2-20 作业,请老师帮忙检查
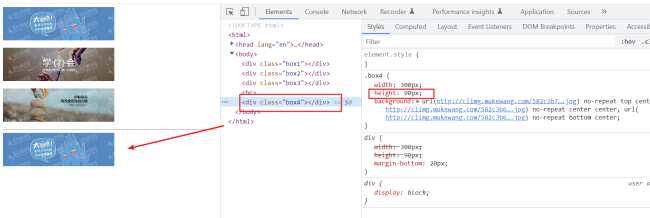
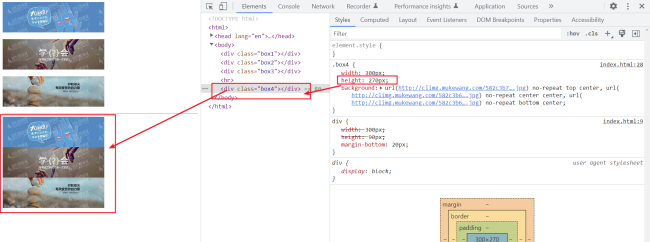
是哪一种实现效果呢?还有第二种之间的三个图片是会自动均分盒子内的空间的吗?高度上没有设置图片之间的间隔但是却自动隔开了
相关代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>background-image</title>
<style type="text/css">
/*此处写代码*/
div {
width: 300px;
height: 90px;
margin-bottom: 20px;
}
.box1 {
background-image: url(http://img1.sycdn.imooc.com/climg//582c3b780001a95103000090.jpg);
background-position: center center;
}
.box2 {
background-image: url(http://img1.sycdn.imooc.com/climg//582c3b6d0001197603000090.jpg);
}
.box3 {
background-image: url(http://img1.sycdn.imooc.com/climg//582c3b61000122dd03000090.jpg);
}
.box4 {
width: 300px;
height: 300px;
background: url(http://img1.sycdn.imooc.com/climg//582c3b780001a95103000090.jpg) no-repeat top center,url(http://img1.sycdn.imooc.com/climg//582c3b6d0001197603000090.jpg) no-repeat center center,url(http://img1.sycdn.imooc.com/climg//582c3b61000122dd03000090.jpg) no-repeat bottom center;
}
</style>
</head>
<body>
<!-- 此处写代码 -->
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<hr>
<div class="box4"></div>
</body>
</html>18
收起
正在回答 回答被采纳积分+1
1回答




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星