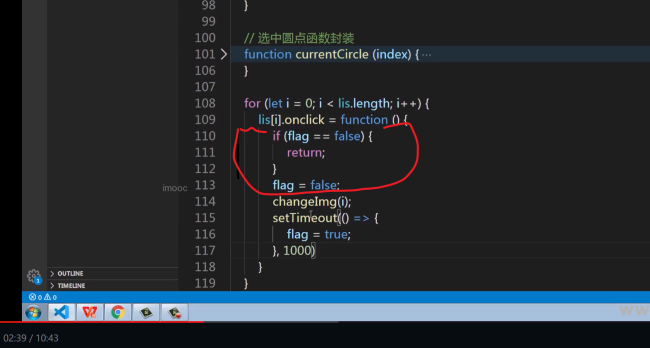
圆点切换不了
点击圆点无法实现切换
部分相关代码
/* 圆点点击事件 */
for (let i = 0; i < lis.length; i++) {
lis[i].onclick = function () {
if (flag == false) {
return;
}
flag = false;
changeImg(i);
setTimeout(() => {
flag = true;
}, 1000) } }index.js
//关键词轮换
{
//1.获取搜索框对象
let input=document.querySelector('.search input');
//2、设置关键词数组
const keyWords=['Vue3.0','java','多线程','c++'];
//3、使用setInterval来切换搜索框对象的placeHolder值
let i=0;
input.placeholder=keyWords[i];
setInterval(()=>{
i++;
if(i==4)i=0;
input.placeholder=keyWords[i];
},2000);
}
//轮播图图片
{
//图片数组
const swiperImgList=[
{path:'./images/swiper/swiper-1.jpg',
url:'http://class.imooc.com/',
bg:'./images/swiper/bj-0.jpg'},
{path:'./images/swiper/swiper-2.jpg',
url:'http://class.imooc.com/',
bg:'./images/swiper/bj-1.jpg'},
{path:'./images/swiper/swiper-3.jpg',
url:'https://coding.imooc.com/',
bg:'./images/swiper/bj-2.jpg'},
{path:'./images/swiper/swiper-4.jpg',
url:'https://coding.imooc.com/',
bg:'./images/swiper/bj-3.jpg'}
];
const rightArrow=document.querySelector('.arrow-r');
const leftArrow=document.querySelector('.arrow-l');
const banner=document.querySelector('#banner');
//获取所有的切换圆点
const lis=document.querySelectorAll('.circle-list li');
//获取a标签
const swiperA=document.querySelector('.swiper a');
//设置是否允许点击执行的标志位
let flag=true;
//设置自动轮播的定时器
let timer=null;
let i=0;
function changeImg(Index){
if(flag==false)return;
flag=false;
swiperA.style.backgroundImage=`url(${swiperImgList[Index].path})`;
swiperA.href=swiperImgList[Index].url;
banner.style.backgroundImage=`url(${swiperImgList[Index].bg})`;
for(let j=0;j<lis.length;j++){
lis[j].className='';
lis[Index].className='current';
}
setTimeout(()=>{
flag=true;
},1000)
}
changeImg(i);
leftArrow.onclick=function(){
i=--i==-1?3:i;
changeImg(i);
}
rightArrow.onclick=function(){
i=++i==4?0:i;
changeImg(i); }
/* 圆点点击事件 */
for (let i = 0; i < lis.length; i++) {
lis[i].onclick = function () {
if (flag == false) {
return;
}
flag = false;
changeImg(i);
setTimeout(() => {
flag = true;
}, 1000)
}
}
/* 自动轮播 */
timer=setInterval(()=>{
i=++i==4?0:i;
changeImg(i);
},3000)
swiperA.onmouseenter=function(){
clearInterval(timer);
}
swiperA.onmouseleave=function(){
timer=setInterval(()=>{
i=++i==4?0:i;
changeImg(i);
},3000)
}
}test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="./css/base.css"> <link rel="stylesheet" href="./css/common.css"> <link rel="stylesheet" href="./font/iconfont.css"> <link rel="stylesheet" href="./css/01-header.css"> <link rel="stylesheet" href="./css/02-banner.css"> </head> <body> <!--头部区域开始--> <div id="header"> <div class="nav-box"> <h1 class="fl"> <a href="index.html">慕课网</a> </h1> <!-- 专栏 --> <ul class="item-box fl"> <li > <a href="#">免费课</a> </li> <li> <a href="#">实战课</a></li> <li> <a href="#">体系课</a></li> <li> <a href="#">慕课教程</a></li> <li> <a href="#">专栏</a></li> <li> <a href="#">手记</a></li> <img src="./images/new.png" alt=""> <!-- 红色N图标 --> </ul> <!-- 搜索框 --> <div class="search fl"> <!-- 外框 --> <div> <!-- 内框 --> <input type="text"> <!-- 输入框 --> <span class="iconfont icon-sousuo"></span> <!-- 图标 --> </div> </div> <!-- 登录/注册 --> <div class="login-area fr"> <!-- 外框 --> <a href="#">登陆</a> <a href="#">注册</a> <a href="#" class="shop-cart"> <span class="iconfont icon-tianchongxing-"></span> 我的课程 </a> <span class="cart-num">7</span> </div> </div> </div> <!--头部区域结束--> <!-- 课程和轮播图 开始 --> <div id="banner"> <div class="banner-box w"> <div class="g-banner"> <div class="course-list fl"> <ul> <li><span class="title">苹果:</span> <span class="sub-title">圆润饱满</span> <span class="iconfont icon-yousanjiao"></span></li> <li><span class="title">桃子:</span> <span class="sub-title">心甜可口</span> <span class="iconfont icon-yousanjiao"></span></li> <li><span class="title">石榴:</span> <span class="sub-title">籽多费劲</span> <span class="iconfont icon-yousanjiao"></span></li> <li><span class="title">柿子:</span> <span class="sub-title">津津有味</span> <span class="iconfont icon-yousanjiao"></span></li> <li><span class="title">李子:</span> <span class="sub-title">好吃但非常贵</span> <span class="iconfont icon-yousanjiao"></span></li> <li> <span class="title">栗子:</span> <span class="sub-title">帮浪硬,难吃</span> <span class="iconfont icon-yousanjiao"></span></li> <li><span class="title">梨:</span> <span class="sub-title">老好吃了,就是太甜了</span> <span class="iconfont icon-yousanjiao"></span></li> </ul> </div> <div class="swiper fr"> <a href="#"></a> <div class="arrow arrow-l"> <span class="iconfont icon-angle-left"></span> </div> <div class="arrow arrow-r"> <span class="iconfont icon-angle-right"></span> </div> <ul class="circle-list"> <li class="current"></li> <li></li> <li></li> <li></li> </ul> </div> </div> <div class="sys-class"> <a href="#" class="show-box"> <div class="sys-con fl" style="background-image: url(./images/system/java.png);"></div> <div class="title fl"> <h4>工程师</h4> <p>综合能力</p> </div> </a> <a href="#" class="show-box"> <div class="sys-con fl" style="background-image: url(./images/system/python.png);"></div> <div class="title fl"> <h4>asd工程师</h4> <p>综合sadas能力</p> </div> </a> <a href="#" class="show-box"> <div class="sys-con fl" style="background-image: url(./images/system/web.png);"></div> <div class="title fl"> <h4>大苏打工程师</h4> <p>阿萨是否综合能力</p> </div> </a> <a href="#" class="show-box"> <div class="sys-con fl" style="background-image: url(./images/system/java-s.png);"></div> <div class="title fl"> <h4>asdasd工程师</h4> <p>asdasdas综合能力</p> </div> </a> <div class="line"></div> <a href="#" class="more-btn fr"> <div>体系课</div> <div>more <span class="iconfont icon-angle-right"></span> </div> </a> </div> </div> </div> <!-- 课程和轮播图 结束 --> <script src="./js/index.js"></script> </body> </html>
02-banner.css
/* 整体布局 开始 */
#banner{
padding: 15px 0;
transition: 1s;
}
.banner-box{
height: 482px;
}
.g-banner{
height: 382px;
}
.course-list{
height: 382px;
width: 231px;
background-color: #39364D;
border-radius: 8px 0 0 0;
color:#FFFFFF
}
.swiper{
position: relative;
height: 382px;
width: 669px;
border-radius: 0 8px 0 0;
}
.sys-class{
position: relative;
height: 100px;
background-color: #fff;
border-radius: 0 0 8px 8px;
box-shadow: 0 5px 20px 0 rgba(0,0,0,.1);
}
/* 整体布局 结束 */
/* 课程列表 */
.course-list ul{
padding-top: 20px;
}
.course-list li{
cursor: pointer;
height: 50px;
padding: 0 13px;
font-size: 15px;
line-height: 50px;
}
.course-list li:hover{
background-color: rgba(255,255,255,.1);
}
.course-list .iconfont{
float: right;
}
/* 轮播图 */
.swiper a{
display: block;
height: 382px;
width: 669px;
background-image: url(../images/swiper/swiper-1.jpg);
background-size: 669px 383px ;
border-radius: 0 8px 0 0;
transition: 1s;
}
.swiper .arrow{
position: absolute;
width: 50px;
height: 50px;
border-radius: 50%;
text-align: center;
line-height: 50px;
background-color: rgba(255,255,255,.1);
}
.swiper .arrow:hover{
background-color: rgba(0,0,0,.1);
}
.arrow .iconfont{
font-size: 30px;
font-weight: 700px;
}
.arrow-l{
left: 3px;
top:160px;
}
.arrow-r{
left: 616px;
top:160px;
}
.circle-list{
position: absolute;
right: 29px;
bottom: 13px;
}
.circle-list li{
cursor: pointer;
margin-left: 5px;
float: left;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: #FFFFFF;
}
.circle-list li.current{
width: 20px;
border-radius: 4px ;
}
/* 下方简介 */
.show-box{
display: inline-block;
width: 179px;
height: 57px;
margin-top: 5px;
margin-left: 9px;
}
.show-box .sys-con{
height: 45px;
width: 45px;
background-size: cover;
margin-right: 7px;
transition-duration:1s;
}
.show-box .sys-con:hover{
transform:translateY(-4px);
}
.show-box h4{
font-size: 18px;
}
.show-box p{
font-size: 12px;
}
.show-box .title:hover h4{
color:#ec1500;
}
.sys-class .line{
display: inline-block;
margin-top: 18px;
margin-left: 8px;
width: 2px;
height: 68px;
background-color: #e8e8e8;
}
.sys-class .more-btn{
display: inline-block;
position: absolute;
top: 27px;
left: 806px;
}11
收起
正在回答
1回答
同学你好,同学只需要将changeImg函数中的“if(flag==false)return;”和“flag=false;”语句删除,就可以正常切换了。
祝学习愉快~
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程





















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星