为什么要加上const objApp = this;
才去这里面去调用?请问html中,js中,vue中不同位置不同方法中的this指代的是什么?如何进行区分?
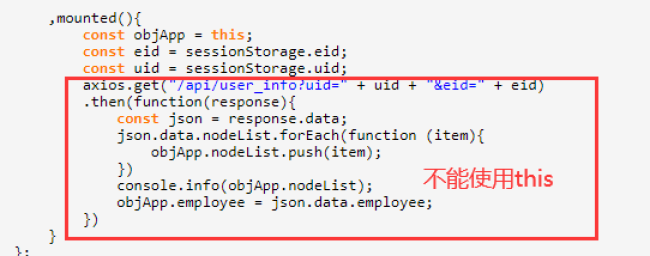
,mounted(){
const objApp = this;
const eid = sessionStorage.eid;
const uid = sessionStorage.uid;
axios.get("/api/user_info?uid=" + uid + "&eid=" + eid)
.then(function(response){
const json = response.data;
json.data.nodeList.forEach(function (item){
objApp.nodeList.push(item);
})
console.info(objApp.nodeList);
objApp.employee = json.data.employee;
})
}
};19
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕小尤
2022-09-13 13:47:44
同学你好,1、在html中,this的用法是“this.元素”或是“某一方法(this)”等;this指针会自动给js函数绑定当前标签,这样便给给js函数绑定一个独一无二的id,减少重复代码的产生。
2、1)在JavaScript和vue中,this:表示当前对象的一个引用。
2)this的指向:this不是固定不变的,是根据调用的上下文(执行时环境)改变而改变。如下所示:
如果单独使用,this 表示全局对象。
在方法中,this 表示该方法所属的对象。
在函数中,this 表示全局对象。
在函数中,在严格模式下,this 是未定义的(undefined)。
在事件中,this 表示接收事件的元素。
3、此处将this赋值给objApp,是因为在ajax和axios中(axios是对ajax技术的一种封装)不建议使用this关键字(因ajax里使用的this是指的ajax本身这个对象,并不是ajax外面的对象),所以将其赋值给objApp。

祝学习愉快!
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星