正在回答 回答被采纳积分+1
1回答
好帮手慕小小
2022-09-26 18:28:56
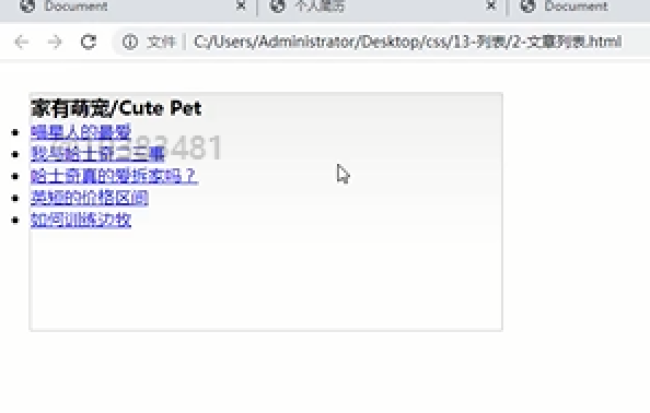
同学你好,可能是同学代码中使用了通配符选择器将元素内外边距设置为了0,建议将代码上传至问答区。若想显示在div内,则可以单独设置,例如:
list-style-position: inside;
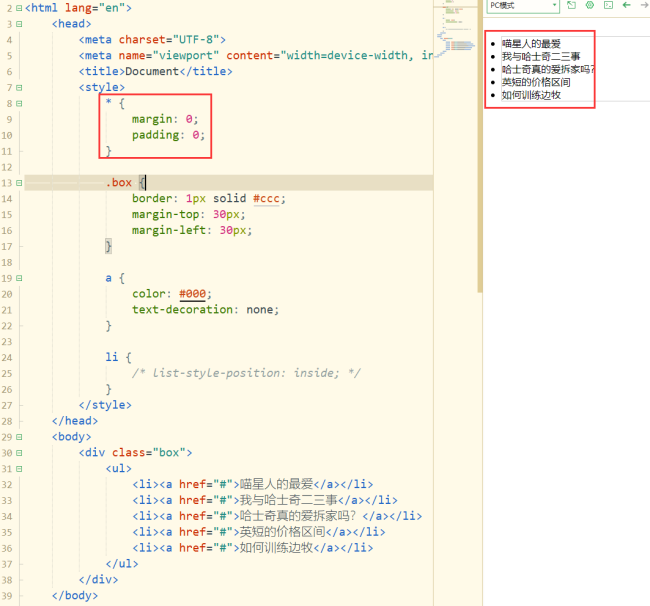
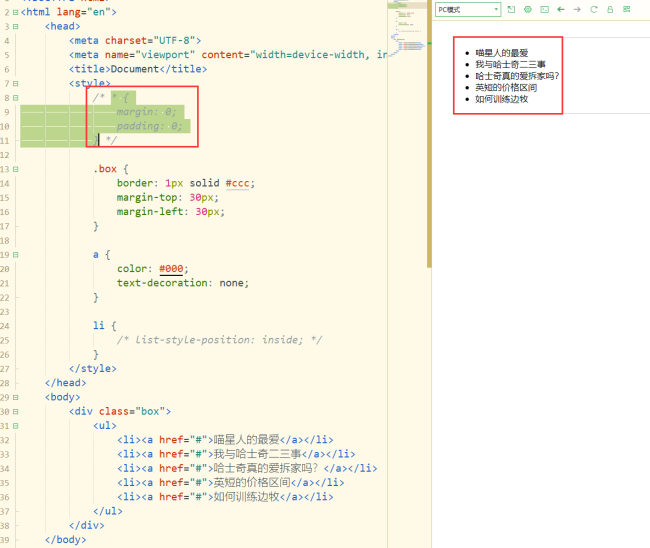
参考代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
border: 1px solid #ccc;
margin-top: 30px;
margin-left: 30px;
}
a {
color: #000;
text-decoration: none;
}
li {
list-style-position: inside;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href="#">喵星人的最爱</a></li>
<li><a href="#">我与哈士奇二三事</a></li>
<li><a href="#">哈士奇真的爱拆家吗?</a></li>
<li><a href="#">英短的价格区间</a></li>
<li><a href="#">如何训练边牧</a></li>
</ul>
</div>
</body>
</html>
注:为了问题的准确定位,建议同学上传截图的同时将代码也上传至问答区。
祝学习愉快~
2023版Java工程师
- 参与学习 人
- 提交作业 8791 份
- 解答问题 9886 个
综合就业常年第一,编程排行常年霸榜,北上广深月薪过万! 不需要基础,无需脱产即可学习,只要你有梦想,想高薪! 全新升级:技术栈升级(包含VUE3.0,ES6,Git)+项目升级(前后端联调与功能升级)
了解课程























恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星