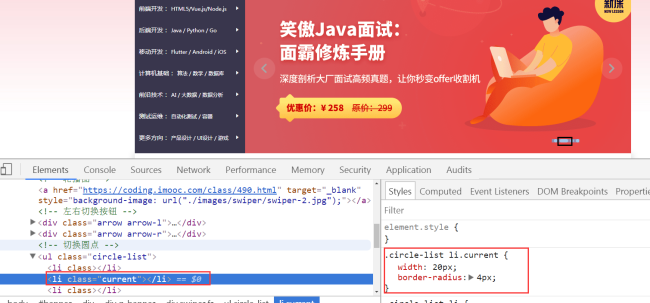
这里的li标签为什么必须使用交集选择器才能有效果?


我记得类选择器的权限大于标签选择器啊,第一个li设置了class='current'
代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>慕课首页</title> <link rel="stylesheet" href="./css/base.css"> <link rel="stylesheet" href="./css/common.css"> <link rel="stylesheet" href="./font/iconfont.css"> <link rel="stylesheet" href="./css/01-header.css"> <link rel="stylesheet" href="./css/02-banner.css"> </head> <body> <!--头部区域开始--> <head> <div id="header" class="bgfff"> <div class="nav-box"> <!-- log --> <h1 class="fl"> <a href="index.html">慕课网</a> </h1> <!-- 导航栏开始 --> <ul class="fl"> <li> <a href="#">免费课</a> </li> <li> <a href="#">实战课</a> </li> <li> <a href="#">体系课</a> </li> <li> <a href="#">慕课教程</a> </li> <li> <a href="#">专栏</a> </li> <li> <a href="#">手记</a> </li> <img id="img1" src="./images/new.png" alt=""> <img id="img2" src="./images/new.png" alt=""> </ul> <!-- 导航栏结束 --> <!-- 搜索框开始 --> <div class="fl search"> <div> <input type="text" placeholder="Java"> <a href=""><span class="iconfont icon-sousuo"></span></a> </div> </div> <!-- 搜索框结束 --> <div class="login-area fr"> <a href="#">登录</a>| <a href="#">注册</a> <a href="#" class="shop-cart"> <span class="iconfont icon-tianchongxing-"></span> 我的课程 </a> <span class="cart-num">7</span> </div> </div> </div> </head> <!--头部区域结束--> <!-- 课程分类和轮播图开始 --> <div id="banner"> <div class="banner-box w"> <div class="g-banner"> <div class="course-list fl"> <ul> <li> <span class="title">前端开发:</span> <span class="subtitle">HTML5/Vue.js/Node.js</span> <span class="iconfont icon-yousanjiao"></span> </li> <li> <span class="title">后端开发:</span> <span class="subtitle">Java/Python/Go</span> <span class="iconfont icon-yousanjiao"></span> </li> <li> <span class="title">移动开发:</span> <span class="subtitle">Flutter/Android/IOS</span> <span class="iconfont icon-yousanjiao"></span> </li> <li> <span class="title">计算机基础:</span> <span class="subtitle">算法/数学/数据库</span> <span class="iconfont icon-yousanjiao"></span> </li> <li> <span class="title">前沿技术:</span> <span class="subtitle">AI/大数据/数据分析</span> <span class="iconfont icon-yousanjiao"></span> </li> <li> <span class="title">测试运维:</span> <span class="subtitle">自动化测试/容器</span> <span class="iconfont icon-yousanjiao"></span> </li> <li> <span class="title">更多方向:</span> <span class="subtitle">产品设计/UI设计/游戏</span> <span class="iconfont icon-yousanjiao"></span> </li> </ul> </div> <div class="swiper fl"> <a href="#"></a> <div class="arrow arrow-l"> <span class="iconfont icon-angle-left"></span> </div> <div class="arrow arrow-r"> <span class="iconfont icon-angle-right"></span> </div> <ul class="circle-list"> <li class="current"></li> <li></li> <li></li> <li></li> </ul> </div> </div> <div class="sys-class">体系课</div> </div> </div> <!-- 课程分类和轮播图结束 --> <script src="./js/index.js"></script> </body> </html>
/* 整体布局开始 */
#banner {
padding: 32px 0;
}
.banner-box {
height: 482px;
}
.g-banner {
height: 382px;
}
.sys-class {
height: 100px;
background-color: white;
border-radius: 0 0 10px 10px;
}
.course-list {
width: 256px;
height: 382px;
background-color: #39364D;
border-radius: 10px 0 0 0;
}
.swiper {
position: relative;
width: 896px;
height: 382px;
border-radius: 0 10px 0 0;
}
/* 整体布局结束 */
/* 课程列表设置 */
.course-list li {
height: 50px;
padding: 0 10px;
line-height: 50px;
color: #eee;
}
.course-list li:hover {
background-color: rgba(255, 255, 255, .1);
cursor: pointer;
}
.course-list ul {
margin-top: 20px;
}
.course-list .title {
font-size: 14px;
}
.course-list .subtitle {
font-size: 12px;
}
.course-list .icon-yousanjiao {
float: right;
}
/* 课程列表设置结束 */
/* 轮播图 */
.swiper a {
width: 896px;
height: 382px;
display: block;
border-radius: 0 10px 0 0;
background-image: url(../images/swiper/swiper-1.jpg);
background-size: cover;
}
/* 轮播图结束 */
/* 箭头 */
.swiper .arrow {
width: 50px;
height: 50px;
border-radius: 50%;
position: absolute;
text-align: center;
line-height: 50px;
background-color: rgba(255, 255, 255, .1);
}
.swiper .arrow:hover {
cursor: pointer;
background-color: rgba(0, 0, 0, .1);
}
.swiper .iconfont {
font-size: 35px;
font-weight: 700;
}
.swiper .arrow-l {
left: 10px;
top: 160px;
}
.swiper .arrow-r {
right: 10px;
top: 160px;
}
/* 箭头结束 */
/* 切图按钮 */
.swiper .circle-list {
position: absolute;
right: 120px;
bottom: 45px;
}
.swiper .circle-list li {
float: left;
width: 8px;
height: 8px;
margin-left: 8px;
background-color: #eee;
border-radius: 50%;
}
.current {
width: 20px;
border-radius: 4px;
}17
收起
正在回答 回答被采纳积分+1
1回答
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星