求修改viewport来解决1px边框问题的代码

老师,你好,
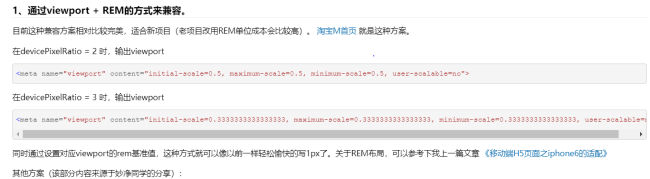
视频里给的链接关于解决1px边框的方法,其中截图所示的方法,判断dpr,然后输出viewport这段代码,是在哪里写,怎么写
18
收起
正在回答
1回答
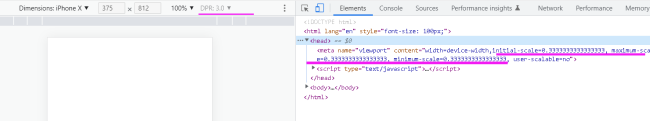
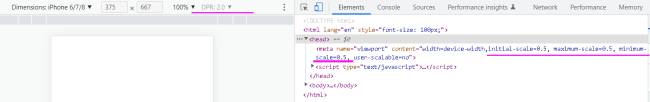
同学你好,根据dpr值来调整viewport中的缩放值,用js完成,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1,
minimum-scale=1,maximum-scale=1" />
<script type="text/javascript">
// 动态设置 viewport 的 initial-scale
var viewport = document.querySelector("meta[name=viewport]");
var dpr = window.devicePixelRatio || 1;
var scale = 1 / dpr;
viewport.setAttribute(
"content",
"width=device-width," +
"initial-scale=" +
scale +
", maximum-scale=" +
scale +
", minimum-scale=" +
scale +
", user-scalable=no"
);
// 计算 rem font-size
var clientWidth =
document.documentElement.clientWidth || document.body.clientWidth;
clientWidth > 750 && (clientWidth = 750);
// 以750设计稿为例
var ft = (clientWidth / 7.5).toFixed(2);
document.documentElement.style.fontSize = ft + "px";
</script>
</head>
<body>
</body>
</html>dpr是3的时候,缩放值改变为0.3333...

dpr是2的时候,缩放值改变为0.5

祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星