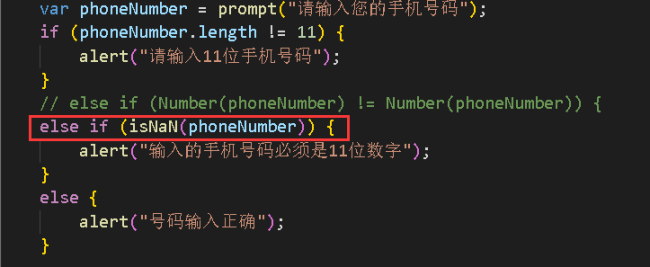
感觉用else if也可以
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>手机号码验证</title>
</head>
<body>
<script>
//补充代码
var phoneNumber=prompt("请输入您的手机号码");
if (phoneNumber.length!=11) {
alert("请输入11位手机号码");
} else if(Number(phoneNumber)!=Number(phoneNumber)) {
alert("输入的手机号码必须是11位数字");
} else {
alert("号码输入正确");
}
</script>
</body>
</html>20
收起
正在回答 回答被采纳积分+1
2回答























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星