composition API函数调用方式的问题
老师您好,
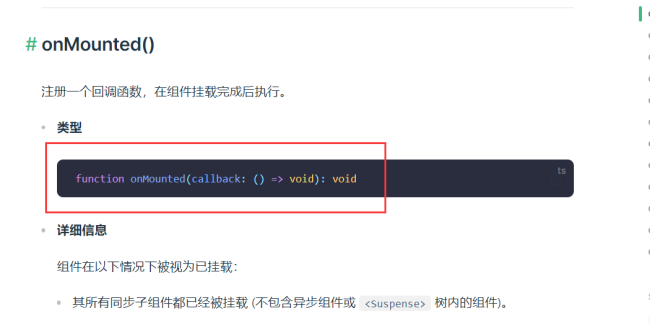
不太明白composition API的生命周期函数为什么在函数参数这里又写一个回调函数?
这种写法还有什么场景用到过呢?这里是怎么实现自动执行的?
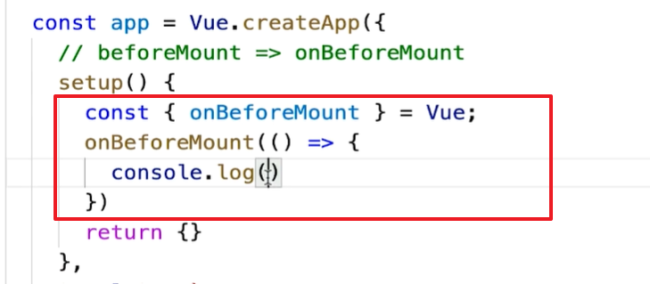
onBeforeMount(()=>{
console.log('onBeforeMount');
})老的Vue的写法没有回调,如下:
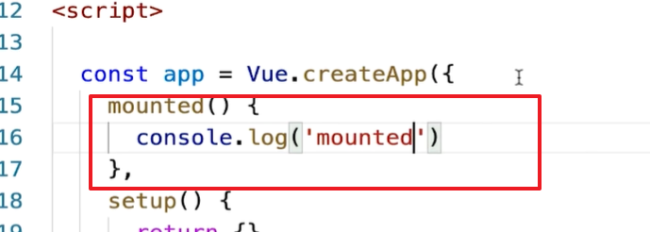
beforeMount() {
console.log('beforeMount');
},我看了下Vue的官方文档,不明白这是什么意思,能解析一下吗?谢谢!

12
收起
正在回答 回答被采纳积分+1
1回答
好帮手慕久久
2022-09-13 18:18:43
同学你好,解答如下:
1、vue3的生命周期函数有两种写法,一种是沿用vue2的写法:

另一种是在setup函数中写。在setup函数中使用生命周期函数,需要将其当成一个方法调用,并传入回调函数:

两种写法,底层实现不同,同学把它们当成两种固定的写法记住就可以了。
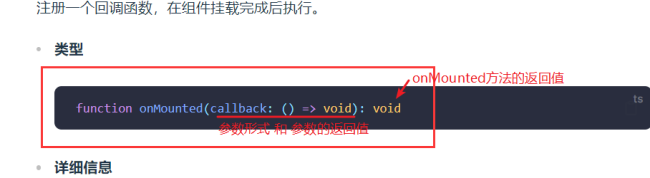
如下位置,是ts语法;用ts语法对onMounted方法做的类型声明,用来告知onMounted方法需要传入一个回调函数,回调函数不需要有返回值,整个onMounted也没有返回值,超纲内容,简单了解就行:

2、后面的项目中,会使用composition API的形式写代码。建议往后学,学到项目后,同学对于onBeforeMount这种写法会更清楚点。
3、当组件内容被渲染到页面之前,vue框架就会自动执行onBeforeMount方法。记住结论就行,至于怎么自动执行的,不需要关注。
祝学习愉快!


















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星