正在回答 回答被采纳积分+1
同学你好,面向对象的编程思路、思想与之前的代码写法、思想有很大差异,需要一点点体会,现在不理解是正常的。它的思想是把所有功能都封装起来,只要实例化一次,就能给某个元素赋予某些功能,便于复用功能。简单给同学说下这个案例的思路,同学尝试体会一下:
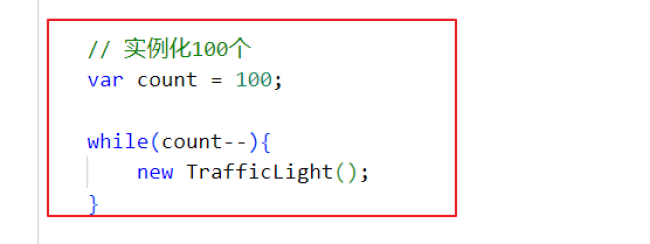
我们想生成100个红绿灯,每个红绿灯都能通过点击,切换灯的颜色,那么就可以通过遍历实例化100次trafficLight来实现:

每遍历一次TrafficLight,就会在页面中生成一个红绿灯,并有点击切换功能。在TrafficLight中会具体实现每个灯的功能。
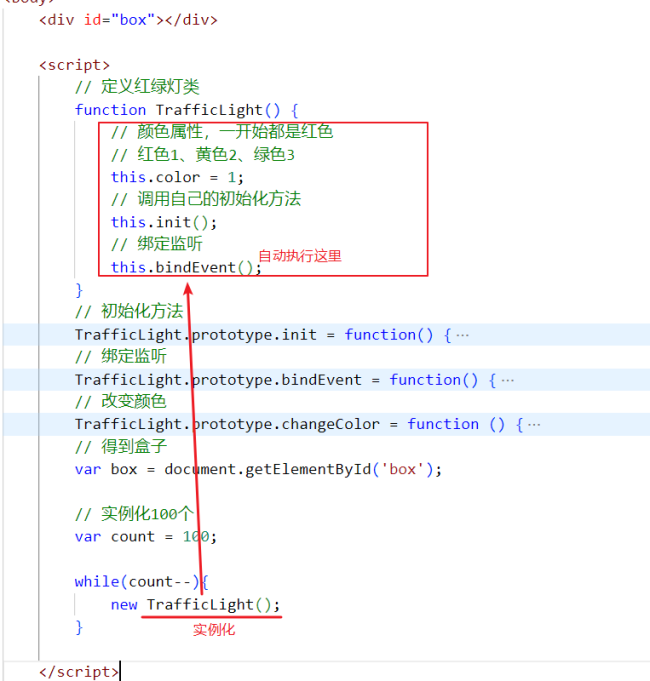
实例化TrafficLight(new TrafficLight())时,代码就会从下图红框处开始执行:

this.color就相当于声明变量color,只不过写法特殊,通过this.xxx的形式写。this.init()就是调用init方法,this.bindEvent()则是调用bindEvent方法。
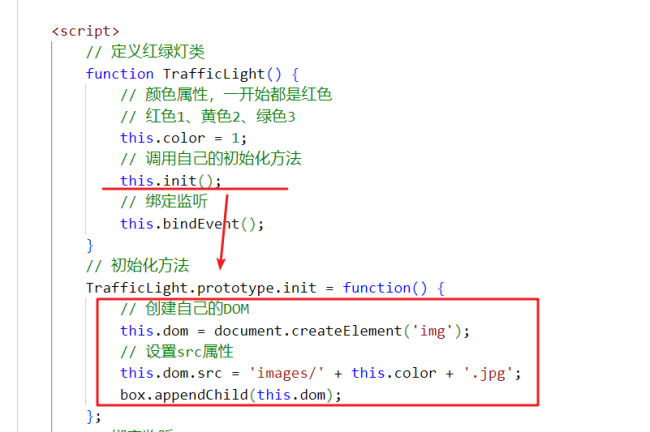
调用init方法时,就会对应执行下图红框处位置:

即创建图片,并给图片设置src属性;这样页面上,就会显示出图片了。
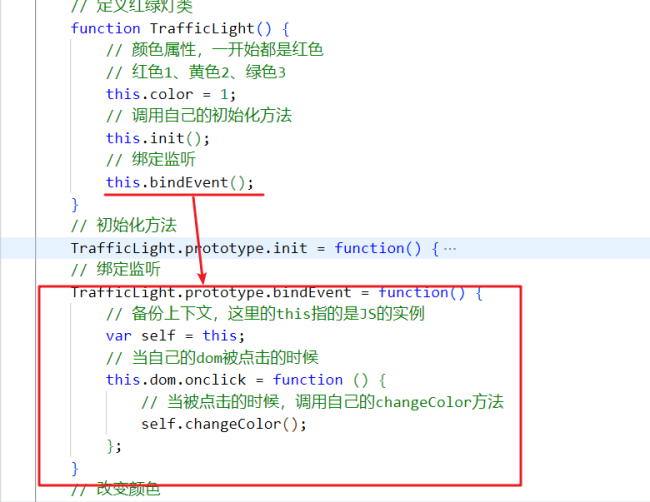
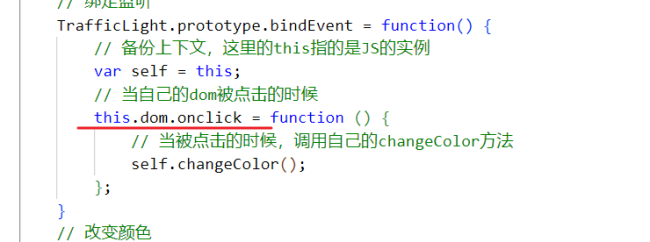
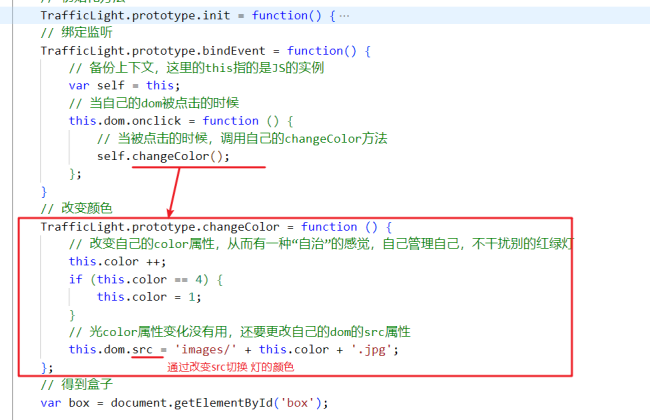
调用bindEvent方法时,则会执行如下代码:

此时就会给img图片绑定点击事件:

点击图片的时候,则会执行changeColor方法,从而实现切换src(切换颜色):

这样就逐步实现了功能。
当前阶段,同学只需要把代码看懂,能把代码的运行过程、逻辑屡清楚就可以,不要求同学独立写出来。独立写出这样的代码,需要经验积累,现在不要求。
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星