方括号语法问题

老师你好,有两个问题
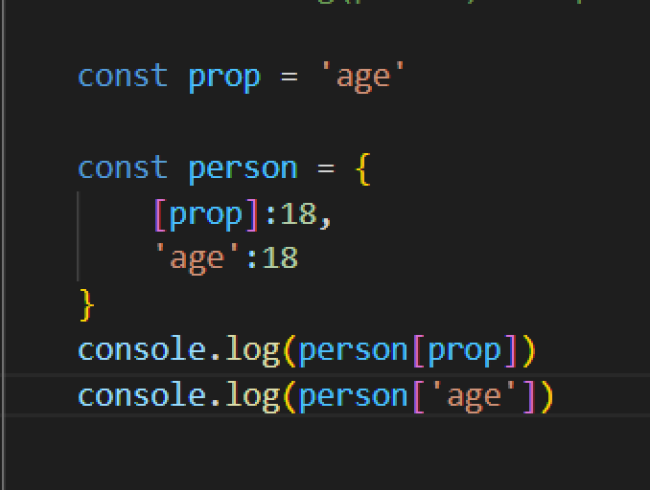
1.上述person的这两个键名是一样的意思吗?
2.在项目开发的时候用的话是获取返回data数据中json的键名吗 ? 做项目不懂回来回顾一下
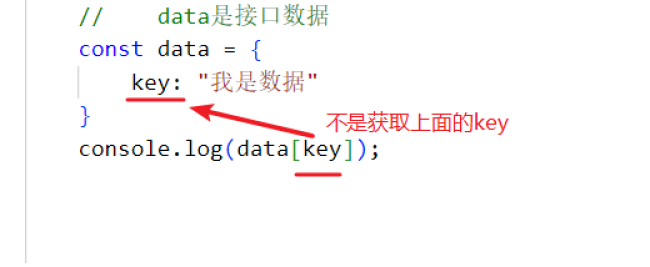
就类似data[key] key指的是返回数据的{"key":"value"}吗
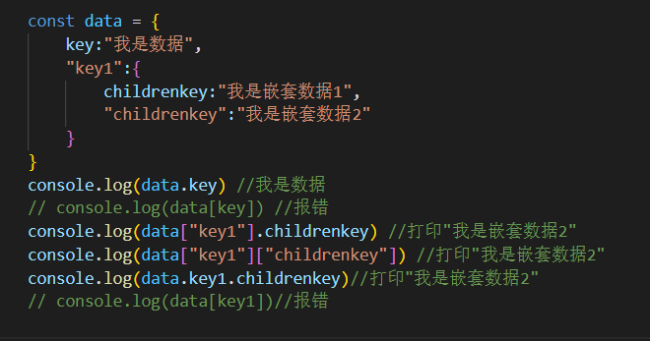
list:{"key":{ name:zhangsan } }
获取name 的值话是不是就是 list[key].name ?
12
收起
正在回答 回答被采纳积分+1
1回答





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星