老师,有几个问题
相关代码:
<template>
<div class="wrapper">
<div class="title">我的全部购物车</div>
<div
class="cart"
v-for="(cart, key) in list"
:key="key"
@click="() => handleCartClick(key)"
>
<div className="cart__title">{{cart.shopName}}</div>
<div class="cart__item" v-for="(product, innerKey) in cart.productList" :key="innerKey">
<img class="cart__image" :src="product.imgUrl" />
<div class="cart__content">
<p class="cart__content__title">{{product.name}}</p>
<p class="cart__content__price">
<span class="yen">¥</span>{{product.price}} X {{product.count}}
<span class="cart__content__total">
<span class="yen">¥</span>{{(product.price * product.count).toFixed(2)}}
</span>
</p>
</div>
</div>
<div class="cart__total">
共计 {{cart.total}} 件
</div>
</div>
<div
v-if="Object.keys(list).length === 0"
class="empty"
>暂无购物数据</div>
</div>
<Docker :currentIndex="1"/>
</template>问题一描述:
(商品总数不为0的情况)
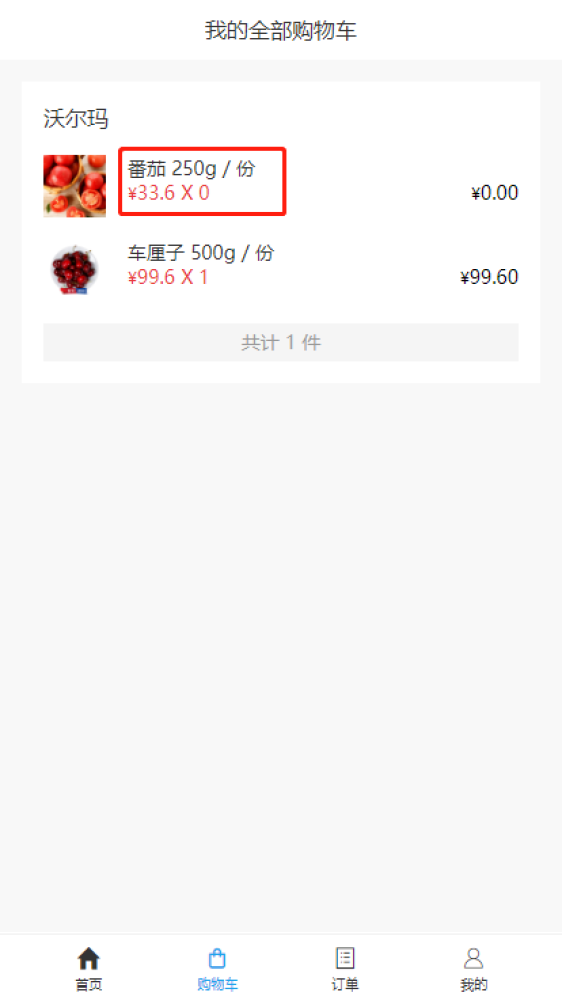
进入商店,车厘子点+1;番茄点+1,后点-1,此时商品总数为1,番茄数量为0,但购物车列表还显示

问题一的解决方式:
此时,在class为cart_item的div加“v-show=product.count>0”可以解决此问题;
问题二描述:
(商品总数为0的情况)
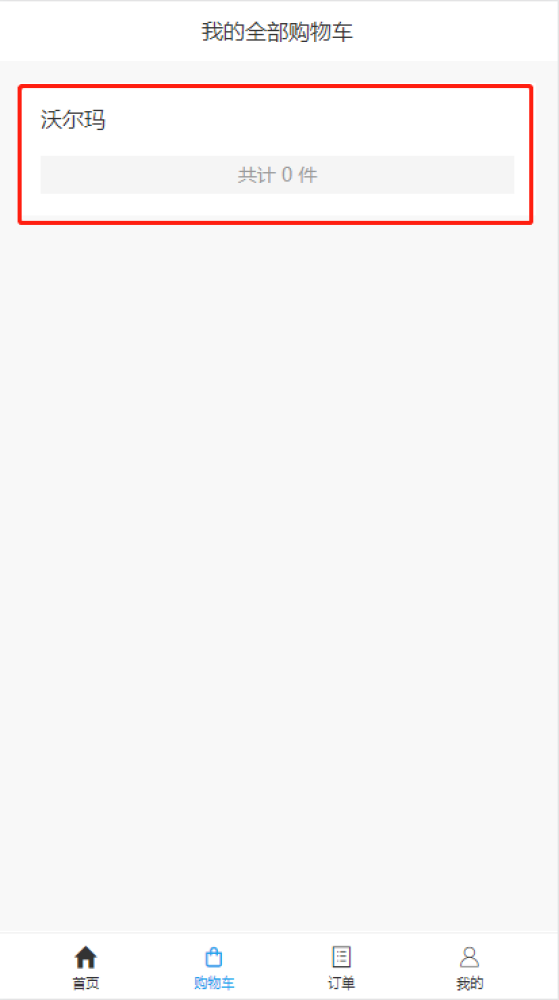
进入商店,番茄点+1,后点-1,此时商品总数为0,但购物车列表还显示商铺信息

问题二的解决方式:
此时,在class为cart的div加“v-show=cart.total>0”可以解决此问题;
问题三描述:
在商品总数为0的情况下,(即番茄点+1,后点-1,此时商品总数为0)
<div v-if="Object.keys(list).length === 0" class="empty" >暂无购物数据</div>
div无法发挥作用

请问老师有没其他的解决方法?
15
收起
正在回答
1回答
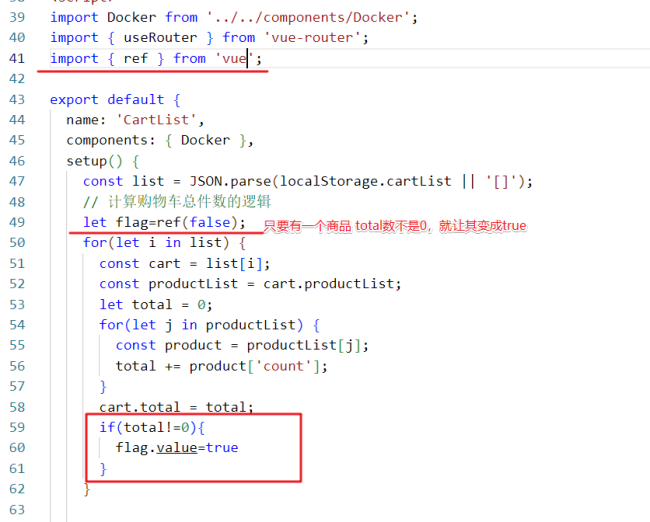
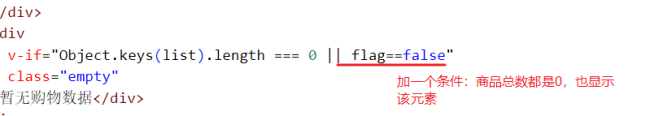
同学你好,可以借助其他变量来控制“暂无购物数据”的显示和隐藏。比如:


tips:商品total值都是0,flag就是false。
祝学习愉快!




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星