组件的样式不用进行驼峰到中横线的转换吗




问题描述:
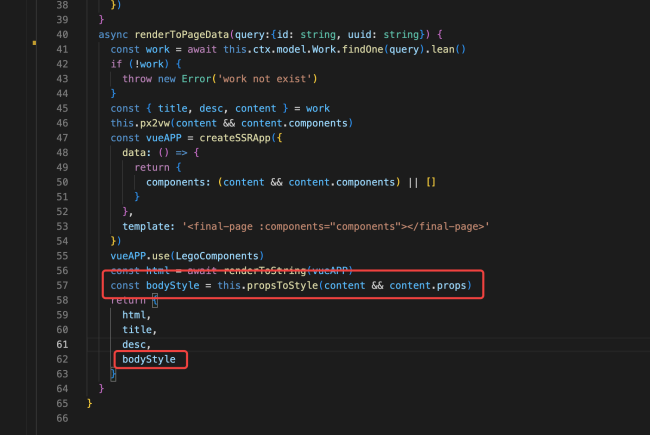
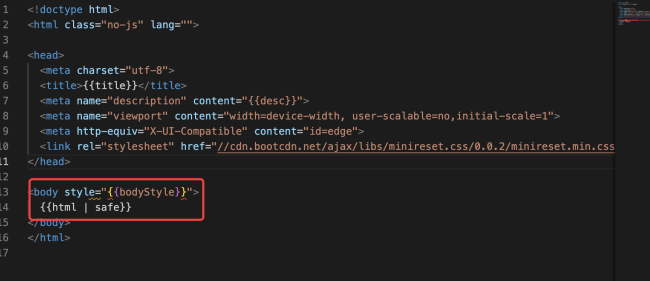
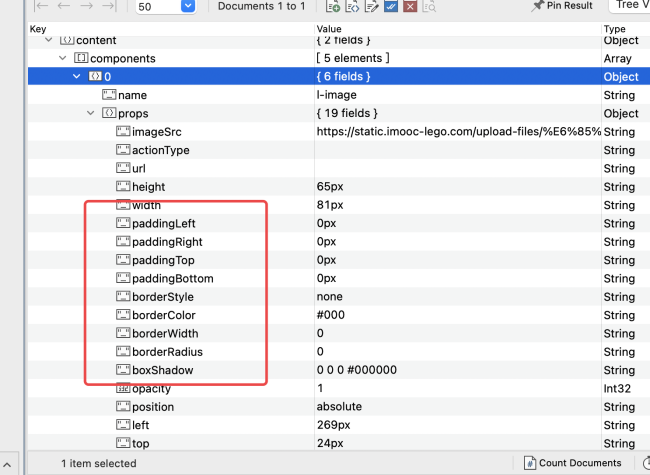
body的样式需要进行驼峰到中横线的转换,为什么html不需要,我看数据库里的props的样式也是驼峰的
15
收起
正在回答 回答被采纳积分+1
1回答
张轩
2022-07-22 09:54:21
同学你好
这两个使用场景不一样,
一个是在 vue 组件中,https://vuejs.org/guide/essentials/class-and-style.html#binding-inline-styles
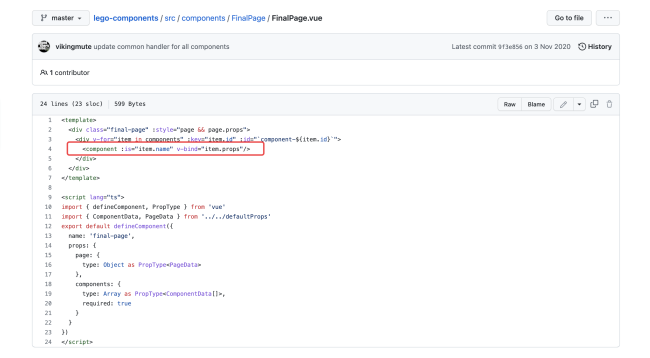
vue 组件支持驼峰也支持中横线都可以。
另外一个是在 html 页面中,只能使用 中横线。

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星