多层组件传递问题
老师
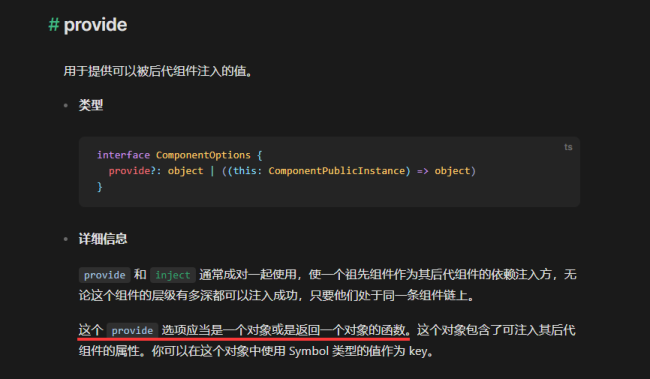
第一个问题 说是多层组件传递 其实也就是提供了一个额外的值吧
把 template: `<div><child :count="count"/></div>` 中的 :count="count"去掉完全不影响 程序运行 inject也就是使用了provide提供的值
第二个问题
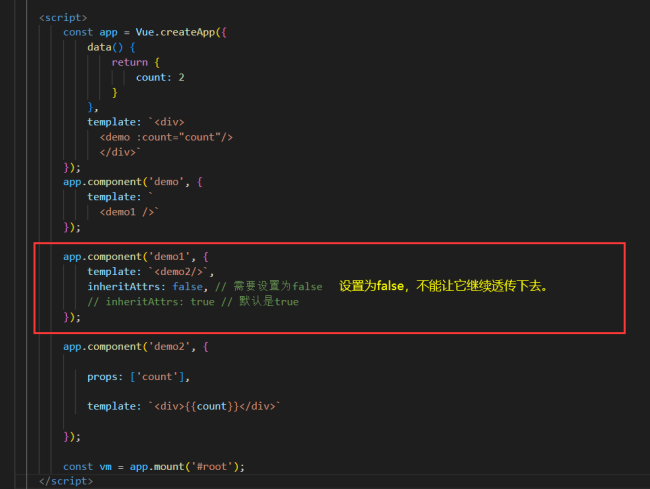
<script>
const app = Vue.createApp({
data() {
return {
count: 1
}
},
template: `<div><demo :count="count"/></div>`
});
app.component('demo', {
template:`<demo1/>`
});
app.component('demo1', {
template:`<demo2/>`
});
app.component('demo2', {
props:['count'],
template:`<div>{{count}}</div>`
});
const vm = app.mount('#root');
</script>
为啥demo2可以直接接收本该是demo接收的count啊
正在回答 回答被采纳积分+1
相似问题
登录后可查看更多问答,登录/注册






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星