请问老师我理解这整段代码的运行逻辑对吗?
问题描述:
理解:debounce设置形参function debounce(fn, milliseconds = 250, context) 1,debounce传入实参debounce(scrollHandler, 250, $backtop).bind(null, winHeight) 第一个实参传输给了fn,第二个实参传输给了,milliseconds ,第三个就是dom元素$backtop 2,这个时间调用了debounce函数,函数的执行,let timer = null; 然后执行到了return返回了一个函数, return函数执行, const self = context || this,可以理解contextthis指向了dom元素$backtop. 然后进入判断,在执行就到了,timer定时器,定时器时间是milliseconds , 3,里边的语句执行 fn.apply(),fn就是scrollHandler,apply参数第一个self指定了this指向$backtop,第二个参数只传入args,其实就是scrollHandler接收了参数,然后回过头看scrollHandler函数形参为(threshold) 4,现在就剩下一个疑问了,就是args形参从哪里来,我看了一下老师的解答 bind可以改变函数的this指向,并返回一个新的函数:bing有2个参数,它还可以传入其他参数,其他参数是新函数的参数:那么谁调用的bind函数debounce(scrollHandler, 250, $backtop).bind(null, winHeight), 可以看到是debounce,调用bind函数第一个传输的值是this就是null,第二个就是传值,debounce执行内部返回一个函数,就由args接收到了,然后又被fn.apply(self, args);传输给了scrollHandler由threshold接受,就成了临界值,
22
收起
正在回答
1回答
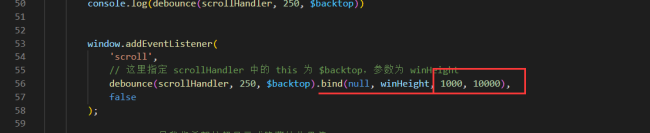
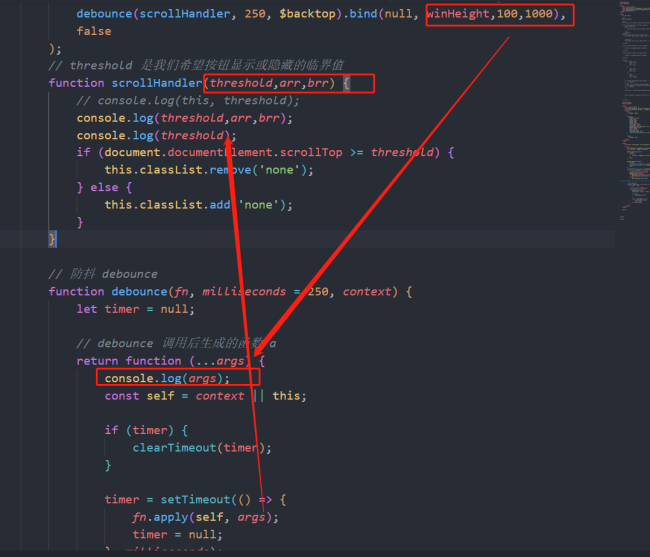
同学你好,同学理解的是对的,关于第四点同学可以直接将bind中追加传递参数如下:

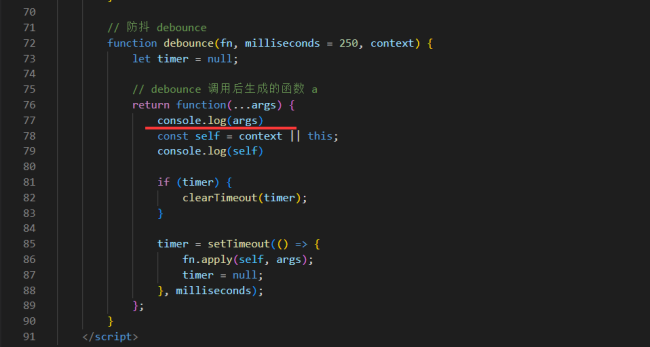
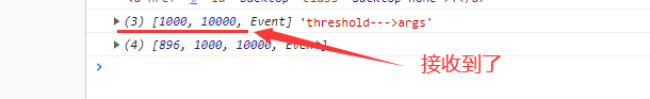
然后将args打印一下看看是否与同学理解的一致,如下:

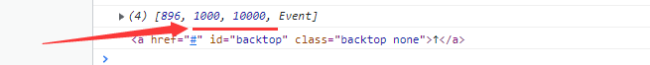
最终结果如下:

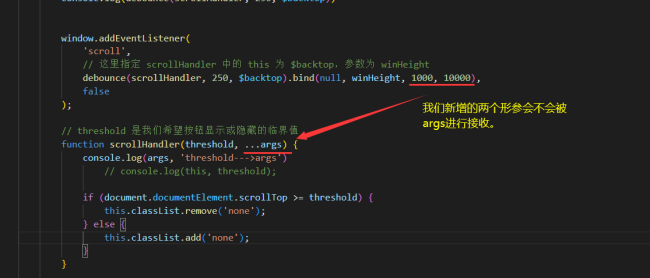
然后我们在回过头来看看scrollHandler中的参数与剩余参数都是什么如下:


祝学习愉快!


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星