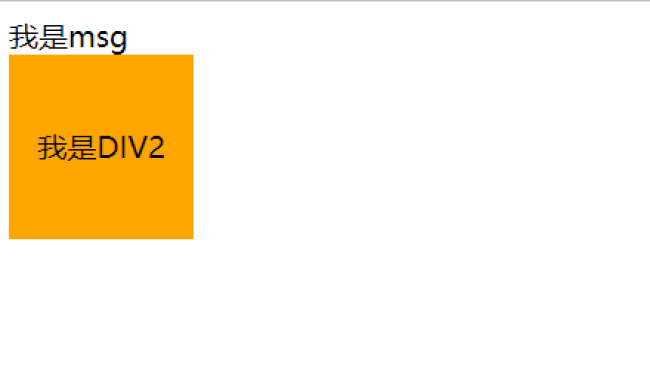
请问老师我的这个第一个div为什么获取不到样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue.js"></script>
<style>
.c1 {
width: 100px;
height: 100px;
background-color: orange;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div id="app" :class="{c1: isCCC}">{{msg}}</div>
<div class="c1">我是DIV2</div>
<script>
const app = {
data() {
return {
msg: '我是msg',
isCCC: true
}
},
}
Vue.createApp(app).mount('#app')
</script>
</body>
</html>6
收起
正在回答
1回答
同学你好,同学指的是没有设置上如下样式吗?

css中是通过class选择器为元素设置的样式,.c1选择器未选择到第一个div故样式未生效。同学可以使用组合选择器设置,例如:.c1,#app{……}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue.js"></script>
<style>
.c1,#app {
width: 100px;
height: 100px;
background-color: orange;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div id="app" :class="{c1: isCCC}">{{msg}}</div>
<div class="c1">我是DIV2</div>
<script>
const app = {
data() {
return {
msg: '我是msg',
isCCC: true
}
},
}
Vue.createApp(app).mount('#app');
</script>
</body>
</html>祝学习愉快~
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星