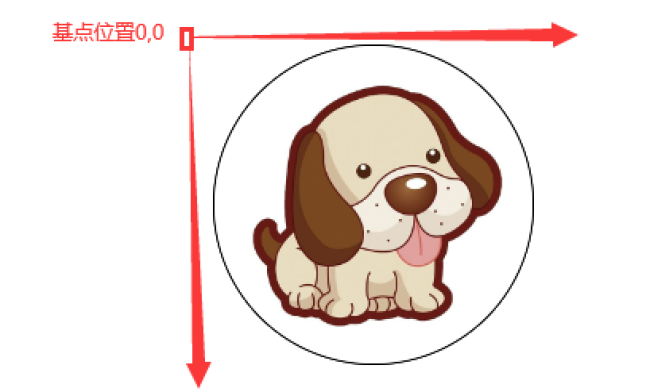
老师,我对transform-origin: 0 0;transform-origin: 100% 100%;的设置有些疑问
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3-1作业</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 200px;
height: 200px;
margin: 40px auto;
perspective: 500px;
position: relative;
}
.box img {
width: 200px;
height: 200px;
border: 1px solid #000;
border-radius: 50%;
}
.box img.dog {
position: absolute;
top: 0;
left: 0;
transform-origin: 0 0;
transition: transform 1s ease 0s;
}
.box:hover img.dog {
transform: rotateY(-180deg);
}
.no2 img.dog {
transform-origin: 100% 100%;
}
.no2:hover img.dog {
transform: rotateY(180deg);
}
.no3 img.dog {
transform-origin: 0 0;
}
.no3:hover img.dog {
transform: rotateX(180deg);
}
</style>
</head>
<body>
<div class="box">
<img class="cat" src="image/cat.jpg" alt="">
<img class="dog" src="image/dog.jpg" alt="">
</div>
<div class="box no2">
<img class="cat" src="image/cat.jpg" alt="">
<img class="dog" src="image/dog.jpg" alt="">
</div>
<div class="box no3">
<img class="cat" src="image/cat.jpg" alt="">
<img class="dog" src="image/dog.jpg" alt="">
</div>
</body>
</html>
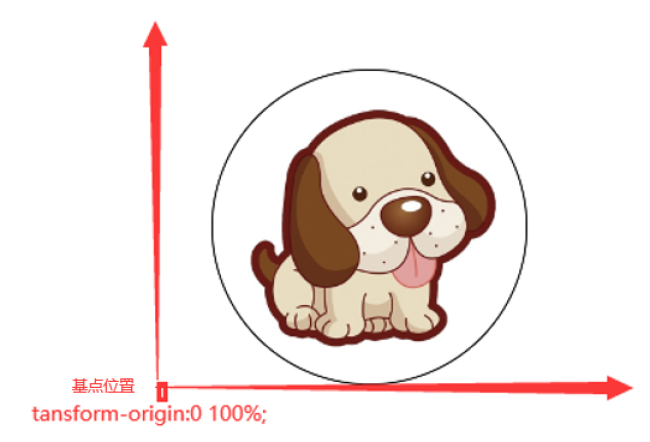
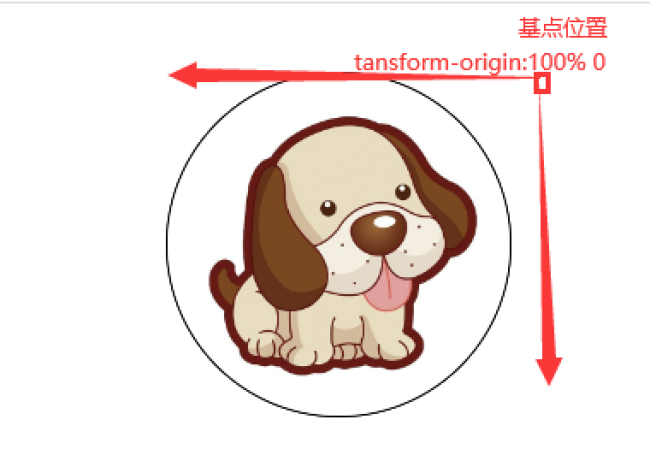
如果说是绕0,0所在的y轴旋转的话transform-origin: 0 0是否可以写成transform-origin: 0 100%,绕100,100y轴旋转的话,transform-origin: 100% 100%是否可以写成transform-origin: 100% 0






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星