arr.entries()方法得到的value与arr.[key]的区别?
第一种:<script>
const arr = ["i", "m", "o", "o", "c"]
// 在此补充代码
let i = 0;
for (const [key, value] of arr.entries()) {
if (key == 2) {
=====> arr[key] = value.toUpperCase();
break;
}
};
console.log(arr);
</script>
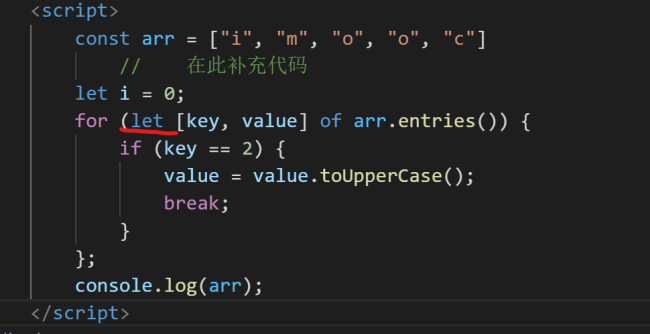
第二种:<script>
const arr = ["i", "m", "o", "o", "c"]
// 在此补充代码
let i = 0;
for (const [key, value] of arr.entries()) {
if (key == 2) {
=====> value = value.toUpperCase();
break;
}
};
console.log(arr);
</script>
arr.[key]不就是value吗?为什么第二种会报错?
正在回答
同学你好, 报错的意思是:赋值给常量变量

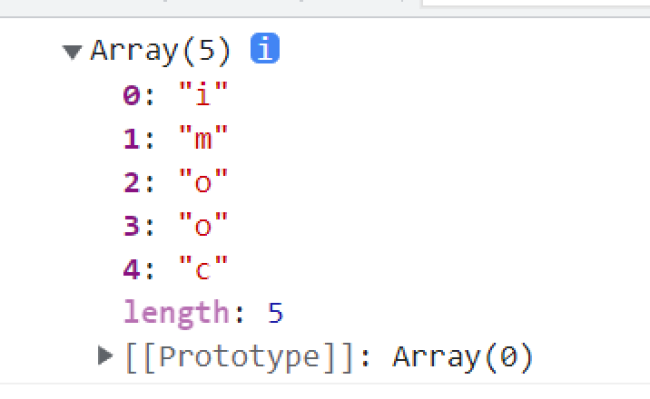
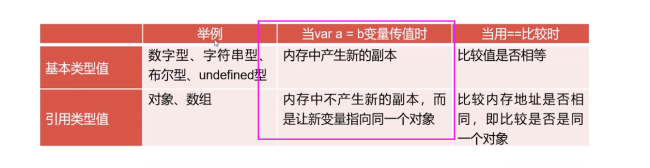
value值是每个字符,const定义的常量不可以修改,所以不能直接给value赋值。
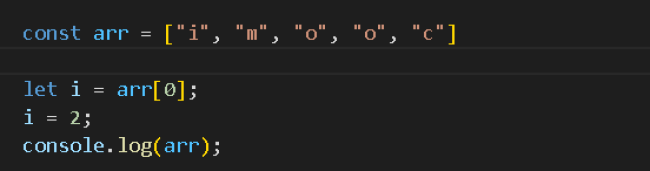
而arr[key]是通过索引给数组重新赋值,引用类型改变值。
祝学习愉快!


























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星