过渡效果失效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,minimal-ui:ios">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="">
<style>
*{
margin: 0;
padding: 0;
}
div{
position: relative;
width: 300px;
height: 166px;
margin: 20px auto;
}
div img{
width: 300px;
height: 166px;
}
div p{
display: none;
position: absolute;
bottom: 0;
left: 0;
width: 300px;
height: 30px;
text-align: center;
line-height: 30px;
background-color: rgba(51, 49, 49, 0.5);
color: #fff;
transition: all 5s linear 0s;
}
div:hover p{
display: block;
}
</style>
</head>
<body>
<div>
<img src="./images/0.jpg" alt="">
<p>北京故宫</p>
</div>
</body>
</html>问题描述:
老师我用display:none来让文字隐藏,但是过渡效果失效了
7
收起
正在回答
1回答
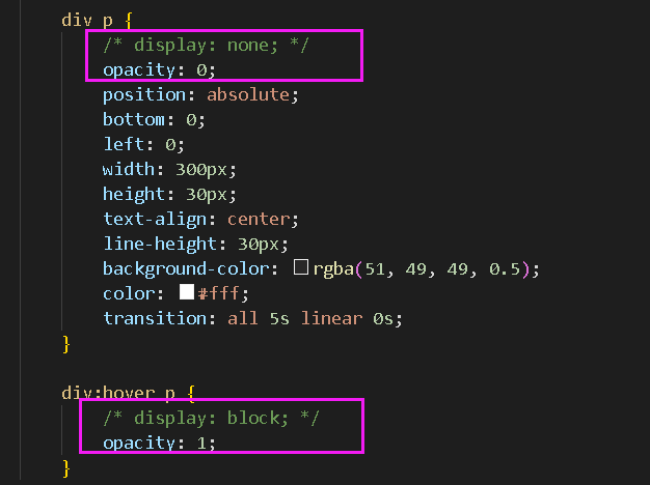
同学你好,display属性本身没有过渡效果,block显示,none隐藏,中间没有过渡阶段。例如opacity透明度,0是完全透明,1是不透明,还可以有中间值0.1,0.2,0.3等,这样的属性是可以设置过渡效果的。
建议这里换为opacity属性

祝学习愉快!

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星