2-9编程效果写错了,老师您帮忙修改下吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
#d1{
margin: 0 auto;
position: relative;
width: 300px;
height: 200px;
}
#d1 #d2{
width: 300px;
height: 200px;
}
#d1 #d3{
font-size: 20px;
width: 300px;
height: 50px;
padding-left: 20px;
line-height: 40px;
color: white;
background-color: rgb(201, 199, 199);
position: absolute;
bottom: 0;
box-sizing: border-box;
transition: bottom 1s linear 0s;
}
#d1 :hover{
display: none;
}
</style>
</head>
<body>
<div id="d1">
<img src="./PS/duck.png" alt="" id="d2">
<p id="d3">这是一只小黄鸭</p>
</div>
</body>
</html>
正在回答 回答被采纳积分+1
同学你好,代码需要做如下修改:
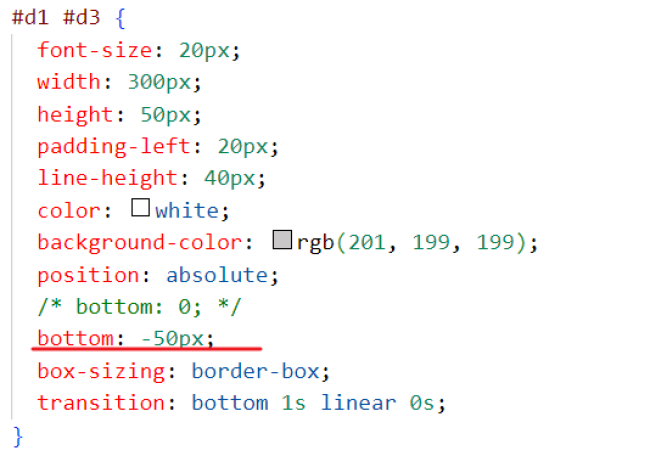
1、先确定过渡效果:鼠标移入整个盒子,下面的文字部分,会从底部逐渐移入。因此要先将文字移出图片:


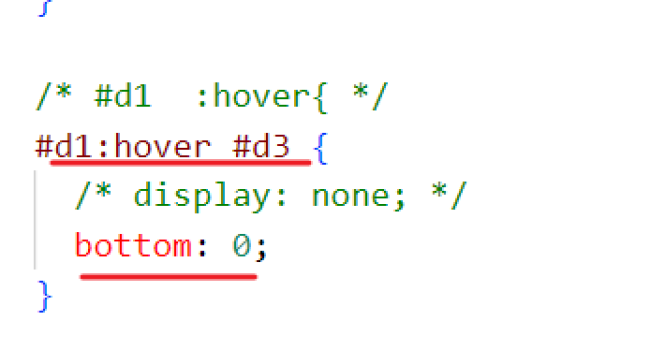
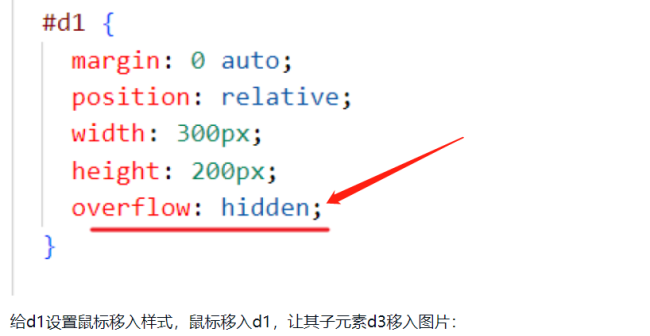
2、给d1设置鼠标移入样式,鼠标移入d1,让其子元素d3移入图片:

3、为了让页面效果更贴近习题效果图,需要进一步调整样式。样式代码即注释如下:
* {
margin: 0;
padding: 0;
}
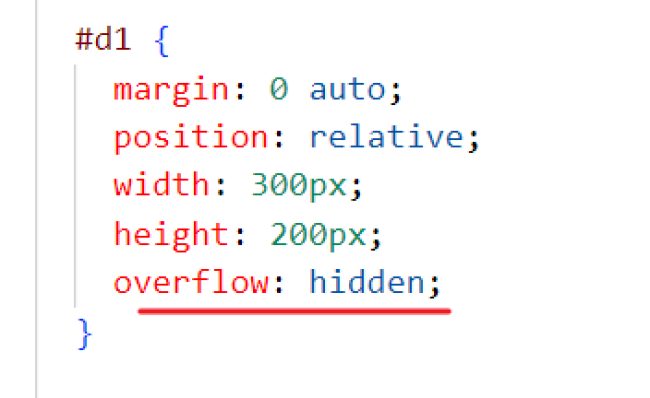
#d1 {
margin: 0 auto;
position: relative;
width: 300px;
/* 不设置固定高度,让其高度由内容撑开 */
/* height: 200px; */
overflow: hidden;
}
#d1 #d2 {
width: 300px;
/* 图片高度自适应就行,防止图片变形 */
/* height: 200px; */
}
#d1 #d3 {
font-size: 20px;
width: 300px;
height: 50px;
padding-left: 20px;
line-height: 40px;
color: white;
/* 文字部分背景色是黑色半透明的 */
/* background-color: rgb(201, 199, 199); */
background-color: rgba(0, 0, 0,0.5);
position: absolute;
/* bottom: 0; */
bottom: -50px;
box-sizing: border-box;
/* 透明度也有过渡效果时,要调整transition的值 */
/* transition: bottom 1s linear 0s; */
transition: all 1s linear 0s;
/* 加个透明度变化,会更好看 */
opacity: 0;
}
/* #d1 :hover{ */
#d1:hover #d3 {
/* display: none; */
bottom: 0;
opacity: 1;
}祝学习愉快!

 为啥写溢出隐藏啊这个不是很理解
为啥写溢出隐藏啊这个不是很理解

















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星