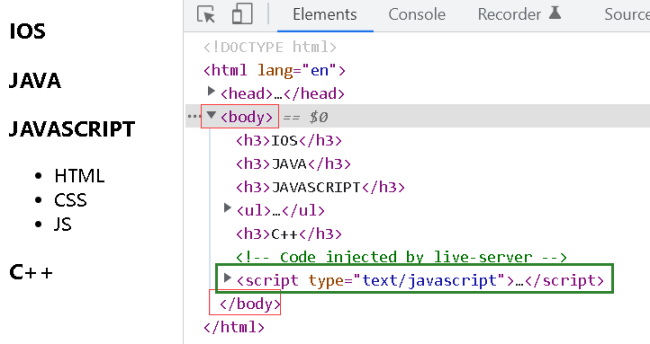
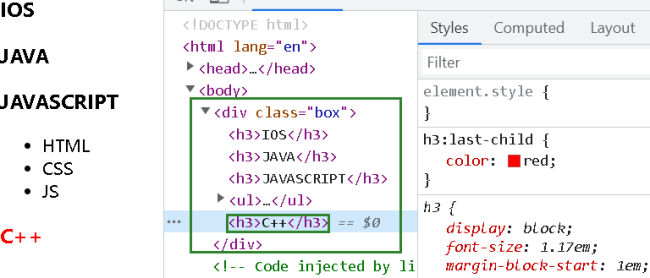
last-child选不中倒数的C++元素 不会变红 只有那个nth-child(5)可以
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
h3:last-child {
color: red;
}
</style>
</head>
<body>
<h3>IOS</h3>
<h3>JAVA</h3>
<h3>JAVASCRIPT</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<h3>C++</h3>
</body>
</html>搜索
复制
10
收起
正在回答 回答被采纳积分+1
1回答




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星