正在回答
1回答
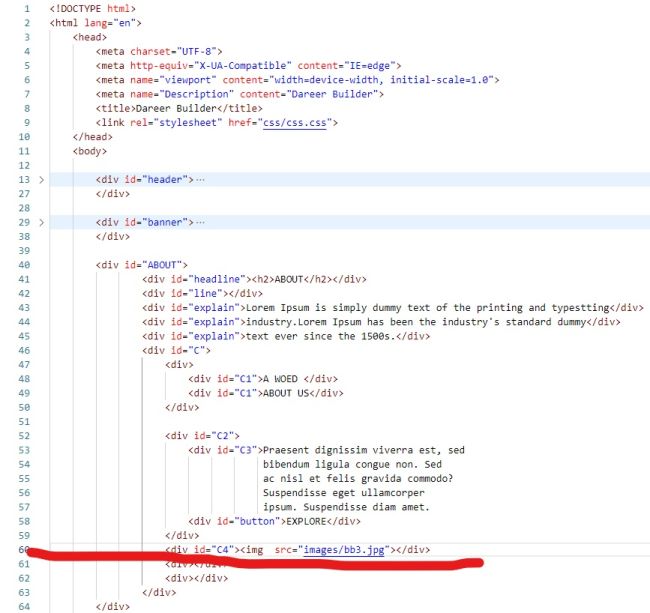
同学你好,因为HTML结构中,按着代码书写的从上到下的顺序,后面的元素默认显示层级高于前面的元素,所以同学粘贴的两段HTML代码的区别,如下:
1、HTML1结构中#C4书写在#C2后面,绝对定位后,在没有设置z-index属性值的情况下,#C4默认会覆盖前面的元素#C2。
2、HTML2结构中#C4书写在#C2前面,绝对定位后,在没有设置z-index属性值的情况下,#C4默认不会覆盖前面的元素#C2。
另外,建议同学以后提问与代码相关的问题,直接将你写的完整代码粘贴过来,便于测试帮助同学准确的定位与解决问题。
祝学习愉快~


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星