请问老师,这段代码有店不明白,return 了这个嵌套函数,但是我没有理解那么有接受他的返回值
问题描述:
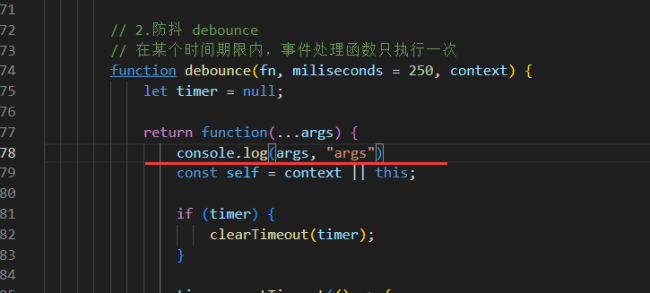
return function (...args) {
const self = context || this;
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
fn.apply(self, args);
timer = null;
}, miliseconds);
};25
收起
正在回答
1回答
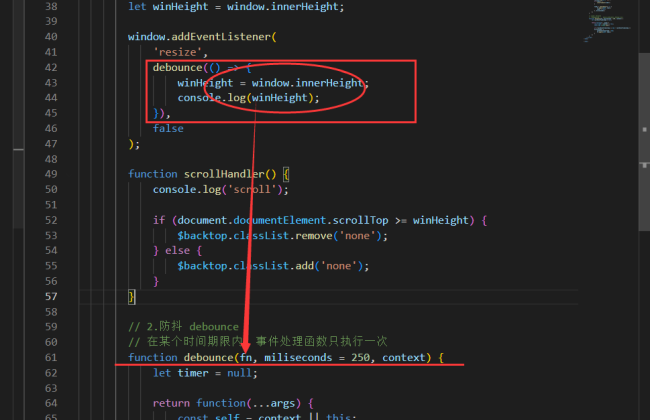
同学你好,这里调用的debounce方法的时候就是return的结果。如下:

定义debounce函数后,参数fn是相当于传递进来的函数,那么最后将传递进来的函数“变成新函数”返回出去。那么
这里也就是说在调用的时候其实就是传参与接参就是已经得到了return的返回值了。

同学尝试理解一下试试,祝学习愉快!

























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星