我想让 在输入年份月份的时候验证一下 应该怎么做
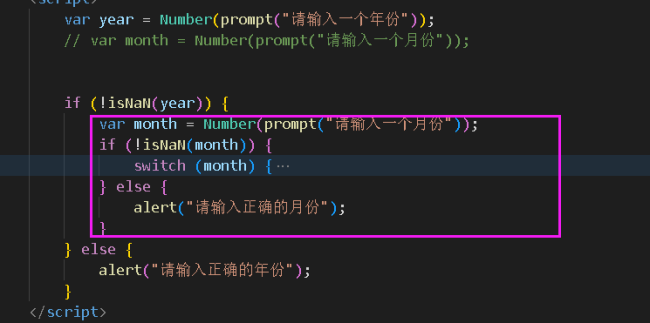
<script>
var year = Number(prompt("请输入一个年份"));
// var month = Number(prompt("请输入一个月份"));
if (!isNaN(year)) {
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 9:
case 11:
case 12:
alert("这个月有31天");
break;
case 4:
case 6:
case 8:
case 10:
alert("这个月有30天");
break;
case 2:
if ((year % 4 == 0 ** year % 100) != 0 || year % 400 == 0) {
alert("这个月有29天");
} else {
alert("这个月有28天");
}
break;
default:
}
} else {
alert("请输入正确的年份");
}
</script>8
收起




















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星