正在回答
1回答
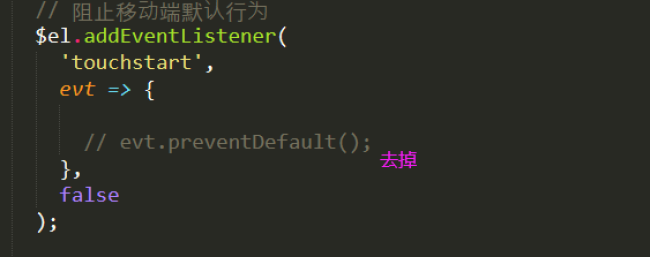
同学你好,因为pointermove事件会触发3次左右就自动取消了,也就是移动一点点就触发up事件了,所以结果不对。
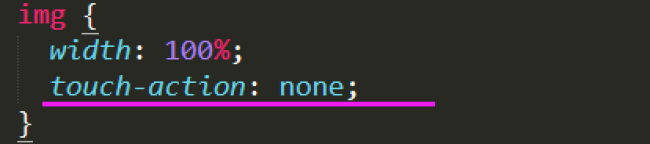
除了阻止默认行为,还可以给移动的元素添加下面属性


touch-action: none;表示当触控事件发生在元素上时,不进行任何操作。也就可以使用绑定的事件操作。
自己再测试下,祝学习愉快!
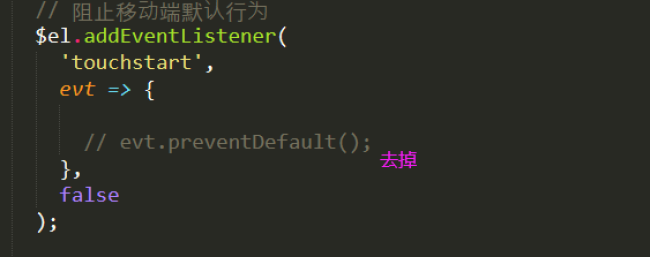
同学你好,因为pointermove事件会触发3次左右就自动取消了,也就是移动一点点就触发up事件了,所以结果不对。
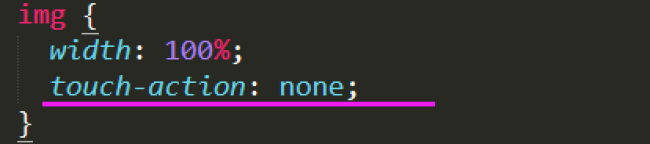
除了阻止默认行为,还可以给移动的元素添加下面属性


touch-action: none;表示当触控事件发生在元素上时,不进行任何操作。也就可以使用绑定的事件操作。
自己再测试下,祝学习愉快!
恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星