自学打包组件库的迷茫
老师,你好,我现在在对element-ui进行二次封装,我想做成一个常用的业务组件库,但是我用webpack打包出来文件,在项目中引用的时候,
1、热更新的时候会报错,需要重新npm run,
2、我在组件库用 import { Button, Select, Image } from 'element-ui'的方式使用elm组件,在打包之后会显示这些组件是undefined,从而无法正常使用组件。
1、还有一个很奇怪的点,我在开发这些组件的项目引用,可以正常使用,但是在公司的项目中引用就会报上面说到的2点的错误。
2、就算开发组件的项目可以使用也基于把文件复制到项目目录中,如果是npm lnstall / link的方式的话,会一些组件,例如el-table无法渲染数据。
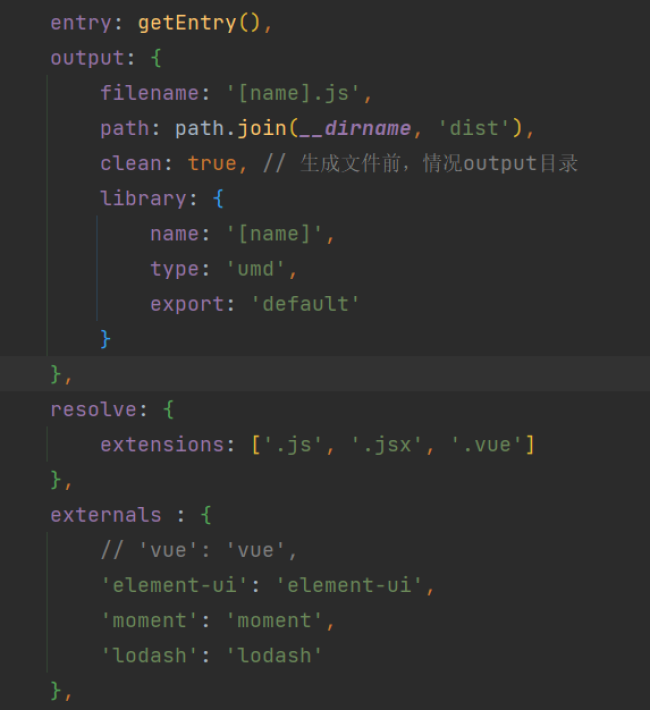
package.json

搜索
复制
29
收起
正在回答 回答被采纳积分+1
2回答















恭喜解决一个难题,获得1积分~
来为老师/同学的回答评分吧
0 星