老师 想请问下clearInterval加在那个数数字的题目前面的话可以让多次点击加速无效
但是为什么加在盒子上的话多次点击却不能起到效果呢 请问这是clearInterval定义问题吗 谢谢老师
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#two {
height: 100px;
width: 100px;
position: absolute;
left: 100px;
top: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div id="two"></div>
<button id="one">点我开始</button>
<script>
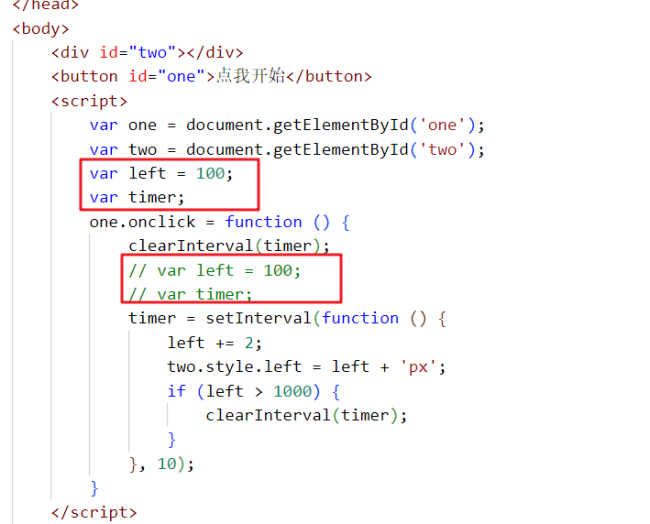
var one=document.getElementById('one');
var two=document.getElementById('two');
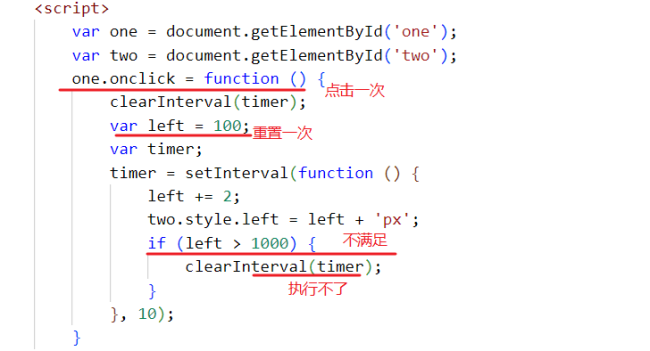
one.onclick=function(){
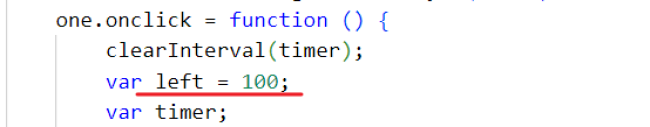
clearInterval(timer);
var left=100;
var timer;
timer= setInterval(function(){
left+=2;
two.style.left=left+'px';
if(left>1000)
{
clearInterval(timer);
}
},10);
}
</script>
</body>
</html>

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星