正在回答 回答被采纳积分+1
1回答
imooc_慕慕
2022-08-15 10:21:59
同学你好,解答如下:
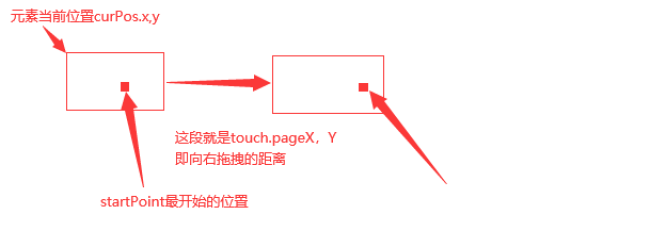
movePoint拖拽过程中手指移动到的点坐标(x,y)(即我们要得到的位置坐标)
movePoint.x拖拽过程中手指移动到的点x轴的坐标
curPos表示被拖拽元素的当前位置
curPos.x表示被拖拽元素当前位置的x轴坐标
touch.pageX当前touch事件触发时候的x轴坐标
startPoint表示每次拖拽最开始的触摸点
startPoint.x表示每次拖拽最开始的触摸点的x轴坐标
touch.pageX - startPoint.x 表示拖拽x轴上移动的距离
此时还需要在加上元素最开始的位置的x轴坐标,此时才是手指移动后的x轴的坐标
即movePoint.x = curPos.x + touch.pageX - startPoint.x;
y轴同理
movePoint.y = curPos.y + touch.pageY - startPoint.y;

同学可以再试着理解理解。
祝学习愉快~


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星