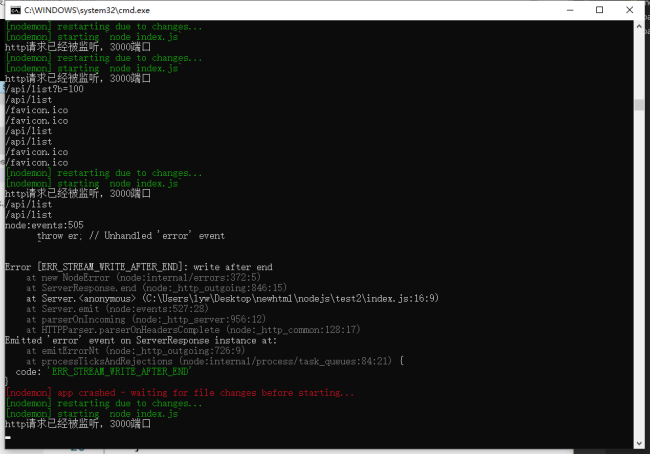
报错

相关代码:
const http=require('http')
const server=http.createServer((req,res)=>{
const url=req.url
const path=url.split('?')[0]
const method=req.method
console.log(url)
console.log(path)
if(path==='/api/list' && method==='GET'){
res.end('hello world')
}
res.end('404')
})
server.listen(3000)
console.log('http请求已经被监听,3000端口');尝试过的解决方式:
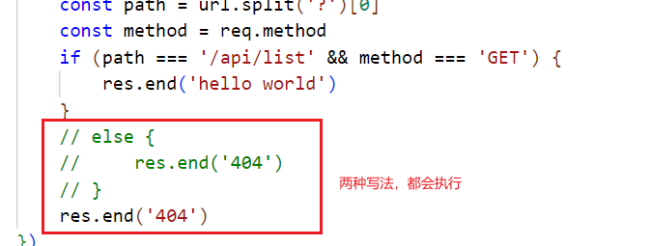
这样改完就不报错了
const http=require('http')
const server=http.createServer((req,res)=>{
const url=req.url
const path=url.split('?')[0]
const method=req.method
console.log(url)
console.log(path)
if(path==='/api/list' && method==='GET'){
res.end('hello world')
}
else{
res.end('404')
}
})
server.listen(3000)
console.log('http请求已经被监听,3000端口');是因为res.end 执行了两次吗 ,为什么视频中没报错
23
收起
正在回答 回答被采纳积分+1
1回答




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星