为什么可以避免banner后面内容抖动的效果?
老师您好,
问题1:为什么下面代码可以避免banner后面内容抖动的效果?
.banner {
height: 0;
overflow: hidden;
padding-bottom: 25.4%;
&__img {
width: 100%;
}
}能解释一下实现的原理吗?不明白图片加载出来会显示在padding预留区域中。
--------------------------------------
问题2:老师提供的图片地址http://www.dell-lee.com/imgs/vue3/banner.jpg是自己发布的一个服务器吗?大概步骤是怎么发布的,通过什么平台发布的?想知道如果我自己做一个项目怎么发布让其他人可访问到。
25
收起
正在回答
1回答
同学你好,问题解答如下:
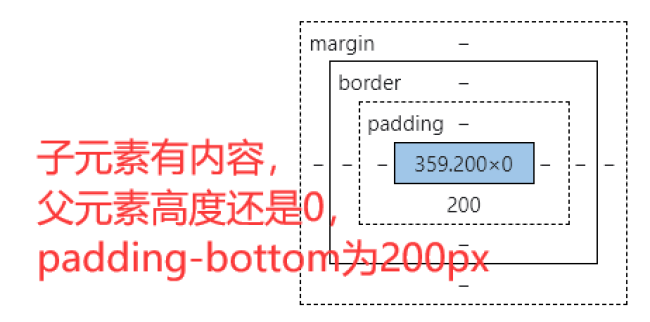
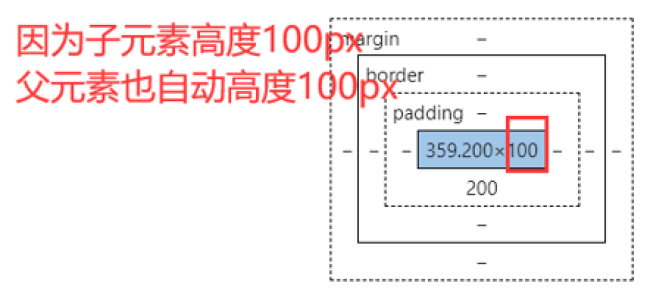
1、因为banner设置了padding-bottom,占据页面位置,等图片加载出来后,默认会显式在banner盒子的padding-bottom区域(可以理解为是css的特性,特殊记一下),所以可以避免抖动效果。
2、不是自己发布的一个服务器,而是讲师自己购买的域名和服务器。具体的发布步骤老师也不是特别清楚,同学如果感兴趣,可以看看阿里云服务器相关的内容,自行研究下。
祝学习愉快~






















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星