老师这题用元素关系选择器 是不是要先给div添加不同的类名呢 要不然怎么能选中对应的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
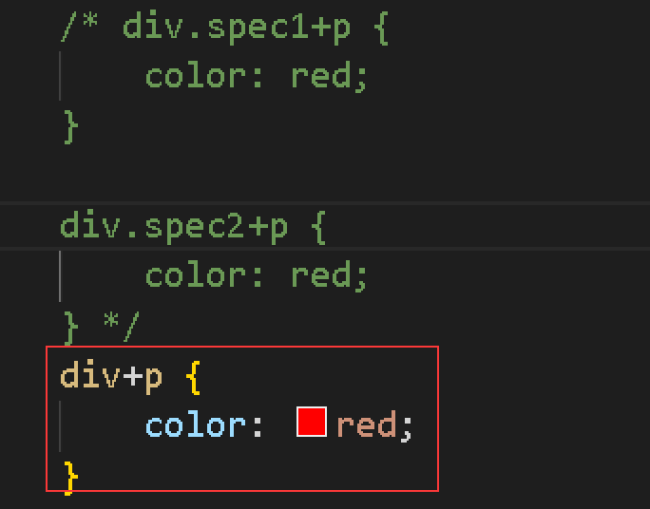
/* >子选择器 +相邻兄弟选择器 ~通用兄弟选择器 */
div.spec1+p {
color: red;
}
div.spec2+p {
color: red;
}
</style>
</head>
<body>
<div class="spec1">我是第一个div</div>
<p>我是第一个p我要变红色</p>
<p>我是第二个p</p>
<div class="spec2">我是第二个div</div>
<p>我是第三个p我要变红色</p>
<p>我是第四个p</p>
<p>我是第五个p</p>
</body>
</html>搜索
复制
6
收起
正在回答 回答被采纳积分+1
1回答























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星