
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识对象</title>
</head>
<body>
<script>
var XiaoMing = {
age: 18,
sex: '女',
hobbies: 'read, code',
'favorite-book': ['舒克和贝塔', '理想'],
test: ['hello', 'world']
};
console.log(XiaoMing.hobbies); //read, code
console.log(XiaoMing.test[1]); //world
console.log(XiaoMing['favorite-book'][0]); // 舒克和贝塔
console.log(XiaoMing.age); //18
var num = ['age'];
console.log(XiaoMing[num]); //18
console.log(XiaoMing.num); //undefined
var num2 = ['sex'];
console.log(num2);
</script>
</body>
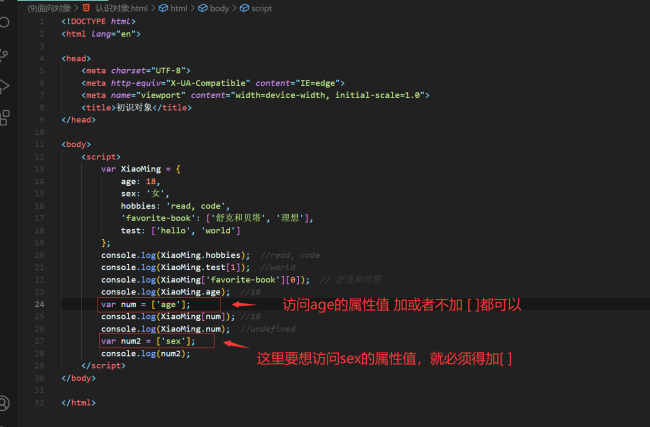
</html>老师,我是想问以下,将对象的属性名作为变量去赋值,的问题。为啥有时候必须加[],而有时候不用加[]
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星