正在回答
1回答
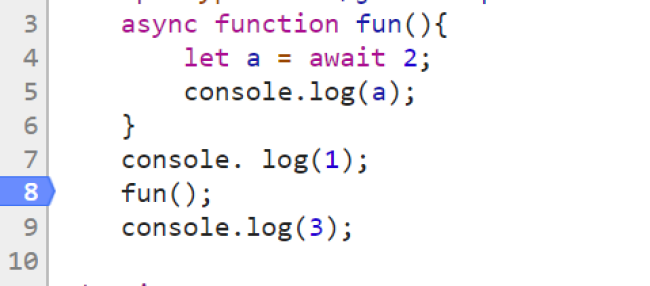
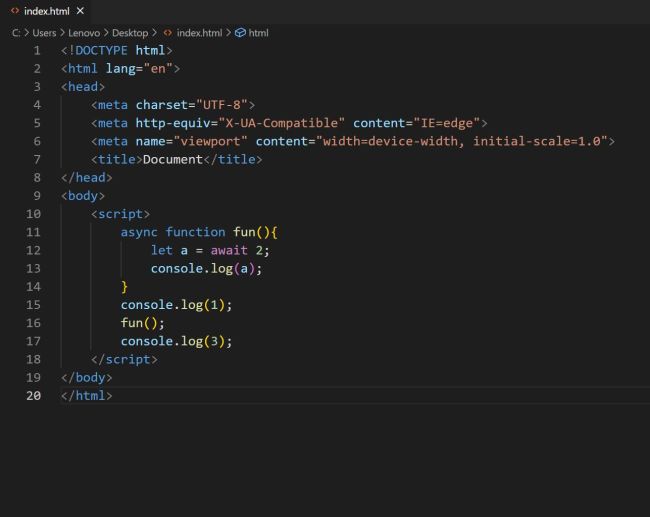
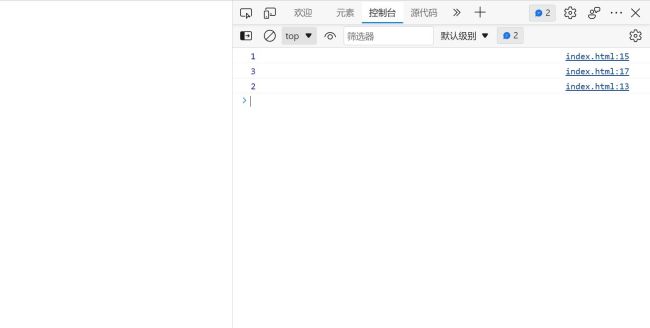
同学你好,1、该代码的执行流程是先输出“1”,然后会调用fun()方法,该方法会先暂停,然后执行console.log(3);,然后再去执行fun()方法。具体执行流程同学可使用debug试一下,如下所示:

2、await 操作符用于等待一个Promise 对象。它只能在异步函数 async function 中使用。
await 表达式会暂停当前 async function 的执行,等待 Promise 处理完成。若 Promise 正常处理(fulfilled),其回调的resolve函数参数作为 await 表达式的值,继续执行 async function。
祝学习愉快!
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星