正在回答
1回答
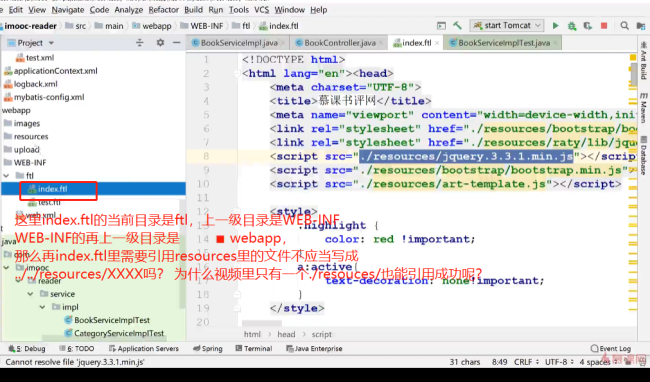
同学你好,这里使用的是相对路径的书写方式。
与静态的html不同,ftl文件会在服务器运行时,动态生成html文件,而这个html文件相当于放置在webapp根目录下。
此时,如果ftl中需要引入js或css文件,使用相对路径时就是在根目录下的某个子目录,也就是当前目录下的子目录。而当前目录的路径写法是以“.\”开头的。
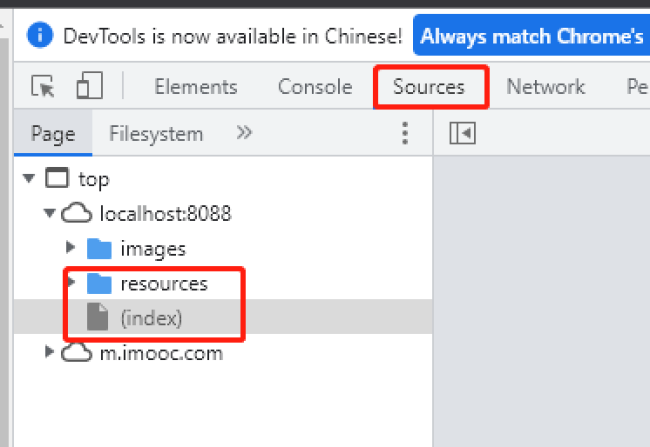
例如同学图中的index.ftl在运行时,同学可以浏览器的控制台中查看临时生成的动态html位置,如下图:

可以发现,这里的index实际上是与resources目录同级的,所以使用相对路径的写法就可以正确引入js文件了。
祝学习愉快~
java工程师2020版
- 参与学习 人
- 提交作业 9410 份
- 解答问题 16556 个
综合就业常年第一,编程排行常年霸榜,无需脱产即可学习,北上广深月薪过万 无论你是未就业的学生还是想转行的在职人员,不需要基础,只要你有梦想,想高薪
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星