组件库中和测试项目中配置了一样的路径别名。本地调试出现找不到文件的问题
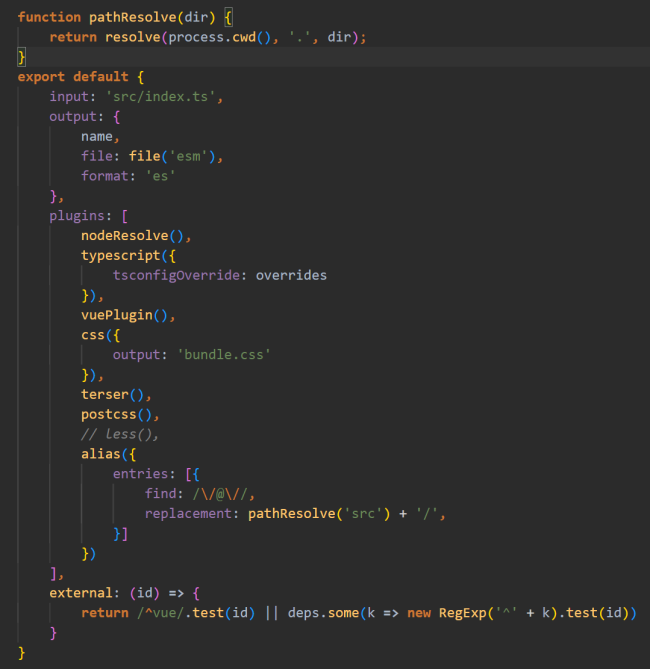
组件库的rollup配置

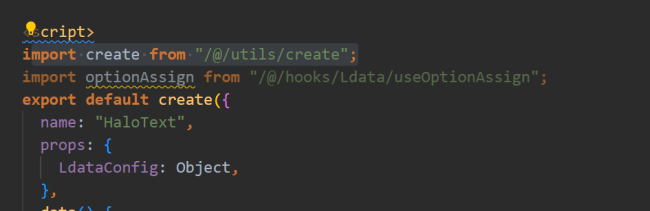
组件库中的组件引入其他文件

测试项目使用的vite 配置路径

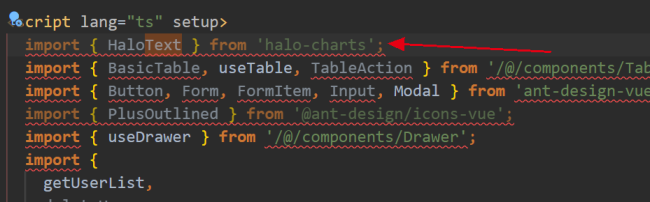
测试项目本地npm link 组件库之后 引入组件

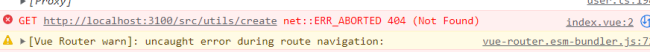
运行之后报错

经过调试发现 组件库引入的
/@/utils/create
其实走的路径是测试项目的文件路径,测试项目中没有此路径的文件,所以找不到
两个项目的文件路径引用为什么没有隔离,这种情况要怎么解决
12
收起
正在回答
2回答
同学你好
我查阅了一些文档以及搜索了一阵,据我所知,这个问题目前没发很好的解决。https://stackoverflow.com/questions/73819426/vitevue-package-referenced-via-npm-link-cant-resolve-vite-resolve-alias
因为在测试项目运行的时候,它直接使用的对应的 link 中的文件,会直接按照 vite 的规则替换对应的路径。
这里只有妥协一下,1 在组件库中不要使用 @ 符合。
2 每一次组件库都完成打包,直接测试打包以后的结果。



















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星