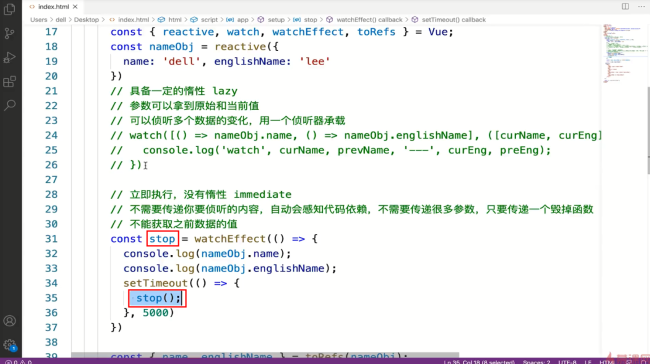
为什么watchEffect()函数内部的setTimeout()函数能调用watchEffect()函数的返回值?

为什么watchEffect()函数内部的setTimeout()函数能调用watchEffect()函数的返回值?watchEffect()函数还没执行完,哪来的返回值让watchEffect()函数调用?
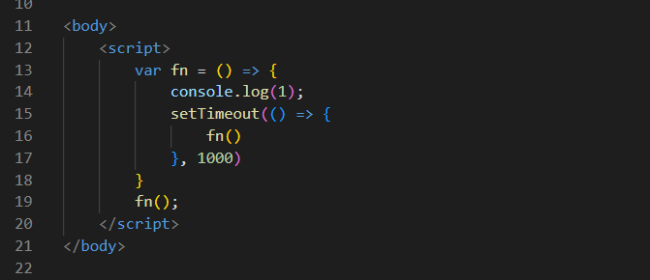
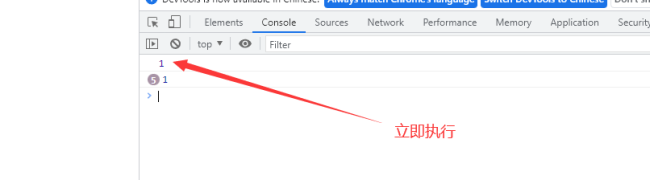
watchEffect()函数和setTimeout()函数谁先执行?
17
收起
正在回答 回答被采纳积分+1
2回答






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星